Firebug Lite for Google Chrome



介绍
*注意:这是 Firebug Lite 的一个分支,因为较新的 Chrome 版本不再支持原始版本*
*如果您之前没有使用过此扩展程序,并且只是_认为_您可能需要它 - 您最有可能使用 Chrome Devtools(pss F12 或 Control+Shift+I 或 Command+Option+I )*
如果您愿意,请支持我们通过捐赠啤酒、咖啡、汽车 - 任何您喜欢的方式来保持旧扩展的活力。 https://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick&hosted_button_id=67TZLSEGYQFFW
概述
--------------
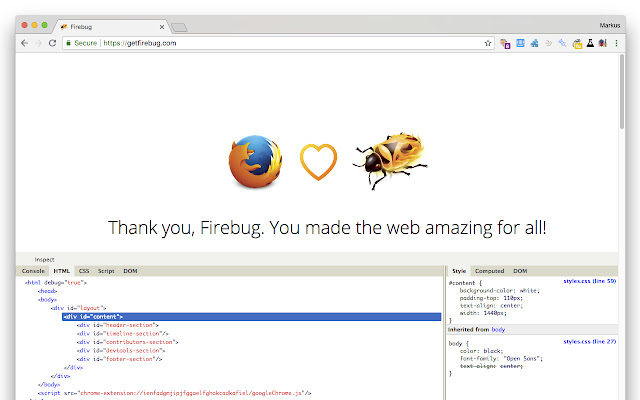
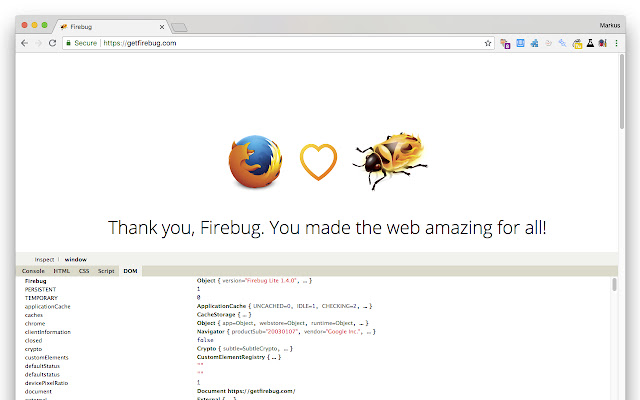
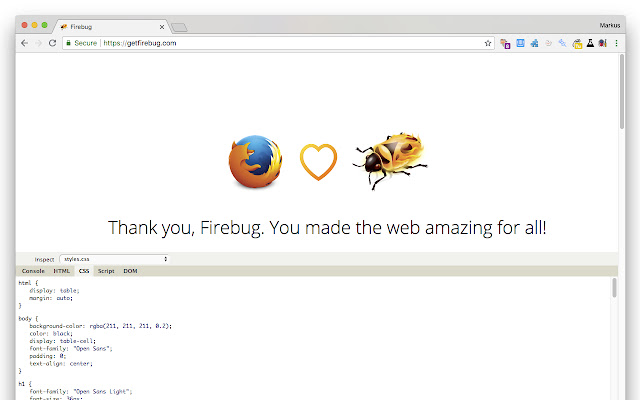
Firebug Lite 不能替代 Firebug 或 Chrome 开发者工具。它是与这些工具结合使用的工具。当涉及到 HTML 元素、DOM 元素和盒模型着色时,Firebug Lite 提供了我们习惯在 Firebug 中看到的丰富的视觉表示。它还提供了一些很酷的功能,比如用鼠标检查 HTML 元素,以及实时编辑 CSS 属性。
更新
--------------
2019 年 8 月 18 日:
* 当网站的安全策略防止 Firebug 被注入时,更好的错误消息
* 当 Firebug 尚未加载并且在重新加载之前正在网站上执行时,更好的错误消息
* 修复了右键单击“Inspect with Firebug Lite”无效的问题
* 在上下文菜单中添加捐赠和利率扩展链接 - 感谢您支持旧扩展
2019 年 1 月 23 日:
* 修复了较新的 Chrome 版本
2018 年 6 月 28 日:
* 更新至 Firebug Lite 1.5
* 修复使其与 Angular 一起工作
*修复了丢失的图像
* 小错误修正
与 Firebug Lite 书签相比的优势
---------------------------------------------- ---
* 浏览器工具栏整合
* 能够为特定域激活 Firebug Lite
* Firebug Lite 将在所有其他脚本之前加载,允许它捕获所有控制台调用以及该页面的所有 XHR 请求
*加载速度更快,因为所有代码和图像都将存储在您机器上的扩展目录中
* 下个版本将可以读取外部资源
限制
------------------
* 无法读取外部资源
* 在有框架的页面上效果不佳
* JavaScript 调试器不可用
* 网络面板不可用
激活
--------------
Firebug Lite 激活方案非常简单。当您第一次访问一个网页时,Firebug 图标会变成灰色,表示它已停用。单击它将为该域中的所有页面激活 Firebug,图标将变为橙色。
要为特定域停用,请转到该域中的页面,然后单击“关闭”按钮。
贡献
------------------
您的贡献非常重要。发现错误?请
在此处的支持论坛中报告
有什么建议吗?有一个问题?一样
如果您想帮助编写一些代码,或者为 Firebug Lite 开发扩展,请不要犹豫,加入我们的团队。