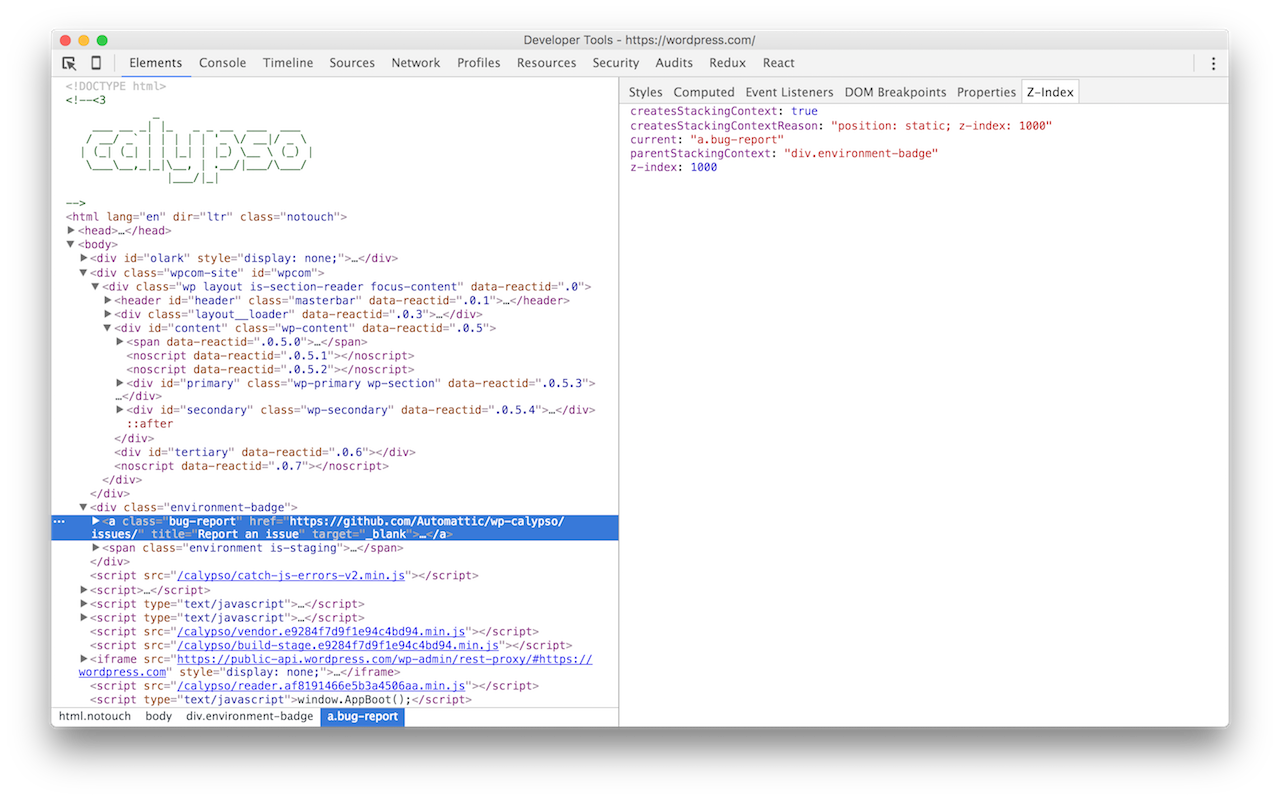
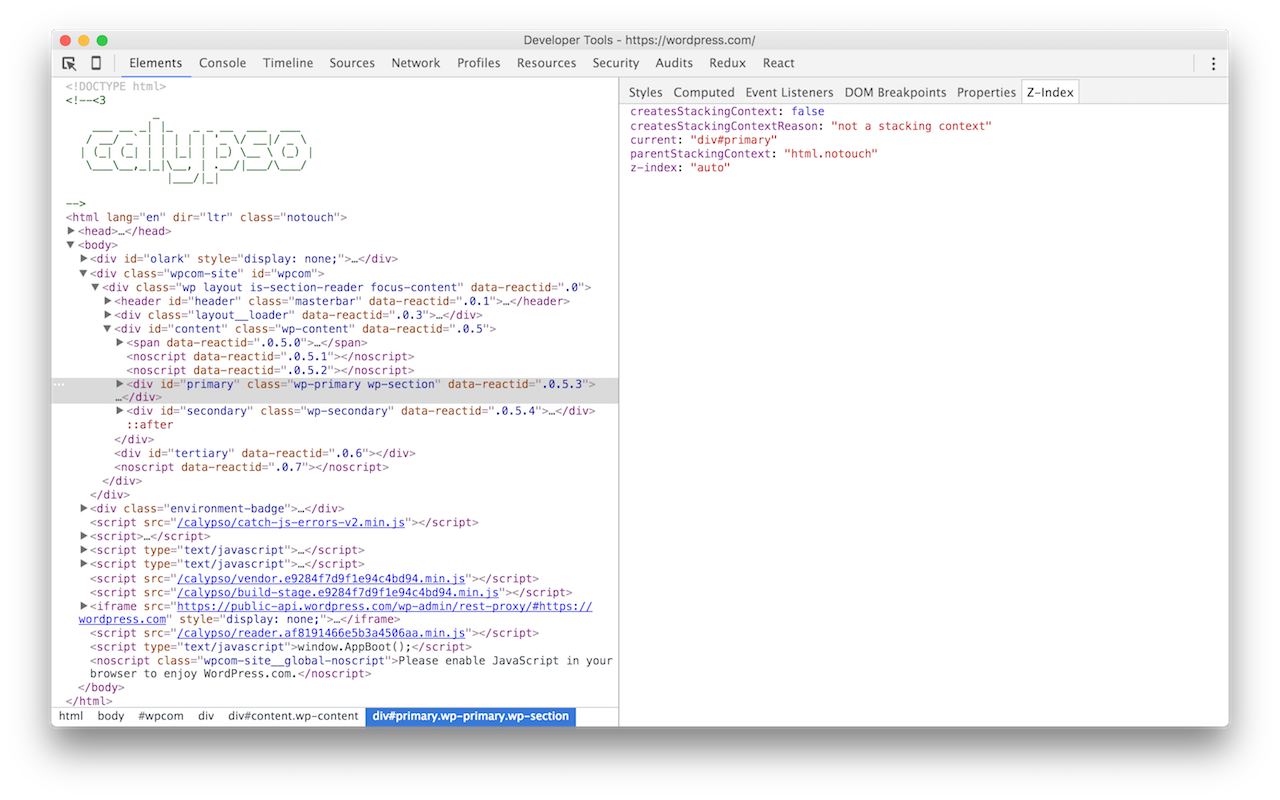
元素面板中显示堆叠上下文和z索引值的Chrome DevTools扩展
为什么要使用?浏览器支持堆叠上下文的层次结构,而不是单个全局的层次结构。这意味着z索引值通常被错误地使用,并且任意高值设置。
通过使用z-context,您将知道:
- 如果当前元素创建堆叠上下文,以及为什么
- 它的父母堆叠上下文是什么
- z指数值
---------
v3.0.0-更新以清示V3和更新堆叠上下文规则https://github.com/gwwar/z-context/pull/29
v2.1.0-包括http协议,以促进开发用例https://github.com/gwwar/z-context/pull/23
v2.0.0-添加支持IFRAMES https://github.com/gwwar/z-context/pull/21 https://github.com/gwwar/z-context/pull/22
v1.1.0-添加Z -Index堆叠上下文规则,截至2021年。为Roperzh和Edenilan添加了位置粘性和阴影DOM的修复程序!请参阅https://github.com/gwwar/z-context上的10、17和18。
v1.0.4-修复威尔 - 更改案例。为不透明度/变换创建堆叠上下文,但没有其他值https://github.com/gwwar/z-context/pull/9
v1.0.3-修复了flex-items的显示原因https://github.com/gwwar/z-context/pull/4
v1.0.2-添加新的z索引规则,在检查阴影元素元素时修复错误。 https://github.com/gwwar/z-context/pull/3
v1.0.1-修复针对非静态位置的原因消息,向朱塞佩格(Giuseppeg)提供道具。 https://github.com/gwwar/z-context/pull/1