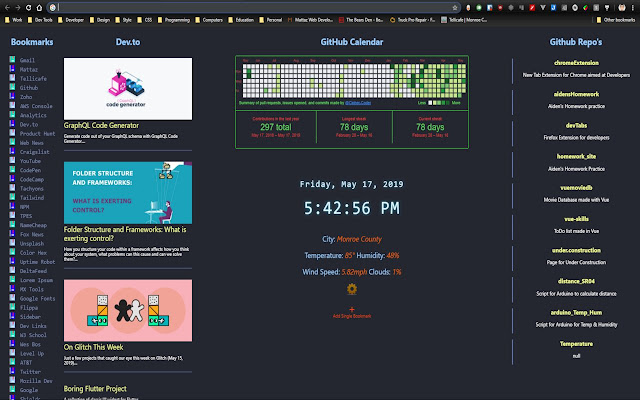
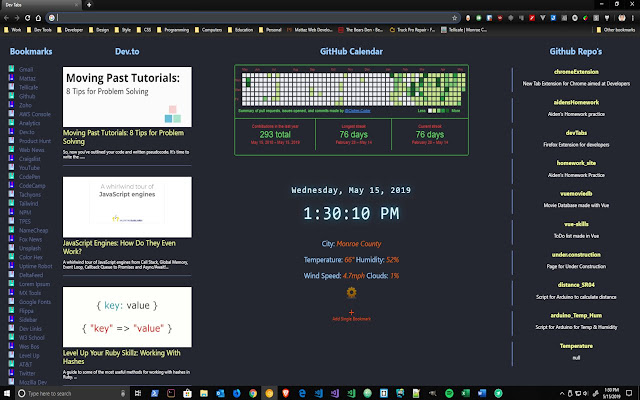
Dev Tabs 是一个“新标签”页面,也是您的 Chrome 登陆页面。此扩展主要是为开发人员、软件工程师等创建的。在最长的时间里,我一直在寻找新的标签替代品,但只发现了那些通用的、不适合开发工作的、充满广告的、动不动就跟踪我的,或者根本不是我的风格。所以我创建了 Dev Tabs。我为经常访问的网站、开发行业新闻、当前天气状况、GitHub 集成了空间,我什至在扩展中放了一个小型二维码生成器。这很快成为我开始依赖的重要工具。
书签:
从页面左侧开始,我放了一列“书签”。这些是我经常使用的网站。每天,为了工作和娱乐,我全天都会访问许多网站。电子邮件客户端、GitHub、不同的文档网站、教程等等。而不是搜索所有页面。您可以根据需要添加任意多个,该列将独立滚动。这些与内置书签无关,是单独输入的。当您第一次访问该页面时,单击页面中间的设置齿轮,您将看到几个不同的选择。如果您单击“书签”设置,您将看到一个输入框。您可以在此处输入要在“书签”列中显示的初始网站组。使用 markdown 格式,[站点名称](https://nameOfWebsite.com), [站点名称](https://nameOfWebsite.com),用逗号分隔每个条目,输入您想要列出的所有站点这一页。完成后返回页面,它们将全部列出。此外,在设置齿轮下的页面中间,有一个“+”用于添加单个“书签”,因为您可能会遇到想要添加的内容,而无需重新输入所有其他内容。如果您单击“+”,将出现一个输入框,您可以在其中输入名称和站点 URL。点击保存后,该条目将附加到列表的末尾。
消息:
我使用 Dev.to 的文章 API 来整合行业新事物。这将自动用来自 dev.to 的首页的日期文章填充一个列。如果文章附有图像,则会显示该图像,图像下方是文章标题,该标题也是可点击的 URL,可直接将您带到所选文章。我不仅在 Dev.to 上找到了很多有趣的文章,还发现了无数有用的“how-to”,而且我还时不时地做出贡献,这就是我用它们来展示行业新闻的原因。
GITHUB:
GitHub 集成是给定的。我每天都使用他们的服务,一天多次。当我完成 100 天的代码时,我确保每天都提交一些东西来跟踪我的进度。因此,我在页面中央有 GitHub 贡献图。当您第一次访问该页面时,转到设置并选择“GitHub 日历”选项。填写你的 GitHub 用户名,当你返回主页时,它将填充图表。因为我经常使用 GitHub,所以我还集成了一个 GitHub 存储库列表。页面的这一部分将显示您的前 10 个回购协议。设置是相同的过程,选择“GitHub Feed”并再次填写您的用户名。我将其保留为两个单独的设置,因为我个人有多个 GitHub 帐户,并且认为有人可能想要显示来自一个用户名的图表和来自不同用户名的 Repo。您也可以只为两个设置输入相同的用户名,并显示来自同一帐户的图表和前 10 名的列表。该图仅用于显示,但回购列表是一个可点击的列表。如果您单击回购名称,它将直接带您到所选页面。
天气:
在页面中央,我显示了您当前的天气状况。导航到设置页面并选择“天气”选项,然后单击按钮找到您自己。当您单击按钮时,我使用 HTML Geo-location API 来获取您的坐标。在第一次点击时,它会请求找到你的许可。单击“确定”后,它将为您获取坐标并将其存储在 Chrome 的本地存储中。此扩展程序收集的所有信息都存储在您计算机上的 Chrome 本地存储中。不会收集任何信息并将其发送到任何地方。一切都和你在一起。话虽如此,如果您移动位置并希望更新天气显示,则必须导航回设置并再次单击按钮以获取新坐标,这将覆盖之前存储的坐标。然后它将显示正确的天气。
