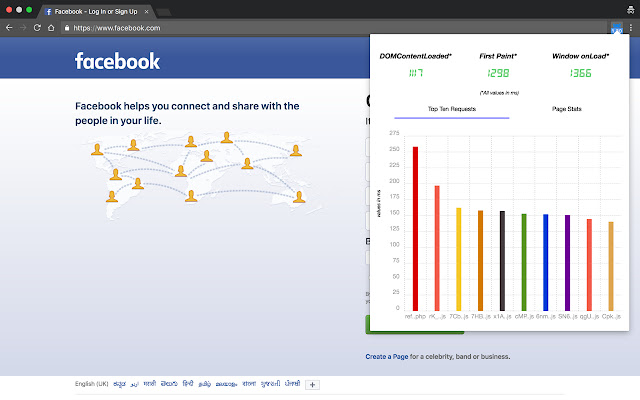
首次绘制时间,页面加载时间,以优化您的网页
在浏览器菜单中显示首次绘制时间。
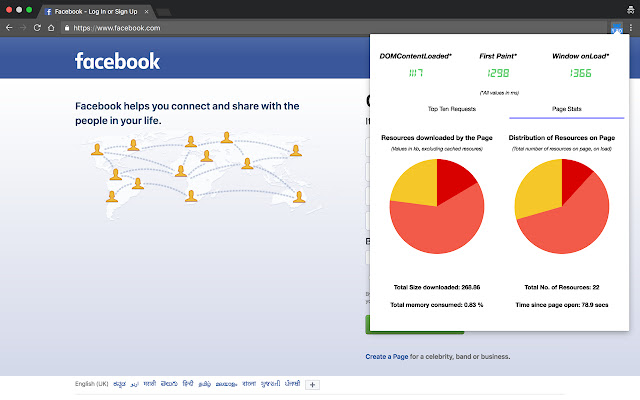
现在您可以看到页面统计信息,例如页面上的前十个耗时请求、页面上的资源分布以及内存等其他统计信息,并以 ptty 外观图表进行说明。
源代码可在:
https://github.com/vijaysutrave/chrome-first-paint
这可以让您深入了解减少加载时间和优化更快的渲染时间。
此扩展在浏览器中使用资源计时 API 和性能 API。


4.5星(共5星),共13位用户参与评分
3,000+ 位用户
1.0.3
51.18KB
vijaysutrave.com
英语
2022-02-14 13:43:48
bjkmldgdbbehjahimccnckggoofdommo
打赏支持一下下吧,所有收入均将投入小站的服务器、带宽支出中
超级感谢!🥰🥰


本站承接各种商务合作🥰🥰
欢迎扫描右方微信二维码,备注 “商务合作”
或邮件进一步沟通。
邮箱: 871361652@qq.com
