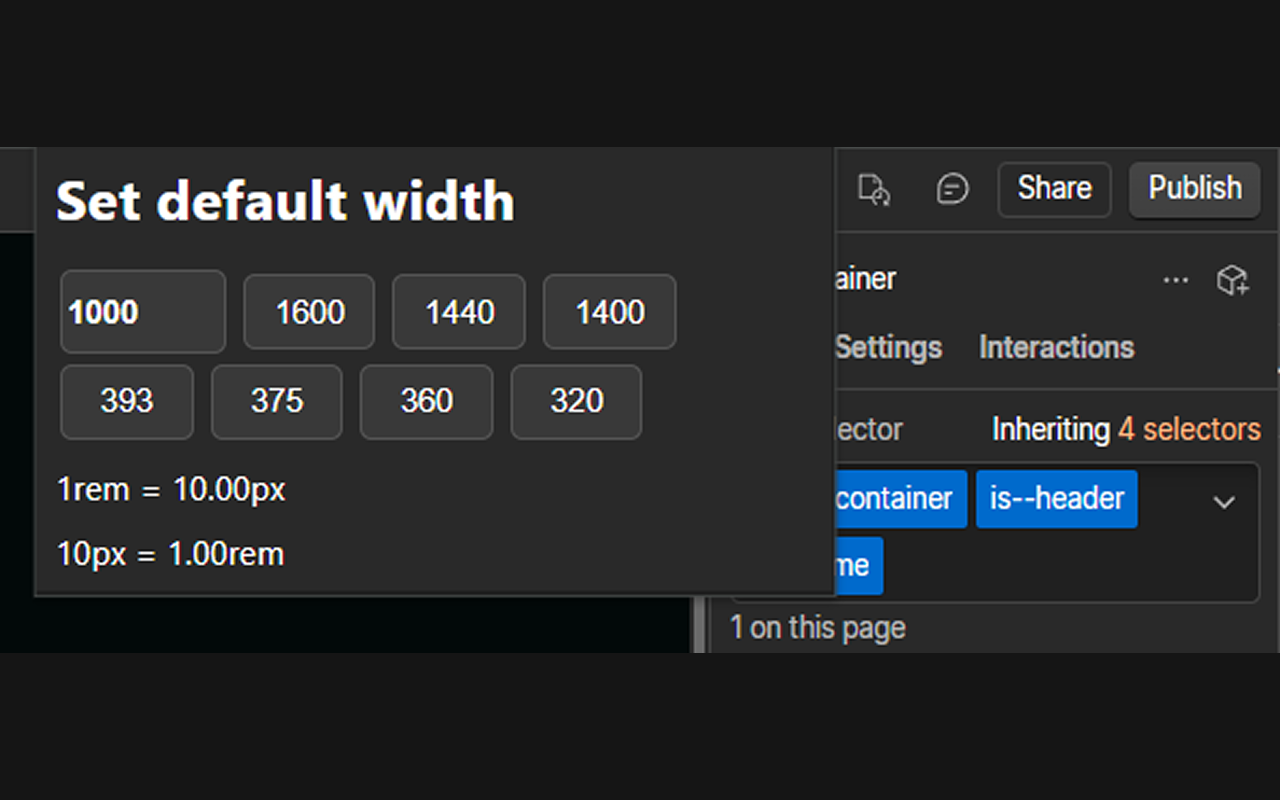
将PX值转换为具有自定义基本宽度的WebFlow中的REM单位。按空格以宽度,边缘和等。
计算PX以内部Web Flow Designer内部。
启动之前,请确保您具有嵌入式代码:html {font-size:1vw; }
如何使用:
1。在设计的PX中输入基本宽度或选择宽度选项。
2。在输入中,例如边距,填充,宽度,高度等。在PX中输入号码,然后按“ Space”键。
3。在输入中获取REM大小。
(PX尺寸 / PX基本宽度) * 100 = REM

0星(共5星),共无评分位用户参与评分
81+ 位用户
0.1.0
11.37KB
kobro
英语
2023-03-18 14:38:45
bhfnnhhohijiicjkcpgphmodfaehmijj
打赏支持一下下吧,所有收入均将投入小站的服务器、带宽支出中
超级感谢!🥰🥰


本站承接各种商务合作🥰🥰
欢迎扫描右方微信二维码,备注 “商务合作”
或邮件进一步沟通。
邮箱: 871361652@qq.com