时间和日期:
时间和日期只是一个用 JavaScript 编写的常规时钟。获取当前时间和日期并将其简单地显示在页面中央。
推特:
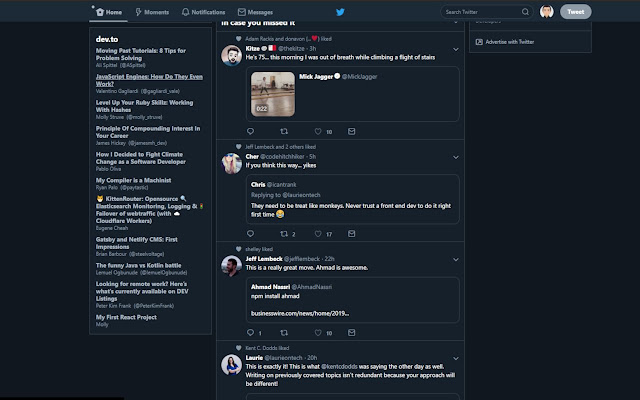
Dev.to 有自己的 Chrome 扩展程序,用于在您访问 Twitter 网站时在您的 Twitter 提要旁边显示更新的新闻提要或文章列表。我继续并从这个扩展中借用了重要的部分并将其包含在这里。因此,当您访问 Twitter 时,提要的左侧将是一个小的非侵入性列表,其中包含当前 dev.to 上的热门文章。该列表是交互式的,我发现它有助于找到行业中的聪明人。您可以在他们的 GitHub 页面上找到他们的扩展:https://github.com/thepracticaldev。
二维码生成器:
这次我决定在这个扩展中加入的最后一件事是一个小型 QR 码生成器。我目前在远程工作,一天中有很多次我不得不从工作站起身去做其他事情。每天下午 2:15,我必须去学校接孩子。我必须在停车的情况下在线等待 30 分钟。如果我正在阅读如何做某事,现在我可以复制我所在的任何网站的 URL,将其粘贴到 QR 代码生成器中,获取 QR 代码,然后用我的手机扫描它。现在,当我在线等待时,我可以完成阅读或做我正在做的任何事情。这就是 QR 功能的动机。要使用它,只需单击此扩展程序的图标,就会出现一个小框。在框中将是扩展的一些简单信息,在底部您将看到输入。只需粘贴 URL 或其他内容,然后单击即可生成二维码。用手机扫描一下,然后就可以走了。
跟踪和个人信息:
正如我一开始所说,我一直在寻找适合我所做的工作并且没有广告或跟踪的扩展。因为我找不到,所以我决定做一个。话虽如此……此扩展程序不会跟踪您或获取任何类型的个人身份信息。它没有任何广告或类似的东西。我什至离开了谷歌分析。此扩展功能所需的任何信息都存储在您计算机上的 Chrome 本地存储中。我指定它是因为,作为开发人员,我相信您知道,有两个不同的“本地存储”位置。一个用于 HTML API,另一个用于 Chrome 的 API。我在开发这个扩展时发现了这一点,实际上需要一个特殊的扩展来检查 Chrome 本地存储。只是做一个“检查元素”不会让你看到它。我使用了扩展名为:Storage Area Explorer - https://github.com/jusio/storage-area-explorer。这让我可以看到 Chrome 的本地存储。如果你很好奇。
支持:
请给我发电子邮件:info@mattaz.com
网站:https://mattaz.com
可以在以下位置跟踪信息、升级和进一步开发:https://mattaz.com/devtabs/
代码:https://github.com/Cipher-Coder/chromeExtension



介绍
评分
5星(共5星),共2位用户参与评分
使用人数
269+ 位用户
版本
0.4.0
大小
498KB
分类
提供方
mattaz.com
支持语言
美国英语)
发布时间
2023-03-20 11:07:19
ID
ghkccmckjecalghejidolggalehgbcnj














