“通过棱镜”检查发光或聚合物网络组件。通过 Chrome DevTools 即时查看和修改组件属性。
“通过棱镜”检查 LitElement 或 PolymerElement Web 组件。通过 Chrome 开发者工具即时查看和修改组件属性。
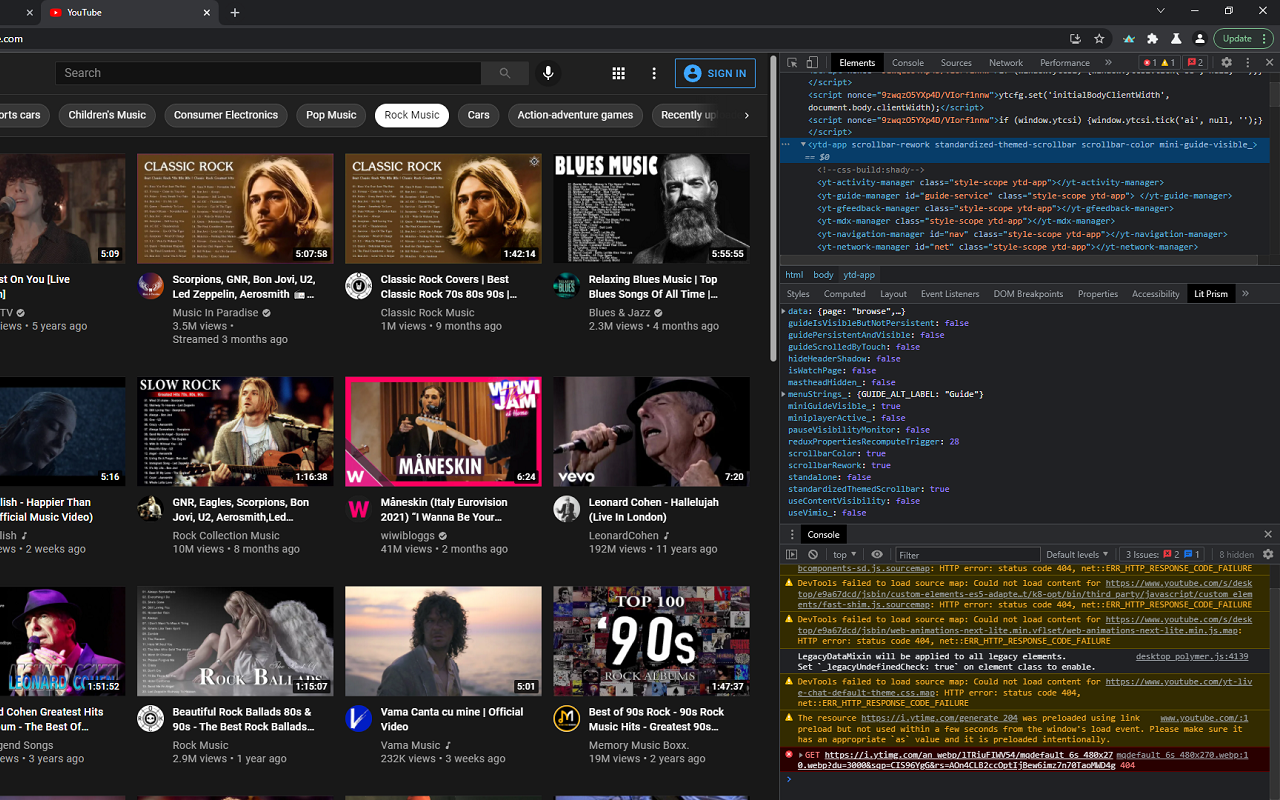
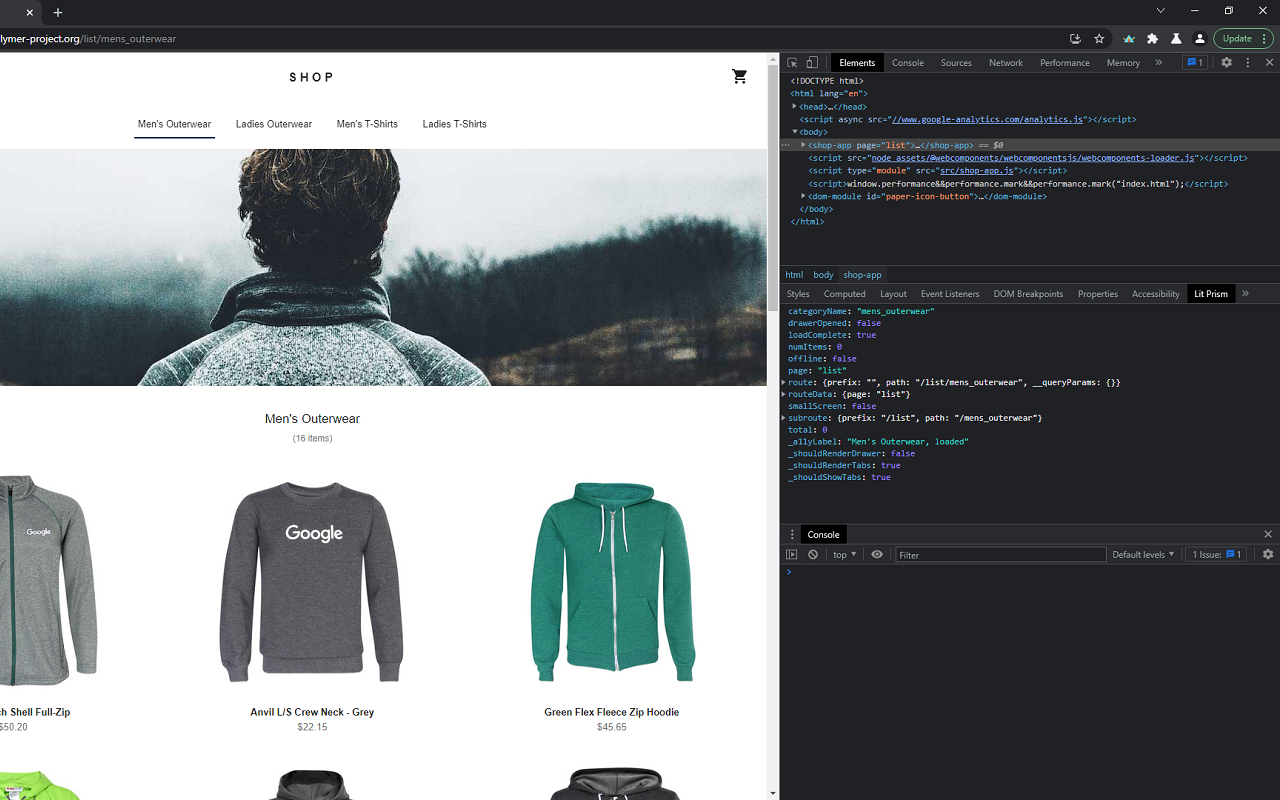
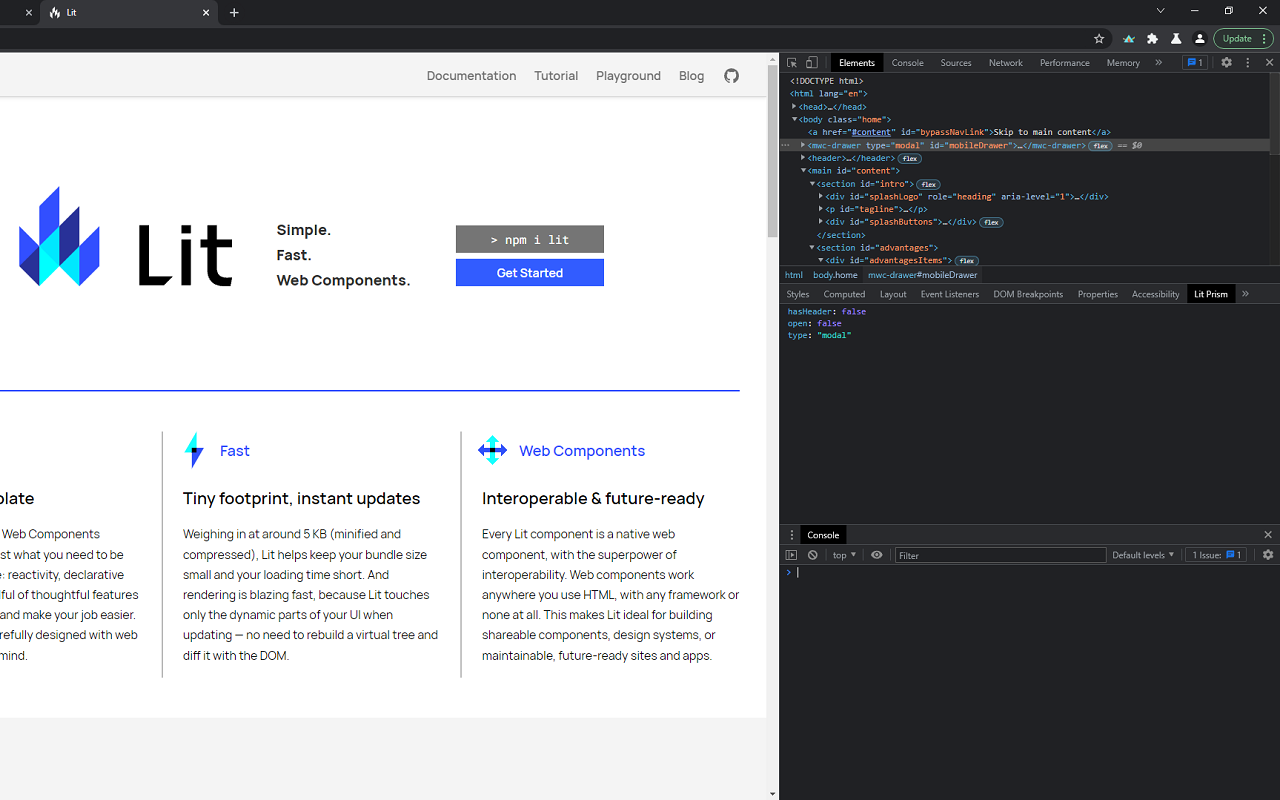
打开开发人员工具 (F12) 并从 Elements 面板中选择 Lit Prism 侧窗格。从“元素”面板中选择一个 HTML 元素以查看其属性。当前支持的 Web 组件是 LitElement 和 PolymerElement 组件。
