Developer Cookie
插件介绍
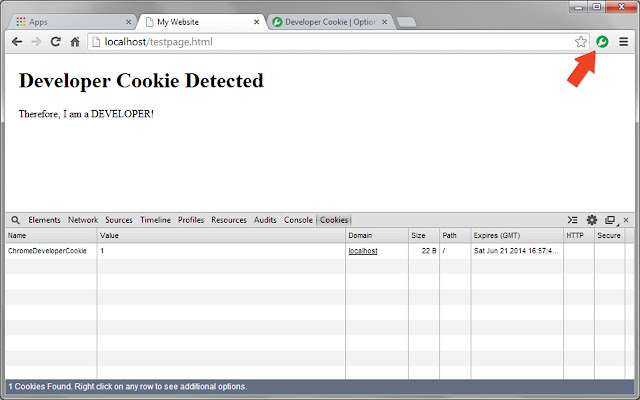
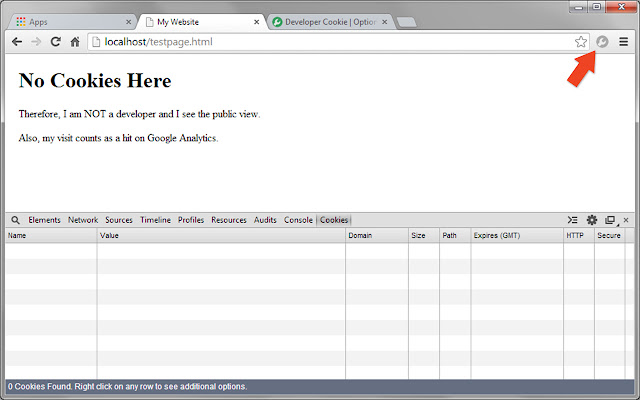
在任何网站上,只需单击浏览器中的开发者 Cookie 图标,即可将自己设置为该域的开发者/团队成员。绿色表示您是开发人员,并且将为该域设置 cookie,灰色表示您不是。此偏好已保存,此扩展程序将尝试始终为该域保留一个 cookie 集。
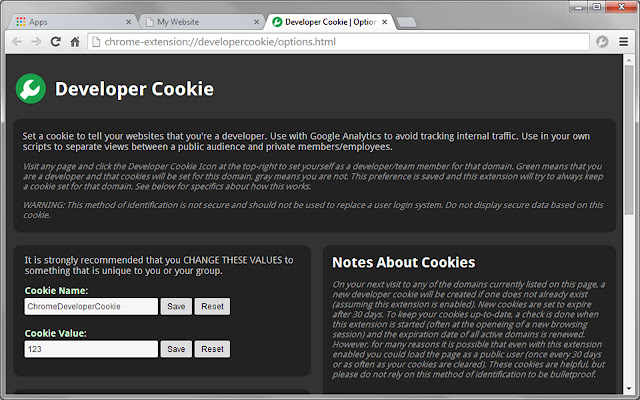
创建的 cookie 的“名称”和“值”可以(并且应该)定制为您或您的组织所独有的。
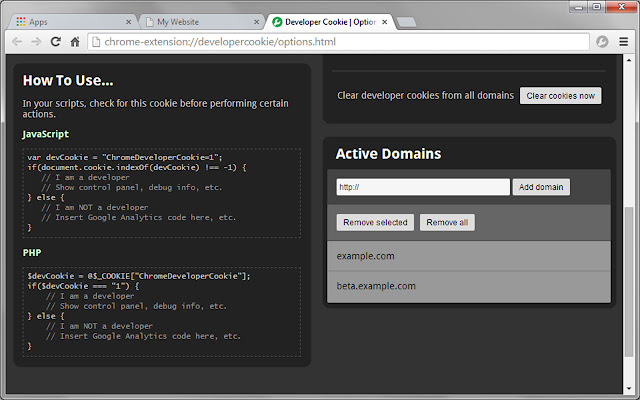
您可以在“选项”页面上找到所有活动域的列表,可以根据需要轻松添加或删除域。这里还有一个按钮可以清除您设备上保存的所有 cookie。右键单击浏览器中的 Developer Cookie 图标,然后选择“选项”以随时访问此页面。或者,您可以在扩展管理器中找到指向此页面的链接。
••• 如何使用 •••
在您的脚本中,在执行某些操作之前检查此 cookie。
JavaScript 示例:
- - - - - - - - - - - - - - - - - - - - - - - - -
var devCookie = "ChromeDeveloperCookie=123";
if (document.cookie.indexOf(devCookie) !== -1) {
// 我是开发者
// 显示控制面板、调试信息等
} 别的 {
// 我不是开发者
// 在此处插入 Google Analytics 代码等。
}
- - - - - - - - - - - - - - - - - - - - - - - - -
PHP 示例:
- - - - - - - - - - - - - - - - - - - - - - - - -
$devCookie = @$_COOKIE["ChromeDeveloperCookie"];
if ($devCookie === "123") {
// 我是开发者
// 显示控制面板、调试信息等
} 别的 {
// 我不是开发者
// 在此处插入 Google Analytics 代码等。
}
- - - - - - - - - - - - - - - - - - - - - - - - -
••• 关于 Cookie 的注意事项 •••
在您下次访问列表中的任何域时,如果一个新的开发者 cookie 尚不存在(假设此扩展已启用),则会创建一个新的开发者 cookie。新的 cookie 设置为 30 天后过期。为了使您的 cookie 保持最新,在此扩展程序启动时(通常在新的浏览会话开始时)进行检查,并更新所有活动域的到期日期。但是,由于许多原因,即使启用了此扩展程序,您也可能以公共用户的身份加载页面(每 30 天一次或与清除 cookie 一样频繁)。这些 cookie 非常有用,但请不要依赖这种识别方法来防弹。
激活域适用于该域上的所有页面,因此在查看“http://www.example.com/”上的任何页面时单击图标将导致您的 cookie 设置为以下所有内容:
- http://www.example.com/page1.html
- http://www.example.com/subfolder/page2.html
- http://example.com/page1.html
- 等等...
但是,为“example.com”设置的 cookie 不会在“beta.example.com”上发送,反之亦然。只需单击一下即可添加或删除每个新的子域。
警告:这种识别方法不安全,不应用于替代用户登录系统。不要显示基于此 cookie 的安全数据。