## 概述
欢迎使用 Webflow Collection Sorter Chrome 扩展!如果您使用 Webflow 构建网站,您就会知道手动对 CMS 集合中的项目进行排序可能很乏味。这就是我们扩展的用武之地。使用 Webflow Collection Sorter,您可以使用简单的拖放界面轻松快速地重新排列 CMS 集合项目的顺序。不再浪费时间尝试手动对您的收藏项目进行排序 - 只需安装扩展程序并组织您的内容。
## 如何对 CMS 集合项目进行排序
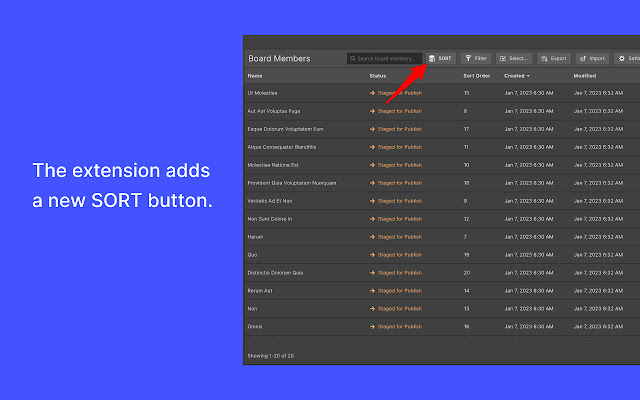
1. 安装 Chrome 扩展程序后,您将在 Webflow 的收藏列表页面上看到一个新的“排序”按钮。
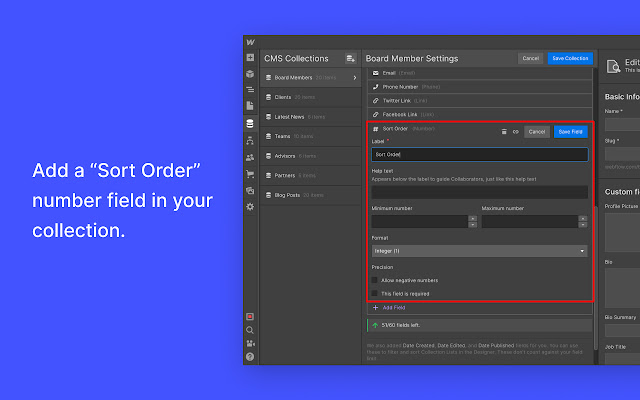
2. 在使用排序按钮之前,您需要确保您的收藏有一个“排序顺序”编号字段。请注意,字段类型应为“数字”,字段名称应恰好为“排序顺序”。如果此字段不存在,您将需要添加它以启用“排序”按钮。
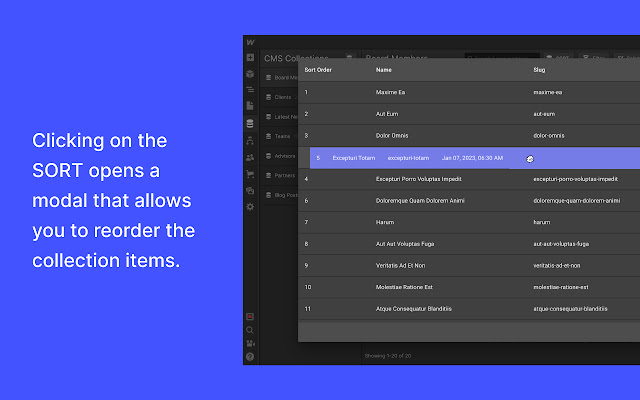
3. 单击“排序”按钮打开模式。模态框仅显示 Name、Slug、Sort Order 和 Creation Date 字段。
4.您可以通过将收藏项目拖放到所需的顺序来对它们进行排序。完成后,单击“保存”按钮。
5. 将更新每个收藏项目的“排序顺序”字段以反映项目的新顺序。
6. 要在您的网站前端查看更新后的顺序,请确保您的收藏已按“排序顺序”字段排序。这将确保订单在前端页面上正确显示。



介绍
评分
5星(共5星),共5位用户参与评分
使用人数
117+ 位用户
版本
1.0.0
大小
247KB
分类
提供方
webflowextensions
支持语言
英语
发布时间
2023-03-18 14:43:33
ID
dgfmdefiehjbcnocbmjepgeichkociih