浏览器扩展内的完整免费模型和产品规划工具
Jigsaw 是一个完整、免费、具有超能力的模型环境! Jigsaw 可以将任何网站上的任何 HTML 转换为可设计样式的模型组件,用于您的下一个线框或产品计划。
Jigsaw 旨在简化在设计师交接之前规划已启动的网站/网络应用程序的未来迭代的过程,Jigsaw 加载在网页顶部,以便您可以以网页为上下文而不是空的白页来规划下一个功能集,专注于需要更改的区域,并查看计划的界面升级在整个网站的上下文中的外观和工作方式。
Jigsaw 完全免费,不保存任何用户数据。
共享是通过匿名令牌完成的,因此您仍然可以与您的团队共享,而无需团队帐户和付款。
Jigsaw 仍处于实验阶段,可能会出现一些错误:)
-----
该工具的主要工作流程:
将模型组件添加到页面
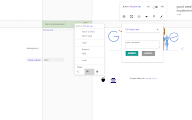
1) 转到您的网络产品的主页或任何其他页面并打开该工具
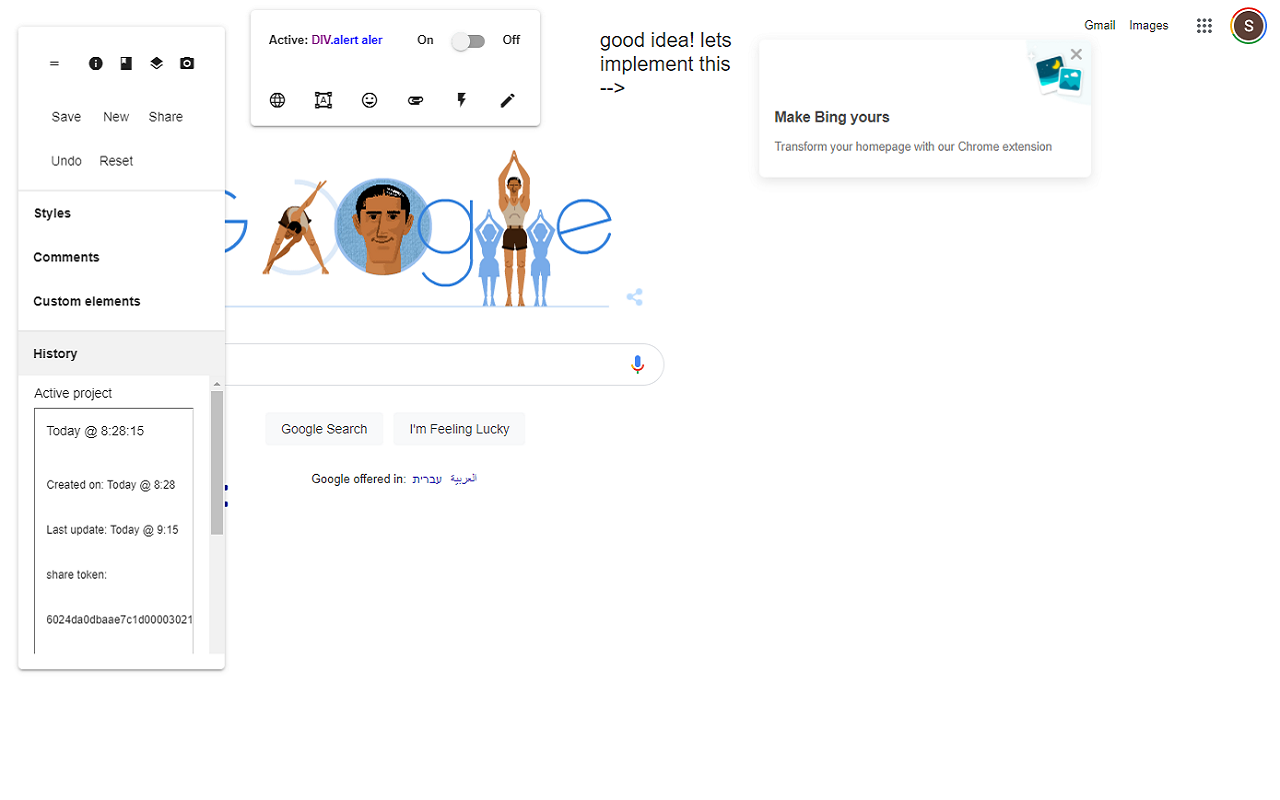
2)在您想要处理的区域顶部添加一个画布(白色矩形)
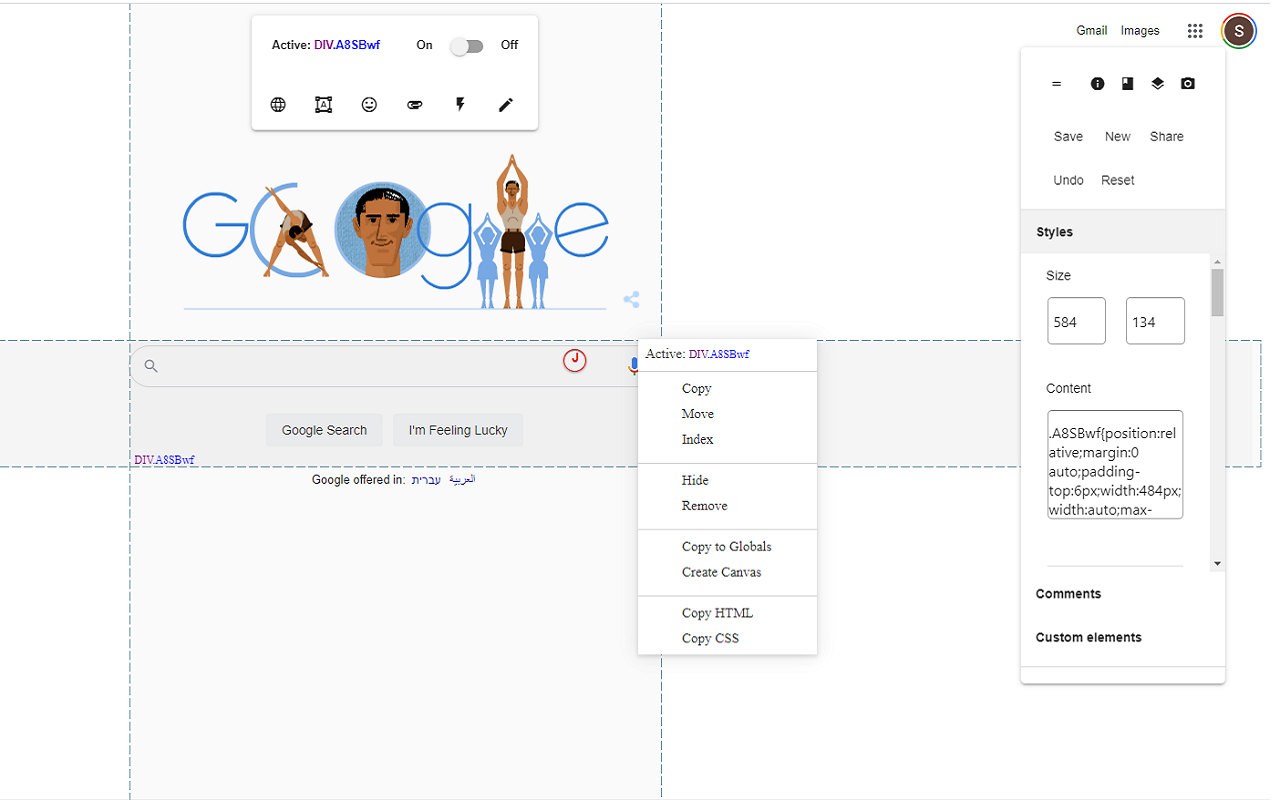
2) 在画布区域顶部添加模型组件、图标、图像
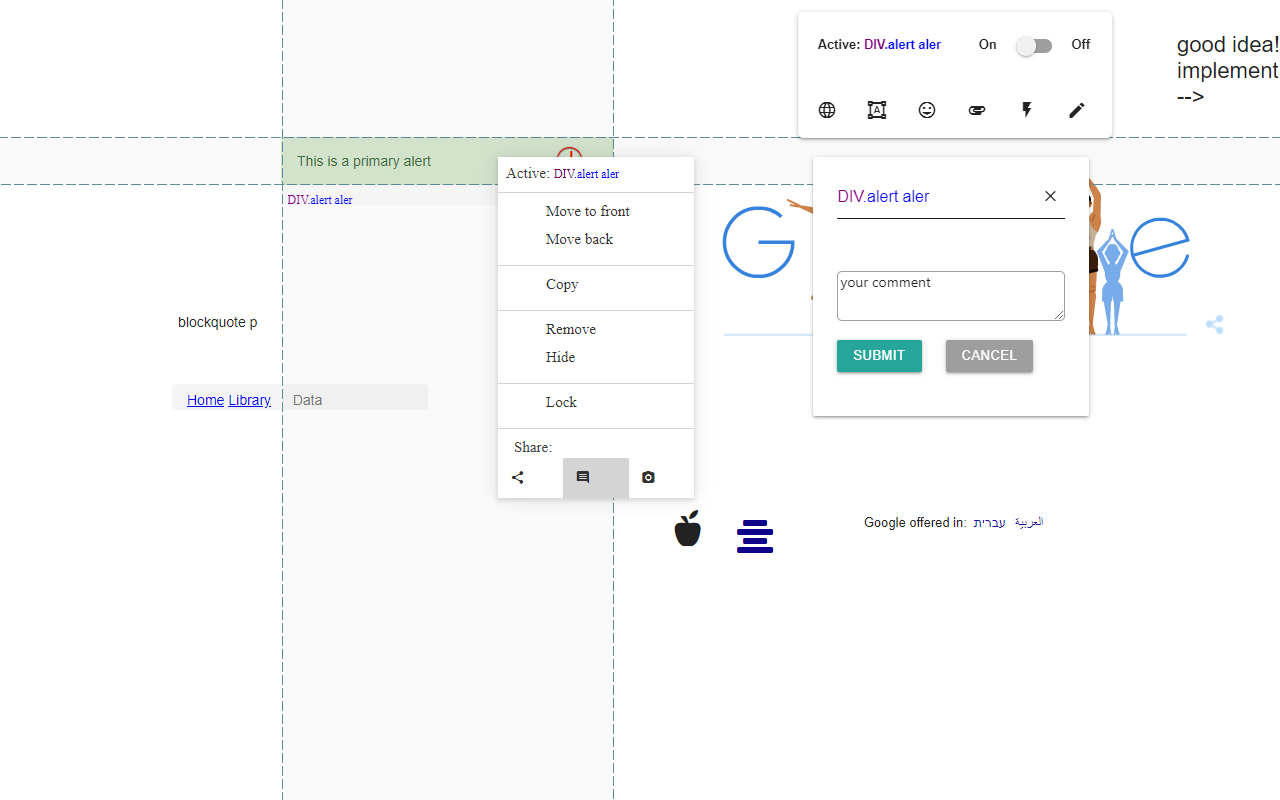
