使用 Environment Marker 扩展程序,防止(编程)环境出错。
环境标记器 – 让不同环境一目了然!
此扩展可根据 URL 配置为指定网站添加彩色标签,帮助您直观地区分不同的环境。它支持 正则表达式(包括通配符)、颜色选择器,并允许自定义标签位置。
为什么要使用环境标记器?
在 IT 项目中,通常需要处理多个环境,例如 开发(Dev)、质量保证(QA)、预生产(Staging) 和 生产(Production)。然而,这些环境的界面往往几乎相同,因此容易发生错误。
您是否曾经想在开发环境中进行 “快速测试”,但后来才发现自己其实是在生产环境?由于这些网站的外观几乎完全一致,唯一的区别可能只是浏览器地址栏中的 URL,因此 误操作和配置错误 很容易发生。
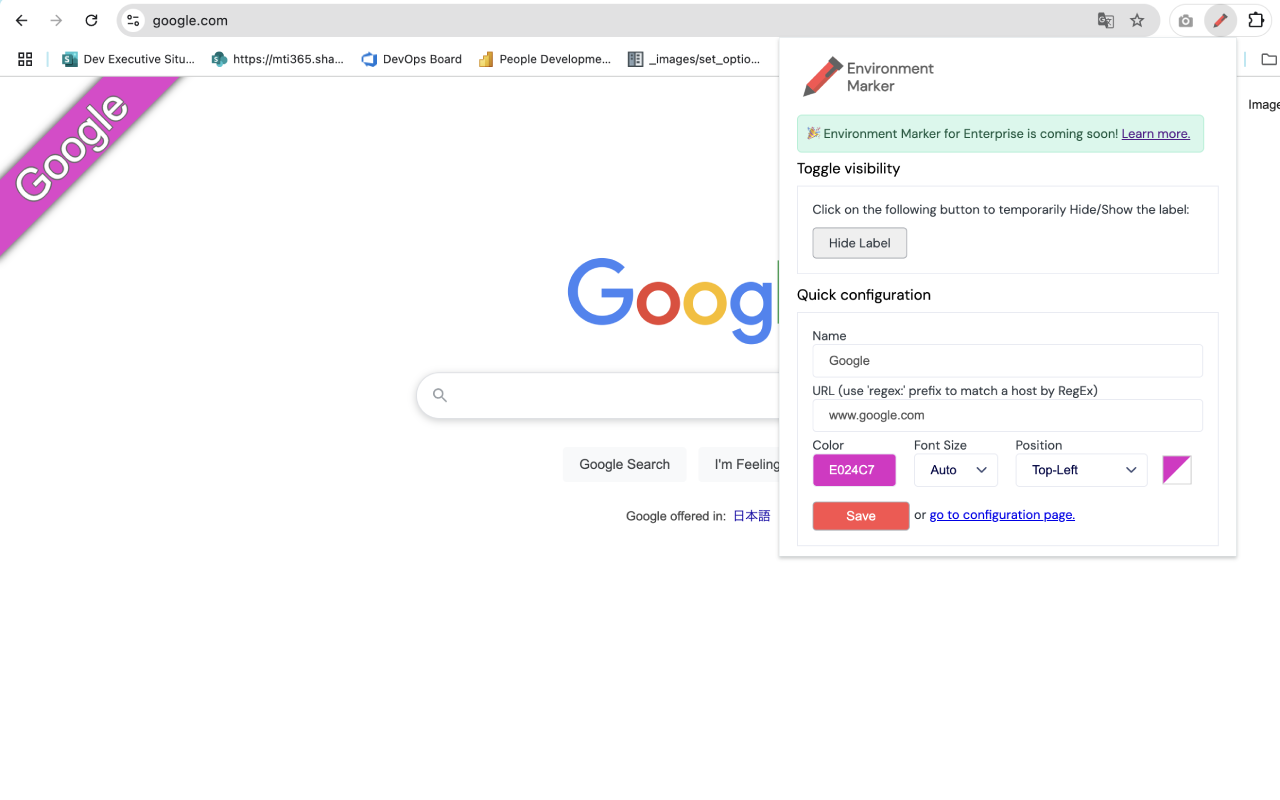
这就是 环境标记器(Environment Marker) 发挥作用的地方!这款免费且开源的 Chrome 扩展允许您 自定义环境 URL,并在浏览器窗口的角落添加彩色标签,使环境 一目了然。
再也不会误操作生产环境!
