Capo: get your ﹤𝚑𝚎𝚊𝚍﹥ in order
1.4.5
2023-12-27
0
插件介绍
在任何网页上可视化 ﹤𝚑𝚎𝚊𝚍﹥ 元素的最佳排序
Capo 是一个帮助 Web 开发人员了解 <head> 元素的最佳排序的工具。低效的排序会阻碍浏览器并导致用户感知的性能变慢。
要使用,请单击扩展图标以查看 <head> 元素可视化,这还会触发将其他调试信息记录到控制台。另外,单击 pview 中的任何项目即可在控制台中查看其附加信息。
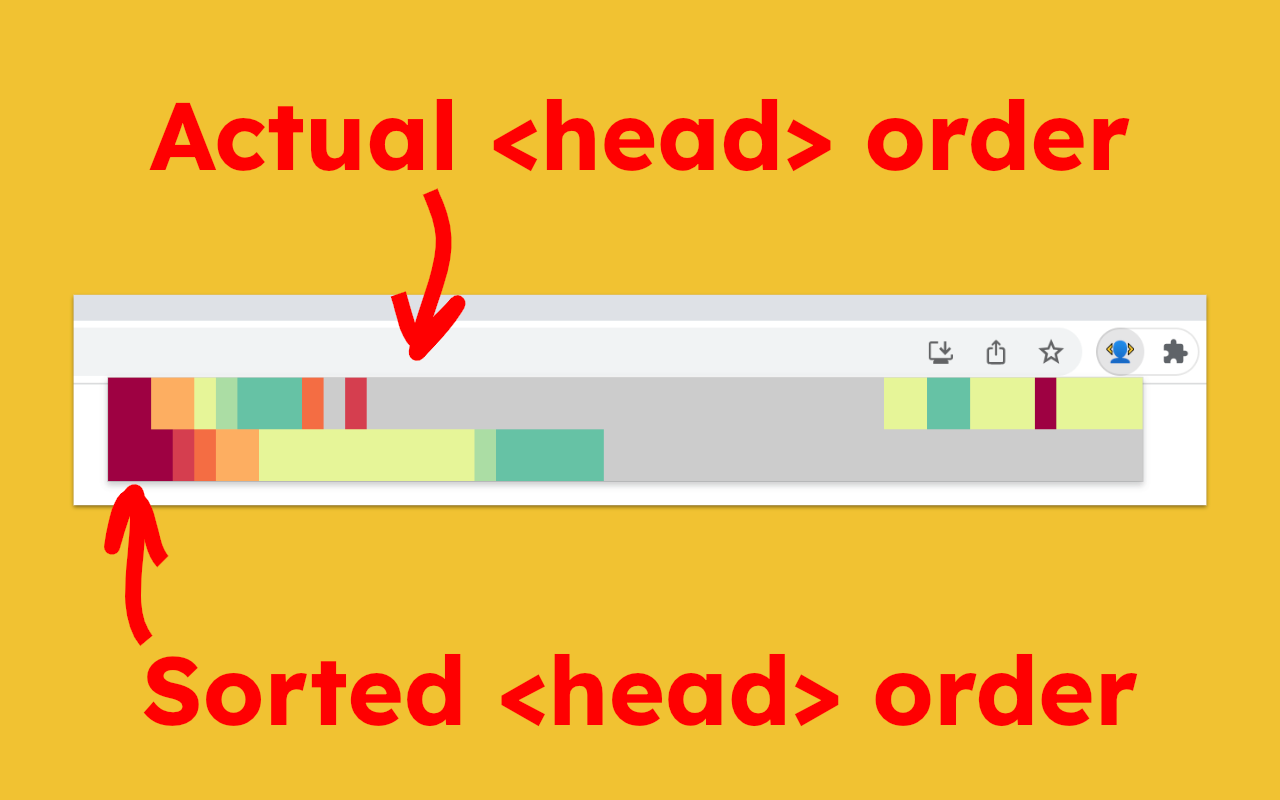
最上面一行颜色对应于 <head> 元素的实际排序,从红色到蓝色按紧急程度降序排列,灰色表示最不紧急。如果所有内容都按紧急程度排序,那么底行颜色对应于已排序的 <head> 元素。您可以观察这两行之间的差异,以了解 <head> 的优化程度以及哪些元素不合适。
插件详情
评分
4星(共5星),共1位用户参与评分
使用人数
1,000+ 位用户
版本
1.4.5
文件大小
35.1KB
分类
提供方
rviscomi.dev
支持语言
美国英语)
ID
ohabpnaccigjhkkebjofhpmebofgpbeb
发布时间
2023-12-27 18:46:52