用于使用断点暂停任何网页执行的扩展
您是否想暂停某些网页的执行,以便可以在某个给定时刻检查页面或其上的各种元素的状态。当然,如果您尝试在本地主机上对自己的网站执行此操作,这当然可能很简单,因为您只需设置断点或在代码上添加“调试器”关键字即可。然而,对于您可能不拥有或无法访问源代码的其他网站来说,情况并非如此。一种解决方法可能是在开发控制台中手动输入“调试器”关键字,但这对于动态页面以及如果您想检查页面中间转换可能会变得复杂。 Break🔴 是专门针对这个用例而构建的。
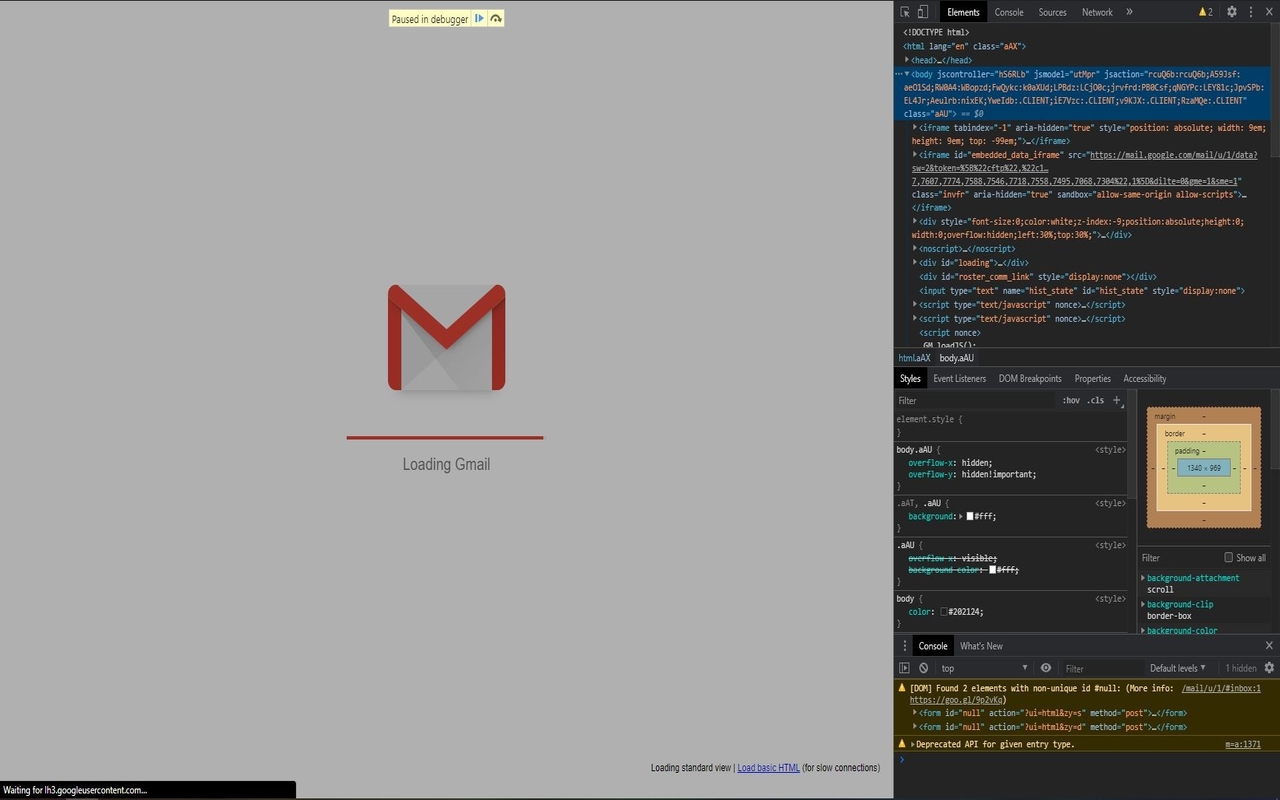
break🔴 在当前网页中插入“debugger”关键字。这意味着当您按下一组按键组合时,它会设置一个断点并停止网页的执行😎
指示:
1.默认模式
默认情况下,pssing Ctrl + ` 将在任何网页中激活调试器,超时延迟为 0 秒
2. 自定义模式
相反,您可以设置自己的组合键和超时来触发调试器中断。
按 Ctrl + <your_choice_of_letter> 在 <your_choice_of_time> 秒内触发调试器。
重要提示(请阅读):
1. 必须在网页上打开开发控制台才能正常工作
2. 关键的 pss 事件预计来自网页的主体,因此请确保在触发调试器之前通过单击网页主体的任何部分来切换到网页的上下文
3. 默认模式默认处于激活状态,无需显式激活
4.默认模式不可覆盖
5.自定义设置在刷新网页后就会被消除,并且不会跨页面保留
6. 除非刷新网页,否则之前的任何设置都无法覆盖(默认除外)
7. <Space_bar>键不能用于组合键
8. 数字输入字段中的负值将被解释为0
PS:源代码:https://github.com/anmolshres/break
有关“debugger”关键字的信息:https://www.w3schools.com/jsref/jsref_debugger.asp