修改AJAX请求的响应文本
Chrome的扩展插件可修改AJAX请求的响应。
🧰主要功能:
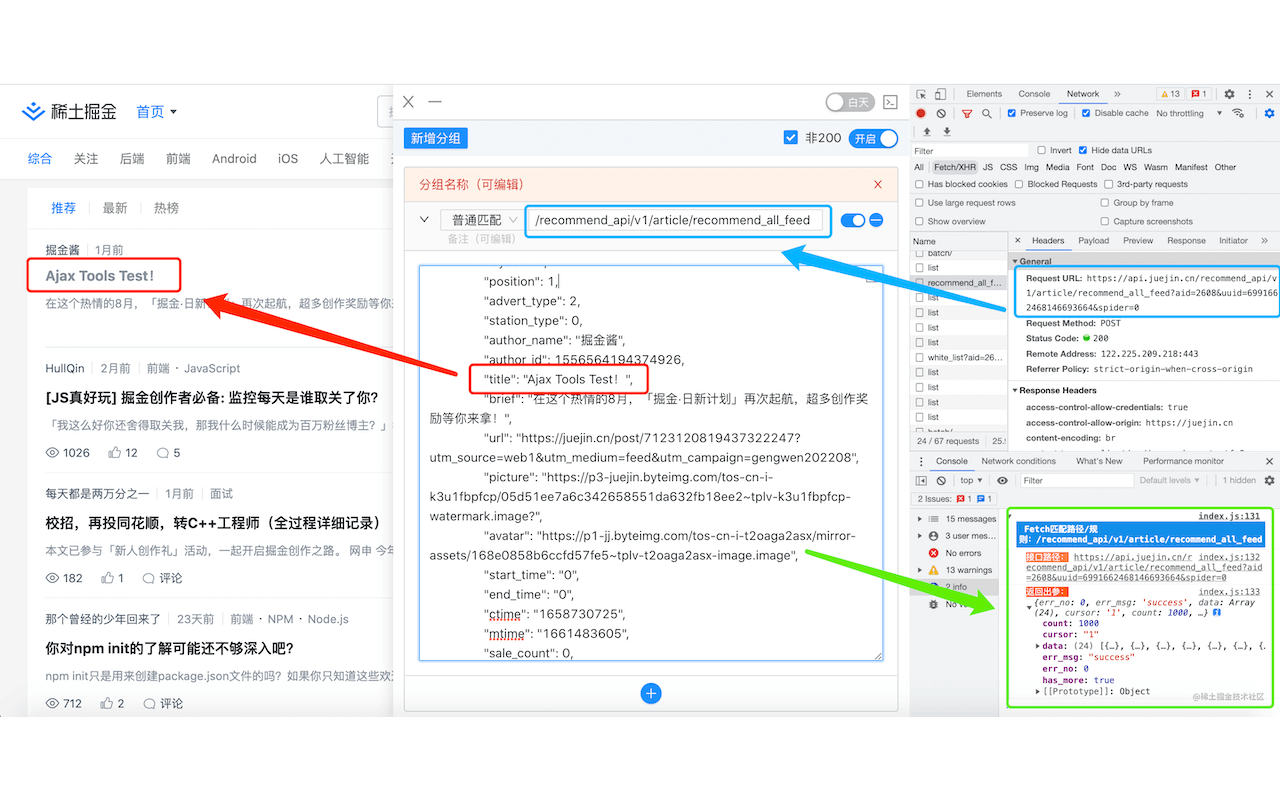
1。拦截和修改XMLHTTPREQUEST和提取请求的响应,包括404个状态请求。
2。基于正则表达式和HTTP请求方法的匹配请求。
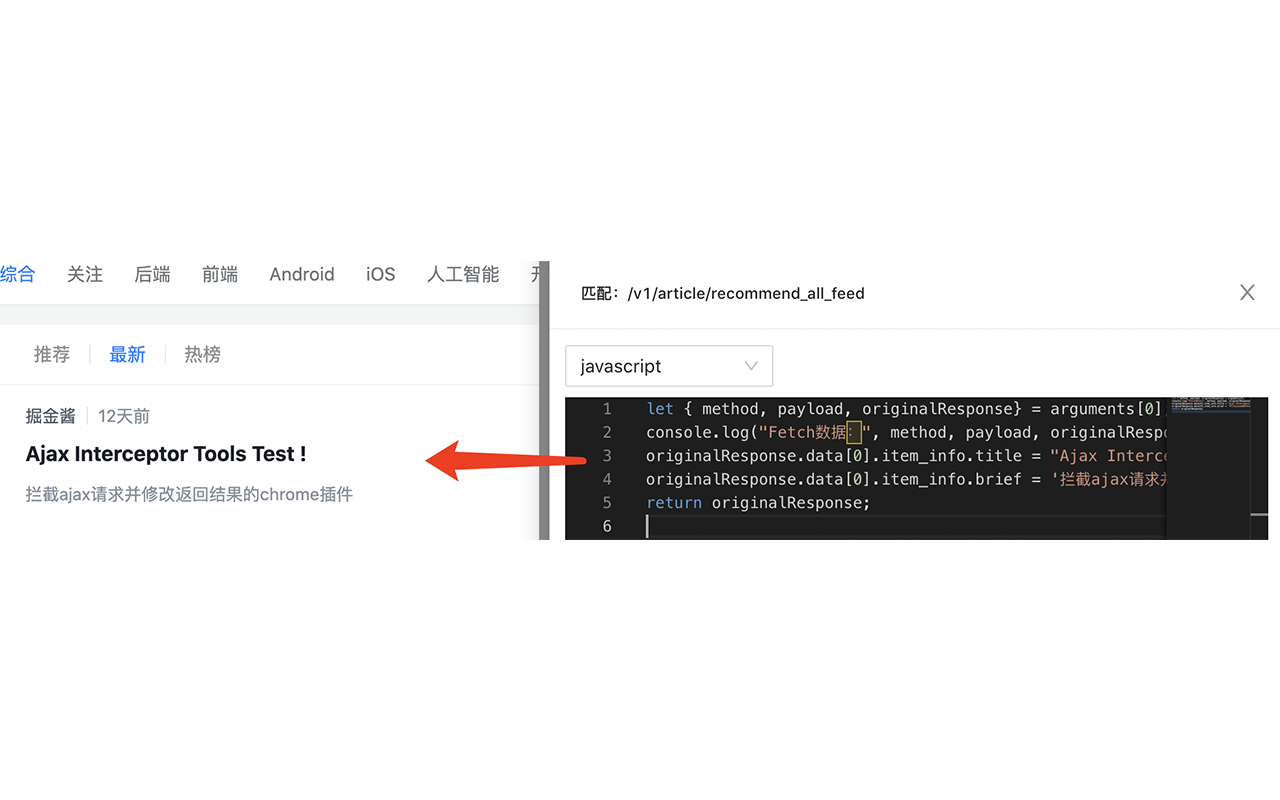
3。编辑响应以JSON或JAVASCRIPT格式结果,并支持Mock.js语法。
4。通过从参数参数访问原始请求信息来轻松创建JavaScript编程中的模拟方案。
