Pause Debugger
1.0
2023-03-06
5
插件介绍
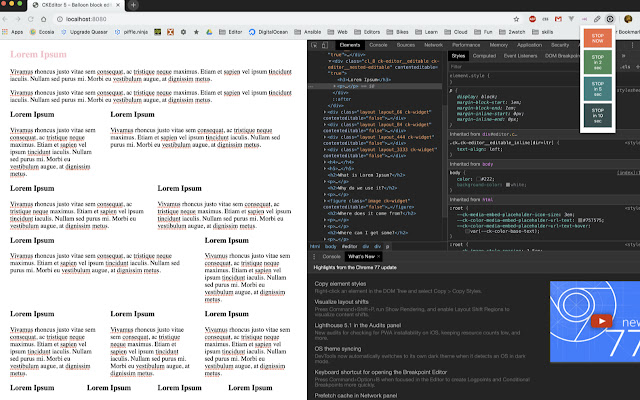
在 x 秒后冻结页面,以便可以在开发人员工具中检查它。对于不会长时间停留的元素很有用。
因此,有时需要检查不会长时间停留或需要用户专注于它们的元素。例如下拉菜单和自动完成。
此扩展允许您使用超时和键盘快捷键暂停调试器。基本上替换了在控制台中输入的内容,例如 setTimeout(function(){ debugger; }, 3000);
它假定开发人员工具已经打开,否则它将无法工作。快捷键是 Ctrl+Shift+Down (PC) 或 Command+Shift+Down (Mac)。
源代码在这里:
https://github.com/turigeza/freezepage-chrome
插件详情
评分
暂时没有用户评价此插件。
使用人数
96+ 位用户
版本
1.0
文件大小
14.23KB
分类
提供方
turigeza
支持语言
英语(英国)
ID
bepojlpejmdpcifcmekjapkaapenpncf
发布时间
2022-02-15 14:30:37