Is It Cached?
0.9.0
2023-03-04
0
插件介绍
它被缓存了吗?为您提供有关浏览器缓存、所有与缓存相关的响应标头的概述,还可以检测多个 CDN。
您花费大量时间来优化您的基础架构以确保您的服务器以正确的缓存标头响应?
您使用 CDN 来加速您的内容交付,但您不知道它是否真的有效?
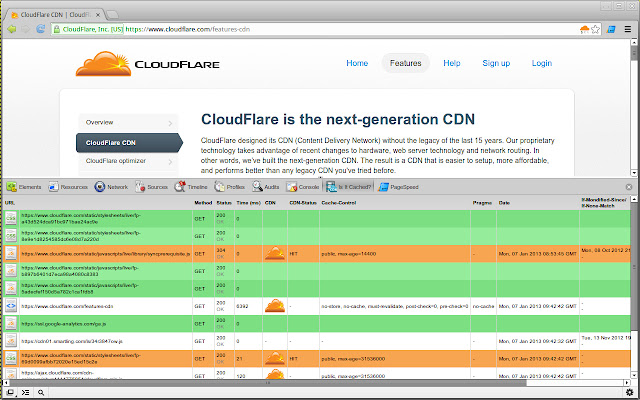
开发人员工具的此扩展在一个表中为您提供了有关所有相关请求标头(方法、if-modified-since、if-none-match)和响应标头(缓存控制、pragma、last-modified、etag)的概述.
它还检测是否通过 CDN 获取元素并显示 CDN 的缓存状态(目前仅支持 Cloudflare)。
您可以在此处找到更多信息、有关所用颜色的说明和更改日志:http://raphael.vullriede.de/is-it-cached/
0.8.1 版中的新功能:
- 支持 edgecast (http://www.edgecast.com),感谢 Andrew White 的提示!
0.8 版中的新功能:
- 切换到 jQuery 以获得更好的表格自定义。
- 表格列现在可排序。
- 指示压缩状态的新列。
- 包含压缩状态、CDN 标头和内容类型的更详细信息的工具提示。
- 匹配的 if-modified-since/last-modified 和 if-none-match/etag 现在高亮显示。
0.6 版中的新功能:
- 第一次公开发布
插件详情
评分
3.7星(共5星),共17位用户参与评分
使用人数
1,000+ 位用户
版本
0.9.0
文件大小
417KB
分类
提供方
raphael.vullriede.de
支持语言
英语
ID
naikbjeckbmjhngcejdmcjhoedhckglk
发布时间
2022-01-26 18:57:50