webhook
1.0.0
2023-03-05
153
插件介绍
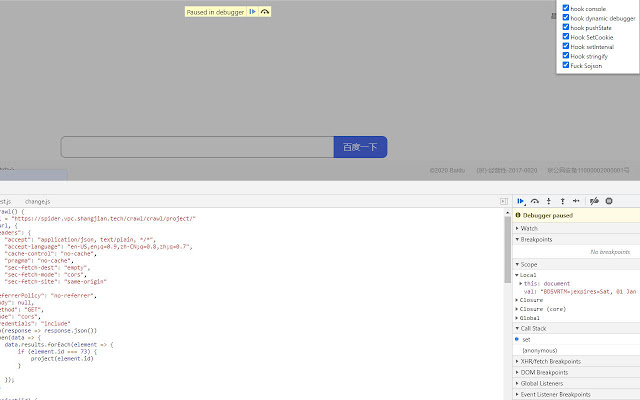
js反调试工具
主要解决问题..
1、基于 console 的 devtool 检测
有些网站会用 console 来检测是否打开了 F12(开发者工具),所以直接 hook console 对象 让所有输出失效,已达到过检测的目的。
2、基于 pushState 的卡浏览器
有些网站会不停的往 Chrome 缓存里塞东西(多见于 sojson 和一些仿 sojson 的网站),已干掉。
3、基于 debugger 的卡浏览器 检测 devtool
动态 debugger hook 了 Function.protype.constructor 替换所有的 debugger 字符(直接写在 js 里的 debugger 常量无法 hook(其实也行,但是我不知道怎么写在扩展里),只能自己右键,下一个条件断点过掉。)
4、基于 regexp 的代码风格检测
用正则检测代码是否格式化,直接干掉。
5、基于 sojson 的反调试
对于 sojsonV5,一键过所有反调试。
6、基于 setInterval 的反调试
hook setInterval,使其无法生效,但保留原有特征(无法被检测到是否被 hook 了,且当有函数检测时会提示。)
7、基于 cookies 的加密定位
大家都懂的。。
8、基于 stringify 的 hook
大家都懂的,实在找不到入口的时候,可以碰碰运气,一般在密码算法或特殊加密前,都会把明文对象通过 stringify 转为字符串。
9、基于懒,所以会不断完善。。。
插件详情
评分
5星(共5星),共1位用户参与评分
使用人数
158+ 位用户
版本
1.0.0
文件大小
726KB
分类
提供方
fangtiansheng
支持语言
中文 (简体)
ID
plembnjjobijhfiimnfjnnlmchabljoe
发布时间
2023-03-03 13:32:31