Web Vitals Tester
插件介绍
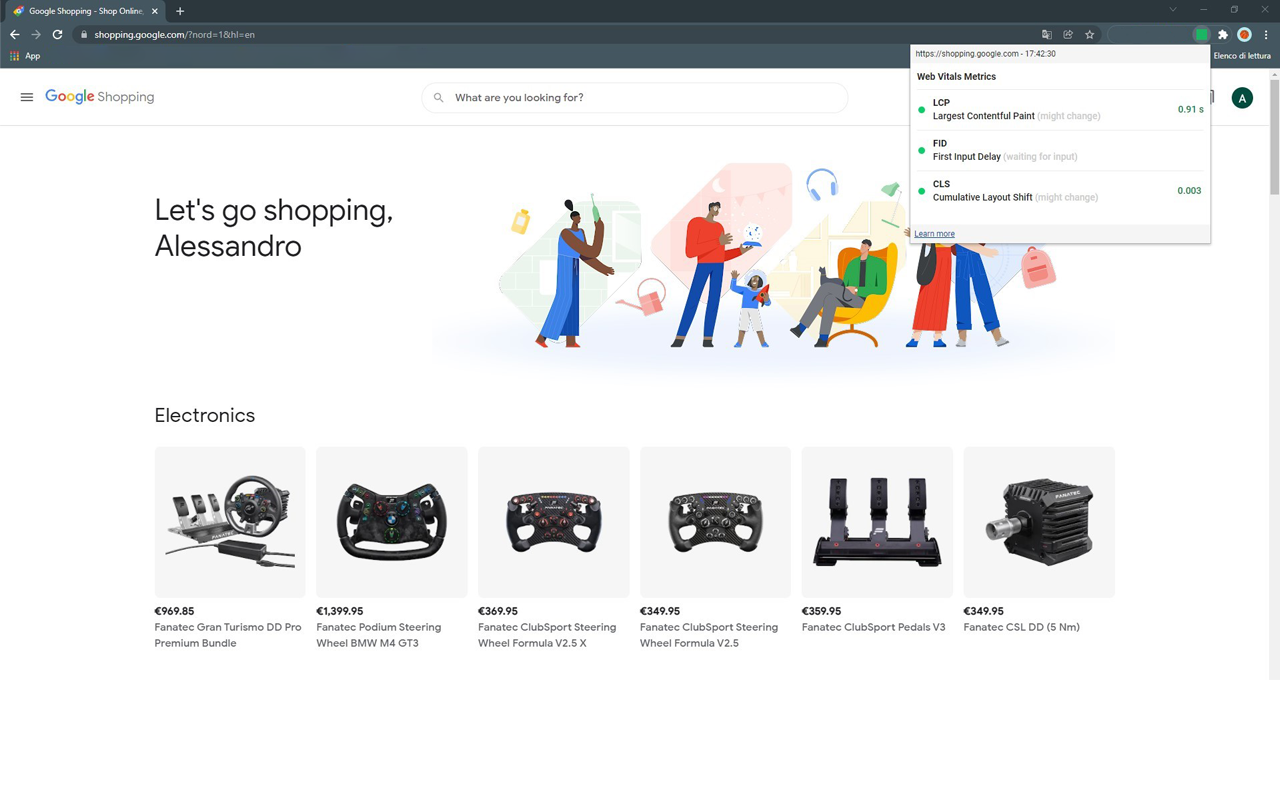
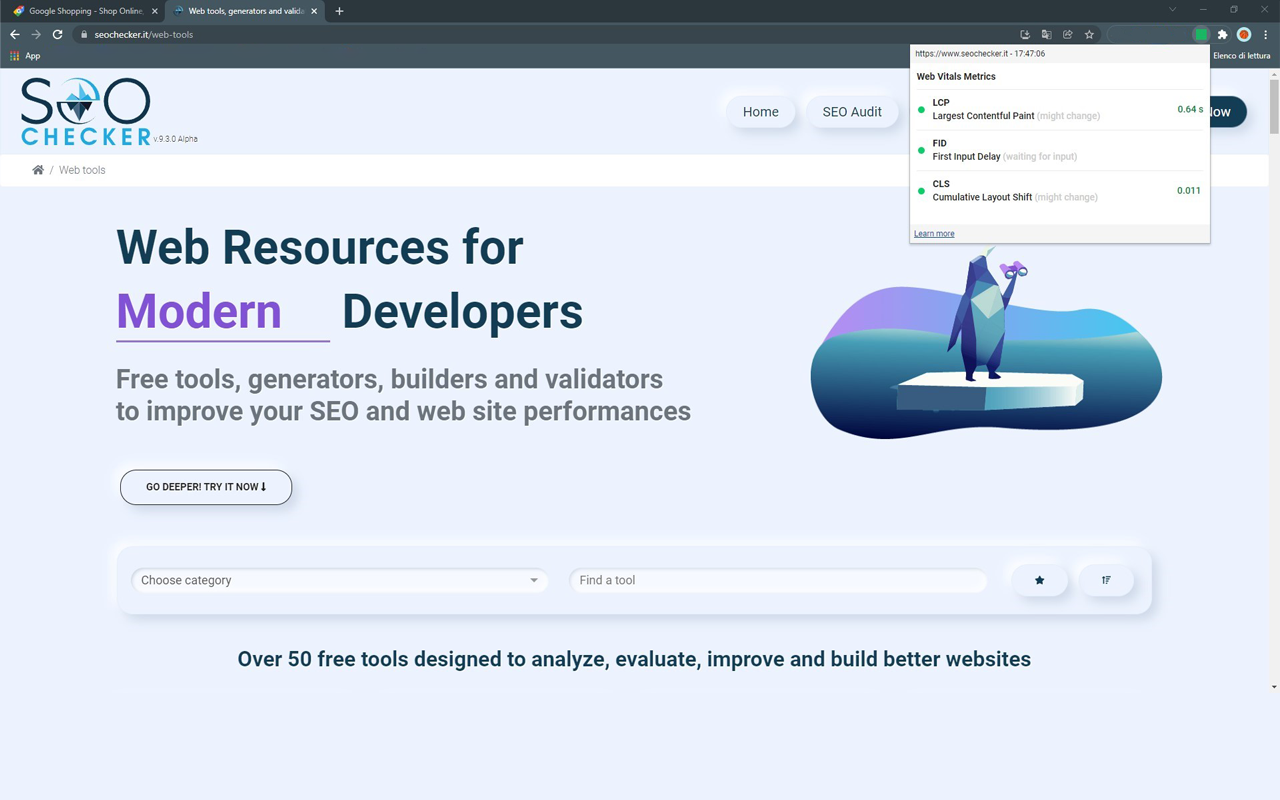
分析 Web Vitals 评分和诊断
分析 Web Vitals 分数和指标。
检查网站的性能:
- 最大内容涂料(LCP);
- 首次输入延迟(FID);
- 累积布局偏移 (CLS)。
Web Vitals 是 Google 最近的一项举措,旨在提供衡量基本质量元素的统一指南,以在网站上提供卓越的用户体验。
Google 的 Web Vitals 计划旨在简化环境并帮助 Web 开发人员专注于最重要的指标,即核心 Web Vitals。
通过 Web Vitals,Google 指定了一组 3 个不同的性能指标来组成其“核心 Web Vitals”,他们用这些指标来判断您的网站是否具有良好的用户体验。 Google 还在 Web Vitals 规范中指定了一些未归类为“核心”的领先指标指标。
谷歌自成立以来一直在宣传网站速度的重要性,所以这里并不奇怪。然而,这是他们第一次明确确定用于推动搜索排名的具体性能指标。
核心 Web Vitals 重点关注页面的三个简单的 UX 特征:
1 - 加载时间
2 - 交互性(即页面响应能力)
3 - 视觉页面稳定性
指标背后的数学可能会很棘手,但了解他们想要实现的目标可能有助于简化事情。
核心 Web Vitals 指标如下:
- 最大内容涂料 (LCP)
- 首次输入延迟 (FID) / 总阻塞时间 (TBT)
- 累积布局偏移 (CLS)
这些核心网络生命是结果指标,并且可以使用其他指标的组合作为领先指标来预测用户体验的变化。
最大内容油漆 (LCP):衡量加载性能。为了提供良好的用户体验,LCP 应在页面首次开始加载后 2.5 秒内发生。
首次输入延迟 (FID):测量交互性。为了提供良好的用户体验,页面的 FID 应小于 100 毫秒。
累积布局偏移 (CLS):测量视觉稳定性。为了提供良好的用户体验,页面应保持小于 0.1 的 CLS。
了解更多:
- https://www.seochecker.it/
- https://www.seochecker.it/web-vitals-tester