Web Component DevTools
插件介绍
Web 组件和 Web 组件库的开发人员工具
Web 组件和 Web 组件库的开发人员工具
Web Component DevTools 面向所有使用 Web 组件的开发人员。提供的工具创建了一个新的 Chrome Devtools 面板,允许快速查看当前页面上的自定义元素,并允许修改所述组件的属性和属性。
Web 组件开发工具利用自定义元素清单 (https://github.com/webcomponents/custom-elements-manifest) 来分析 Web 组件。
特征:
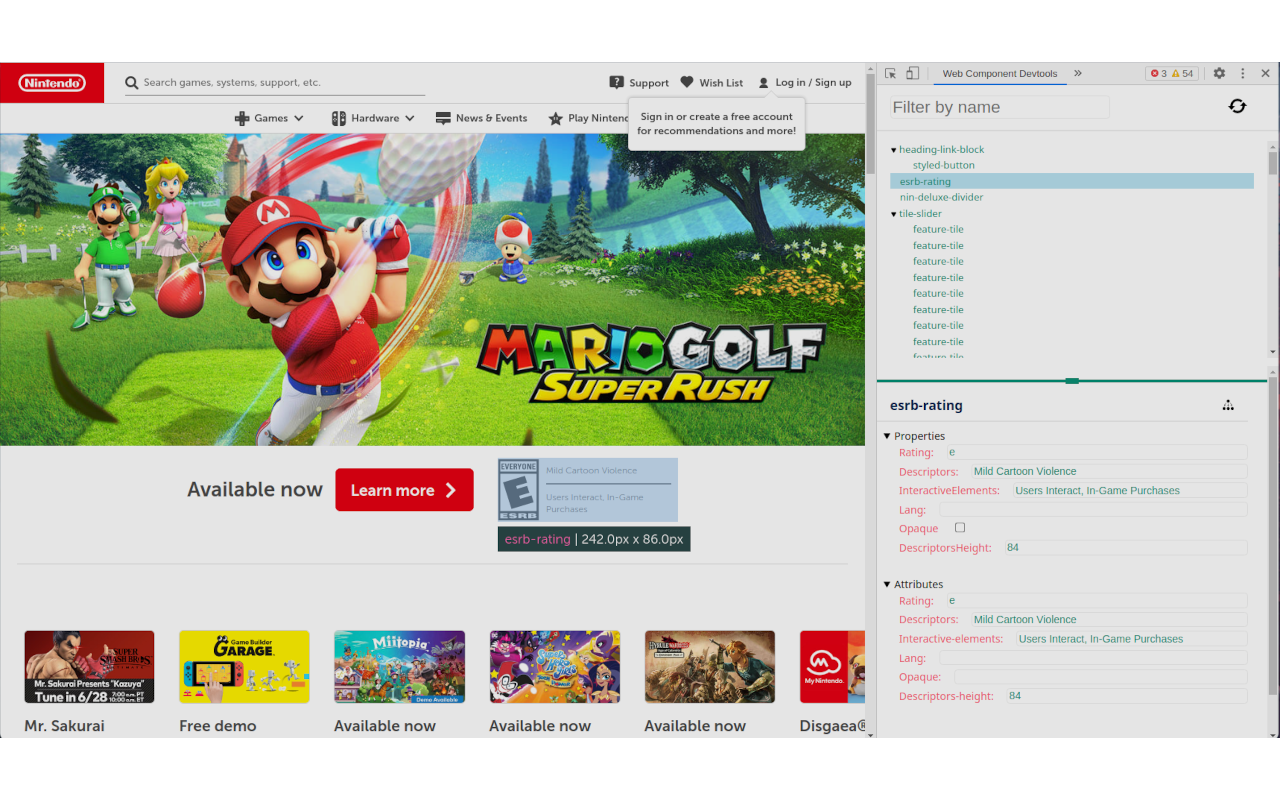
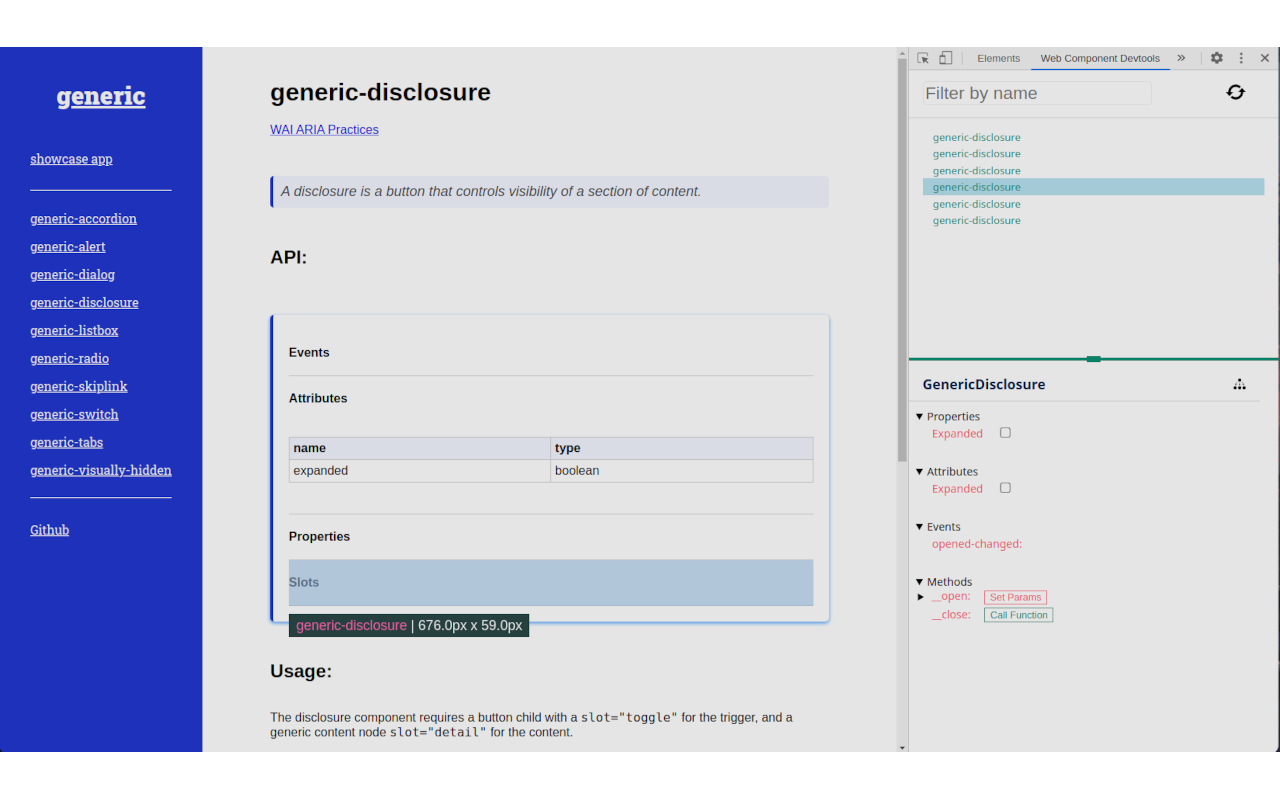
Web Component DevTools 直接从浏览器的 UI 向开发人员提供高级功能,例如:
- 列出页面上的自定义元素以及页面内可访问的 iframe
- 过滤列表中的自定义元素
- 检查和修改自定义元素的属性
- 检查和修改自定义元素的属性(甚至对象和数组)
- 观察派发的事件
- 调用自定义元素的函数,并记录返回值
- 查看页面Web组件的源代码
- 通过控制台直接与Web组件交互
为什么?
在开发 Web 组件的过程中,无论是使用 Lit 这样的库,还是不使用任何类型的库,有时您可能希望对组件有比常规浏览器开发工具提供的更多控制权。
例如,您可能想要:
切换元素的属性
切换元素的属性
监视何时从元素分派事件
通话功能
当您使用 Web 组件时,Shadow DOM 通常会出现,这使得找到元素的路径相当困难。即使您获得了路径,每次要修改值时也必须编写 document.querySelector("my-selector-string > element-name").setAttribute("my-attr", "foo")麻烦。
对于此用例,创建了 Web 组件 DevTools:为了使开发人员能够通过单击按钮直接从 devtools 窗口轻松修改其元素的属性、属性及其状态。
问题:
使用 DevTools 时遇到的任何问题都应提交到 GitHub 存储库 (https://github.com/Matsuuu/web-component-devtools/issues)。