功能特点:
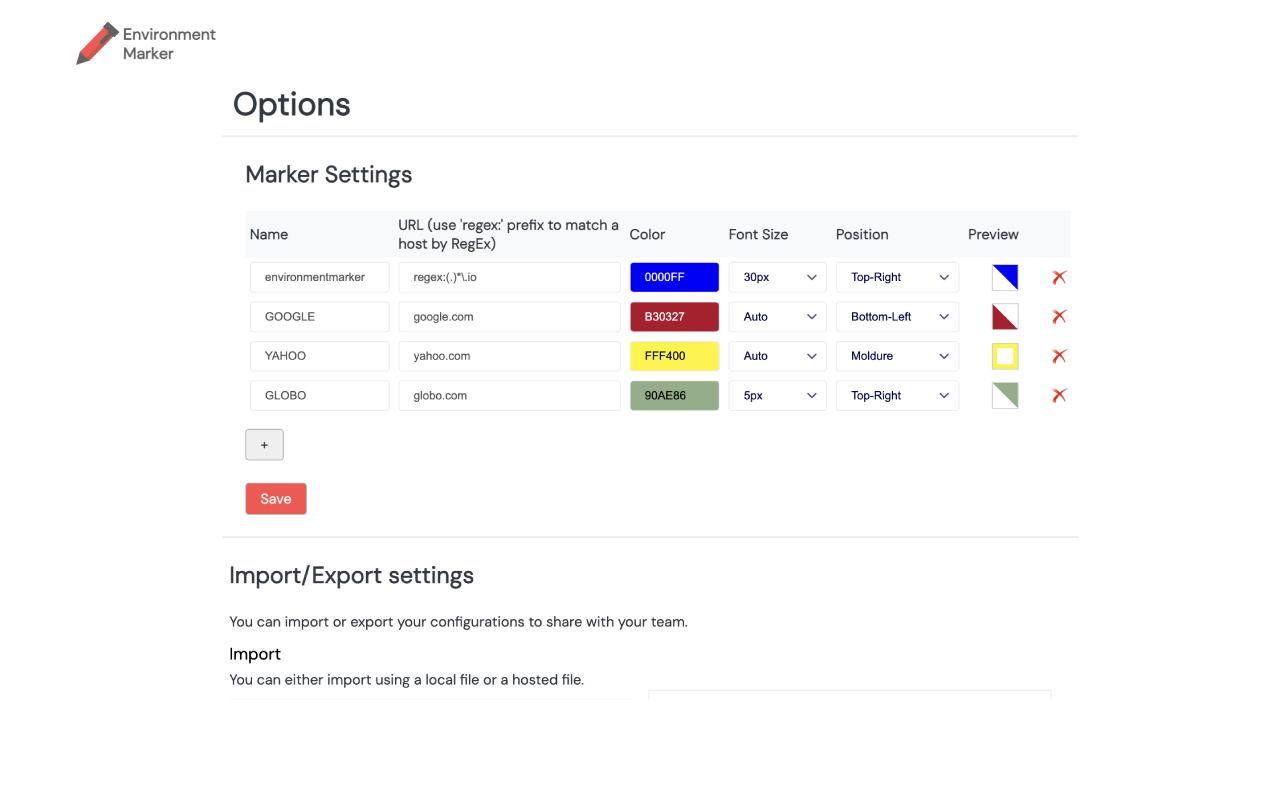
✅ 自定义标签 – 通过颜色选择器自由调整标签颜色。
✅ 正则表达式支持 – 使用正则表达式(Regex)动态匹配 URL。
✅ 灵活的标签位置 – 标签可放置在 右上角、左上角、右下角、左下角 或 Moldure。
✅ 快速配置模式 – 轻松快速完成设置。
✅ 导出 & 导入配置 – 轻松备份和恢复您的环境设置。
如何使用:
安装完成后,前往 Chrome 设置 > 扩展程序 > 管理扩展
或
点击地址栏右侧的红色铅笔图标。
打开“环境标记器”扩展的选项菜单。
配置您的环境,并点击“保存”。
最新版本 – v1.2.1
⚠ 重要提示: 更新前请先导出您的配置进行备份。前往 Chrome 设置 > 扩展程序 > 管理扩展,打开扩展的“选项”菜单,并使用“导出”功能进行备份。
最新动态?
✔ 修复了小错误。
✔ 增加了对丝带透明度的支持。
环境标记器是开源项目,欢迎贡献代码!
GitHub: https://github.com/geovanneb/envmarker