
CSS TRIMMER
1.0
2023-03-01
1

介绍
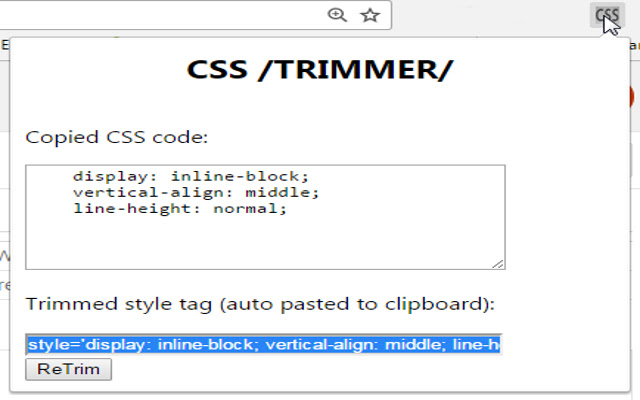
从 Chrome 的开发工具样式菜单创建单行样式标签
快速将开发工具 CSS 样式代码转换为内联样式标记。
例如转:
显示:块;
高度:14em;
调整大小:垂直;
到:
样式='显示:块;高度:14em;调整大小:垂直;'
只需单击一下。
如何使用:
1- 将任何 CSS 代码块从 Chrome 的开发工具样式菜单复制到剪贴板 (CTRL+C)。
2- 按扩展菜单中的 CSS 图标。
3-就是这样,你完成了,内联样式标签会自动复制到你的剪贴板(并且在弹出页面中也可见)。
4-您可以修改 CSS 代码并使用“重新修剪”按钮再次创建样式标签,并进行更改。
查看更多
收起

评分
5
共 6 位用户参与评分
使用人数
41+
插件大小
18.0KB
版本号
1.0
所属类别
开发者工具
提供方
Alon Adler
支持语言
英语
更新时间
2023-03-01 20:14:38
ID
hdhbfineemcdppmmlahpohaiinapaejc









