SuperDev Pro - Design and Dev Toolbox
截图:
简介:
使用 SuperDev 体验终极 Web 开发和设计工具箱! SuperDev 是 Chrome 网上应用店中完美的 ⭐️⭐️⭐️⭐️⭐️ 5 星级扩展程序,是设计师、开发人员和技术爱好者的首选工具箱。
使用 DevTools 告别繁琐的调试。使用 SuperDev,您将节省宝贵的时间并提升您的 Web 开发和设计游戏。不要只相信我们的话;亲自尝试一下,看看有什么不同。
😎 客户评论
🔥 “为开发人员和设计人员节省时间。”萨米尔哈桑说。
🔥 “这将使每个设计师的工作变得更加轻松。” Laurentiu Stefan 说。
🔥 “它实际上可以替代我使用的多种工具。”何塞古铁雷斯说。
⚙️ 功能列表
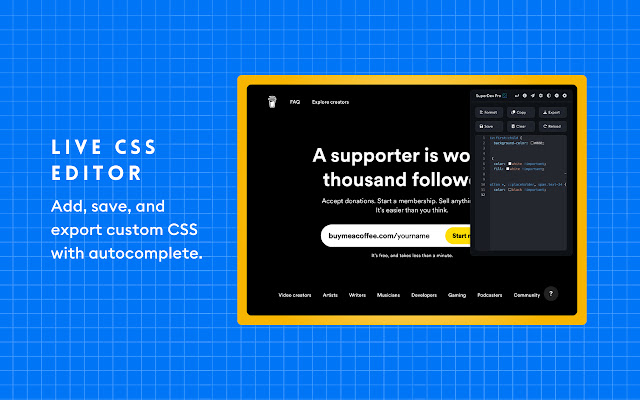
🛠️ 实时 CSS 编辑器 - 添加、保存和导出具有自动完成功能的自定义 CSS。
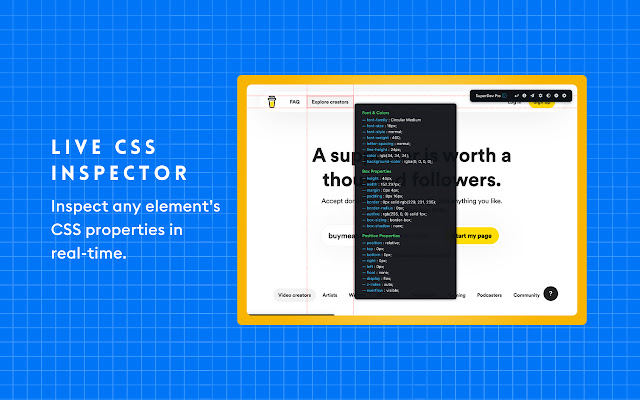
🛠️ CSS Inspector - 实时检查任何元素的重要 CSS 属性。
🛠️ Fonts Changer - 在页面标题、段落或整页上测试谷歌字体。
🛠️ 列出所有字体 - 获取所有页面字体名称、大小、样式、粗细及其外观。
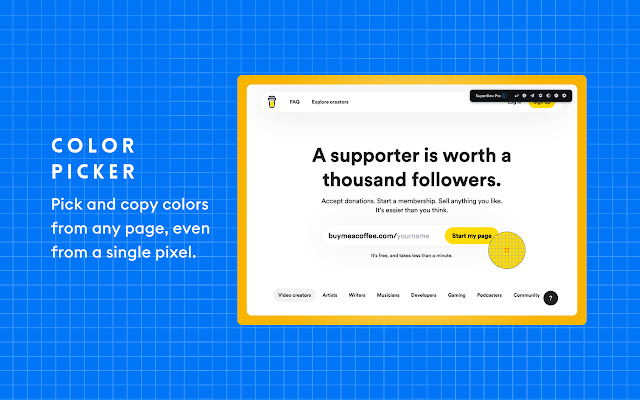
🛠️ 颜色选择器 - 从任何页面选择和复制颜色,甚至从单个像素。
🛠️ 调色板 - 查看、复制和导出任何页面的调色板。
🛠️ 移动元素 - 在页面/视口中移动和重新定位任何页面元素。
🛠️ 删除元素 - 只需单击一下即可从页面中删除任何 HTML 元素。
🛠️ 导出元素 - 导出任何元素使用过的 HTML 和使用过的过滤 CSS。
🛠️ 提取图像 - 提取所有图像、元图像、BG 图像和 SVG。
🛠️ 页面指南 - 检查实时对齐 + 可视化填充和边距。
🛠️ 页面大纲 - 可视化框模型并查看任何 HTML 元素的边界。
🛠️ 页面线框 - 一键将任何网页转换成很棒的线框。
🛠️ Page Ruler - 测量浏览器上所有内容之间的实时距离。
🛠️ 实时文本编辑器 - 将任何网页转换为内容可编辑的文档。
🛠️ 截屏 - 以 JPG、PNG 和 PDF 格式截取整页或可见区域的屏幕截图。
🛠️ 主机和 DNS - 查看、复制和导出任何网站的 IP、DNS 和主机数据。
🛠️ 清除所有缓存 - 一键清除缓存、cookies 和本地存储,自动重新加载。
🔥 精选于
✌️ ProductHunt ✌️ SpeckyBoy ✌️ Wordpneur ✌️ Frontend Planet
✌️ BrunchCo ✌️ Coliss ✌️ JustGeek ✌️ Yellow Chapter ✌️ CSSAuthor
⚙️ 辅助功能
🛠️ 暗/亮模式 - 在暗模式和亮模式之间进行选择
🛠️ 最小化弹出窗口 - 手动或自动最小化弹出窗口
🛠️ 移动弹出窗口 - 将弹出窗口移动到页面的任何位置
🛠️ 自定义设置 - 从多个设置中选择
🔍 关于许可证
🔑 每个许可证一次可以在三个设备/浏览器上激活
🔑 您将获得每个许可证密钥的终身产品更新。
🔑 您可以在 superdevpro.com/license 轻松重置您的许可证
🔗 支持、反馈、路线图
📦 邮箱:contact@superdevpro.com
📦 表格:forms.gle/cnLbTHQM9QuvYRqTA
📦 网站:superdevpro.com
👋 跟踪进度:trello.com/b/f9x37pr1/superdev-pro
⚠️ 隐私说明
SuperDev从来没有也永远不会收集个人数据、浏览历史等。访问网站的权限只是让你为任何网页自定义CSS,并在你以后访问该网页时自动应用你的CSS。 🙌
👋 关于我,Choudhary Abdullah
我是一名独立开发者和 SuperDev Pro 的创造者,热衷于构建可以帮助人们的酷东西。我正在全职工作,为 Web 开发人员创建最好和最用户友好的浏览器扩展,并改进和扩展 SuperDev Pro 的功能。
自从我 2022 年 8 月开始工作以来,我们已经走了这么远,但还有很长的路要走。仍有很大的改进空间。我们可以一起改进这个应用程序,所以无论您是想要一个功能、发现一个错误,还是只是打个招呼,我都很想听听您的反馈。 😄