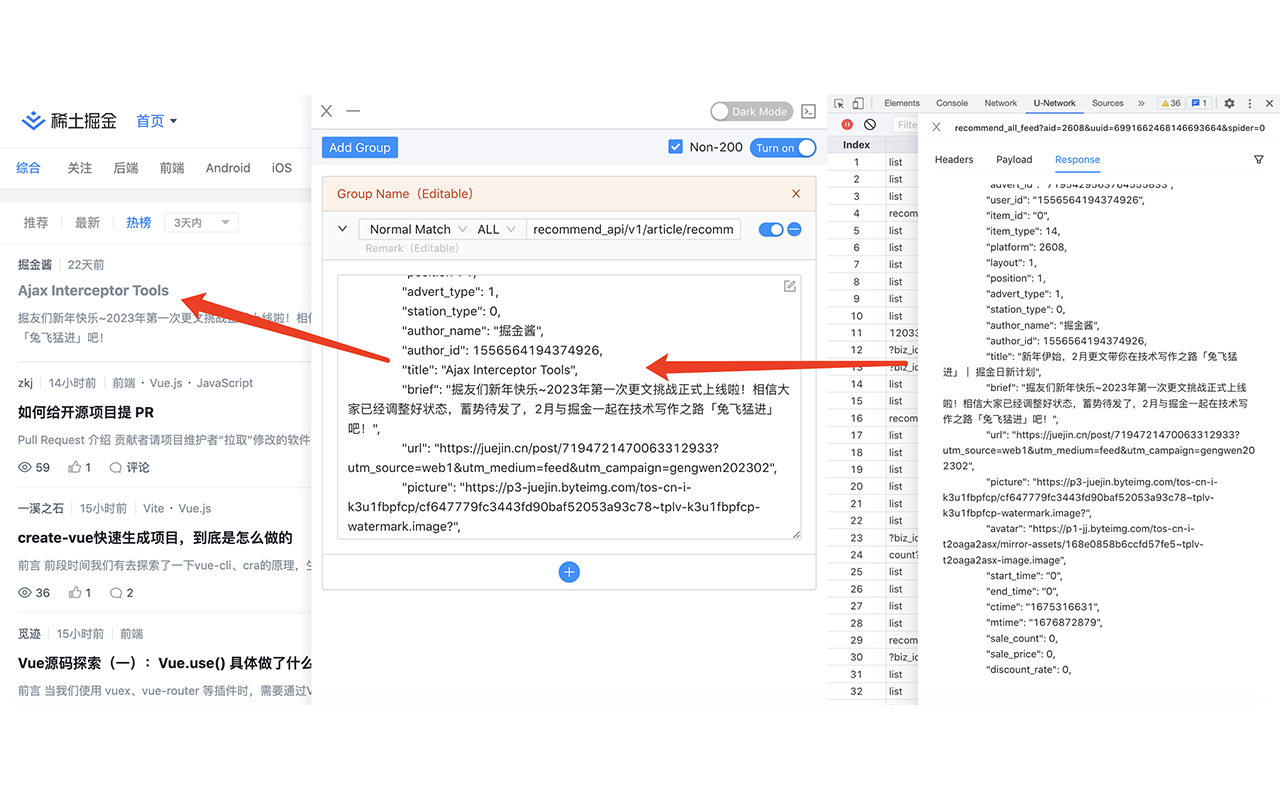
5。DevTools中的新U-Network面板,用于快速拦截请求并修改响应结果。
6.支持更改请求URL,请求标题和车身。
7。支持导入/导出规则配置。
8。支持调整小组和规则的顺序。
9。打开配置页面的支持图片中的图片选项。
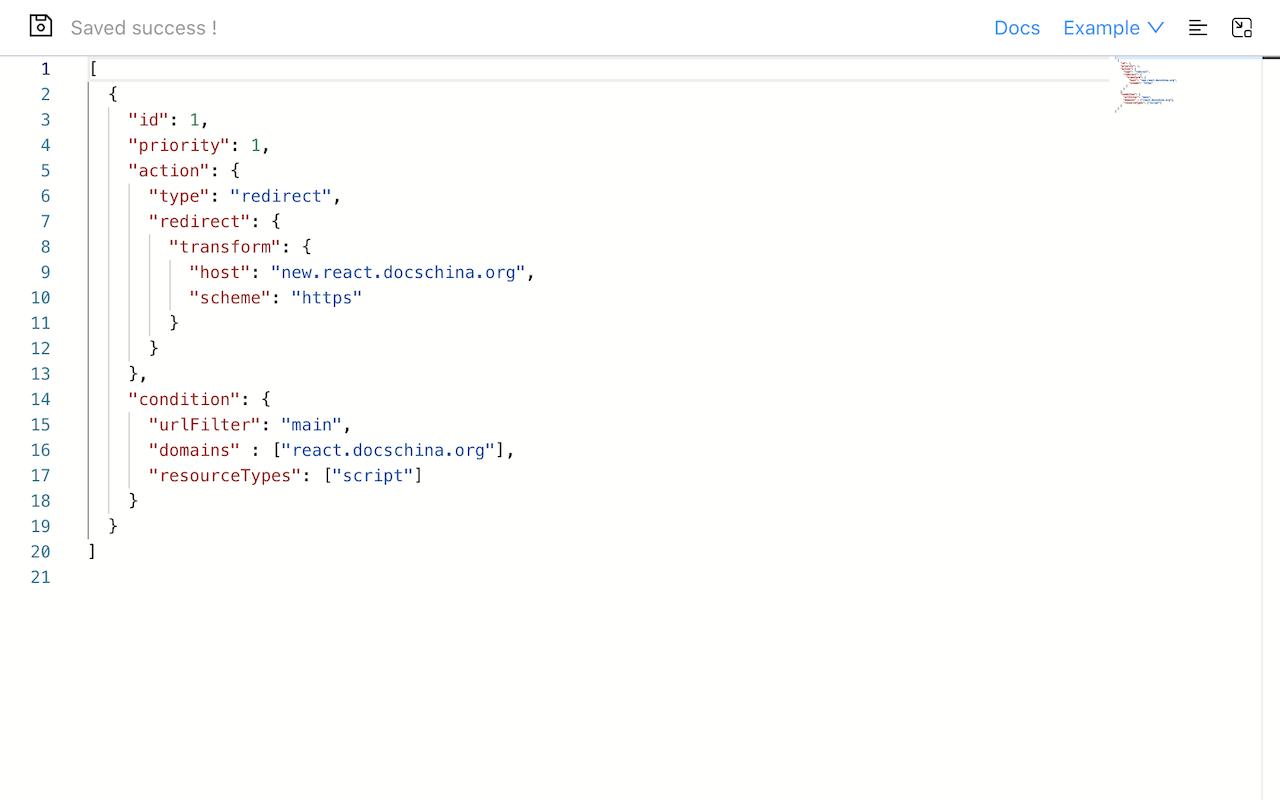
10。支持使用DeclarativeDetrequest拦截网络配置页面。
⚠️注意:
1。安装插件后,重新启动浏览器或刷新相关页面以确保正常使用。
2。插件仅在JS级别修改响应,并且无法在网络面板中显示修改后的结果。该插件将修改后的结果打印到可以在此处查看的控制台。
🌟GITHUB存储库(如果您觉得有用的话,请出演:https://github.com/pengchen96/ajax-tools
🧰::
1支持拦截并修改xmlhttprequest和提取请求的响应结果,包括404状态的请求
2 、支持基于正则表达式和 http请求方法匹配请求
3 、支持以 json或javaScript 格式编辑响应结果(支持使用模拟JS语法)
4、支持在 javaScript编程中从参数参数获取原始请求信息,轻松创建模拟场景
5 、在 devtools中新增u-network面板,快速实现请求拦截和响应结果修改
6 、支持更改请求的 url 、请求头和请求体
7 、支持导入/导出规则配置
8 、支持调整分组及规则顺序
9 、支持画中画打开配置页面
10 、支持使用LectarativenetRequest拦截网络配置页面⚠️注意:
1 、安装插件后,请重启浏览器或刷新相关页面,以确保插件正常使用。,以确保插件正常使用。
2 、该插件仅在 js层面对返回结果进行修改,无法在网络(控制台)中,您可以在控制台中查看。,您可以在控制台中查看。,您可以在控制台中查看。
🌟github (欢迎 star〜):https://github.com/pengchen96/ajax-tools