每当属性或子属性值发生更改时,属性列表将自动刷新,并且侧窗格将保持当前滚动位置。
由于开发人员工具的限制,更新属性列表后无法重新扩展扩展值。在这种情况下,将“自动刷新属性列表”开关切换为“禁用”可能会很有用。
不会或不会收集任何数据。
变更日志:
v1.2.0 还添加了对其他类型的 Web 组件的支持,特别是 Lit V2 元素。自动刷新间隔增加至 1 秒。将 Web 组件方法分组为 _FUNCTIONS。
v1.1.1 小调整,将 Lit Message 也添加到数组中,作为第一个条目,以防它是数组,而不是包含循环引用的对象。
v1.1.0 修复了由于深度限制字符串化过程较长而导致资源消耗高的问题。其完整属性列表可以轻松字符串化的组件将立即返回。对于包含具有循环引用的属性的组件,将分析各个数据道具,并且仅截断那些具有循环引用的数据道具。其余的 props 按原样返回,与深度无关。信息性消息作为子值附加到截断的 props 中。现在还列出了未定义的属性,其值为“undefined”作为字符串。
v1.0.3 修复了一个错误,该错误导致组件静态属性 getter 中指定的某些 Polymer 属性未在侧窗格中列出。将 safeStringify 方法替换为支持深度规范的替代方法,从而有效限制 JSON 字符串化过程,避免无休止的循环引用。
v1.0.2 修复了侧窗格中未列出 Polymer 组件的数组属性的错误。
市场可搜索标签:
litelement、lit-element、lit 元素、polymerelement、聚合物元素、聚合物元素