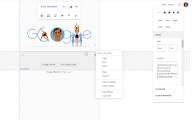
3) 对任何组件进行操作、设计样式、评论、做笔记
4)分享你的作品
将其他网站的 html 结构添加到您的页面
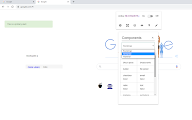
1) 转到任何包含您想要将其转换为自定义模型组件并包含在下一个线框图中的 HTML 元素的网站,然后打开该工具
3) 右键单击 html 结构并选择“复制到全局”,这会将该 html 结构保存为可样式化的模型组件
4) 转到您的网络产品的主页或任何其他页面并打开该工具
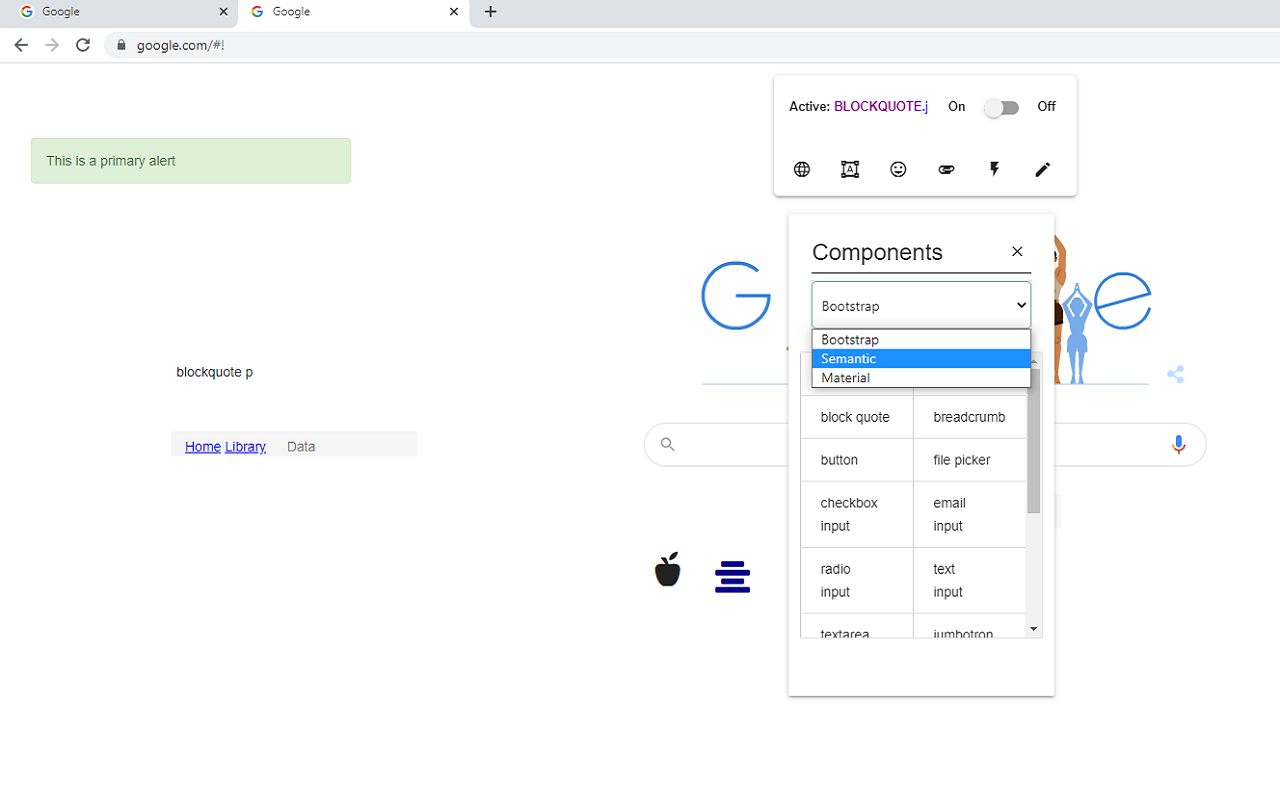
5) 单击全局菜单项并选择新的自定义 html 结构将其添加到页面
在白页上工作
1) 打开该工具
2) 单击“转到画布页面”图标
3) 开始像标准模型工具一样在白页上工作,但可以从任何在线网站获取所有自定义组件。
----
0.6.3.0 中的新增内容
* 修复了隐藏页面组件的撤消功能
* 修复图像处理问题
* 修复了图标操作问题
* 修复了上下文菜单的一些组件定位问题
* 修复无法保存图像更改的问题
* 增加上传层的大小
*隐藏“重做”直到修复
0.6.2.8 中的新增内容
* 模型环境现在保留在您正在使用的选项卡中,因此当您切换域时,环境将自动加载
* 提高加载速度
* 改进了上下文菜单行为