copy-figma-css
插件介绍
copy-figma-css
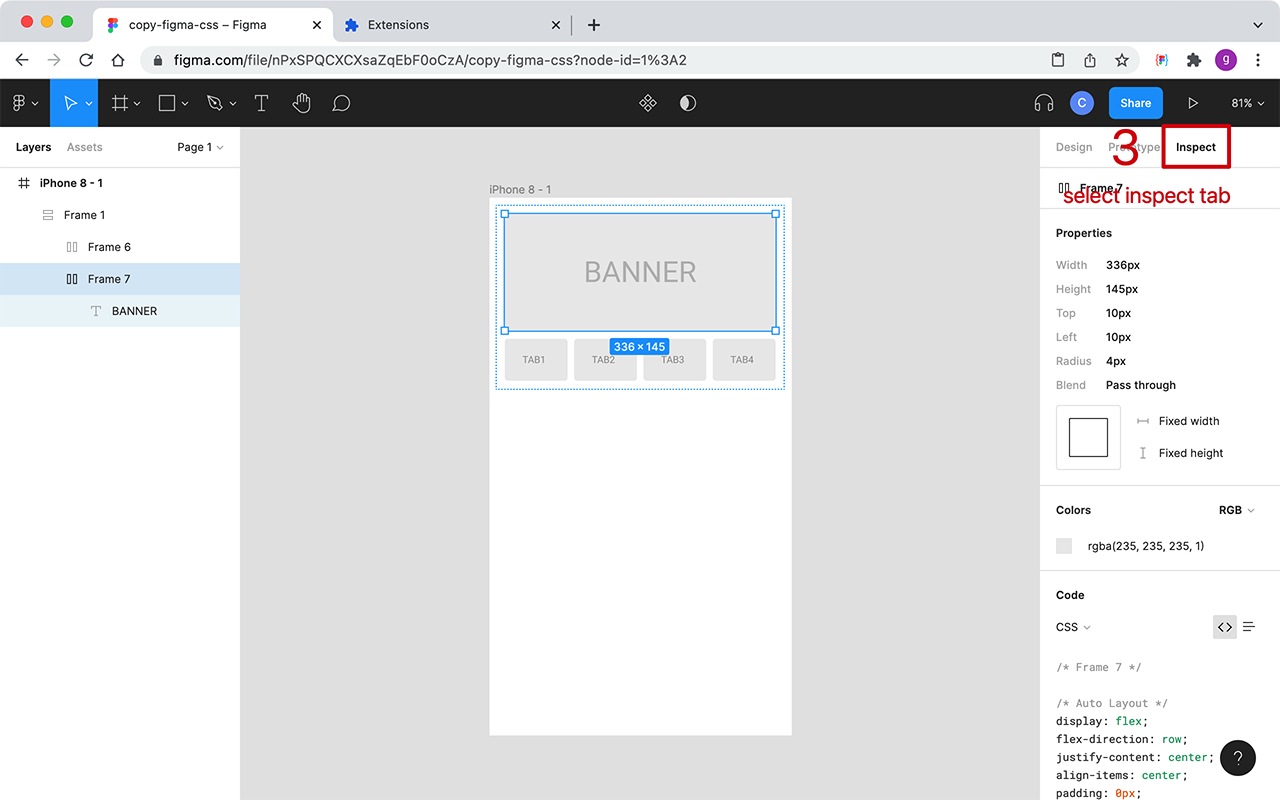
Enable this extension and activate the inspect tab in a figma file, the CSS can be automatically copied according to the rules you set after any node is selected
(Automatic copy function is Expired, please copy manually)
Feature:
* Copy Figma Css automatically (Expired, please copy manually)
* Ignore useless comments and unwanted properties
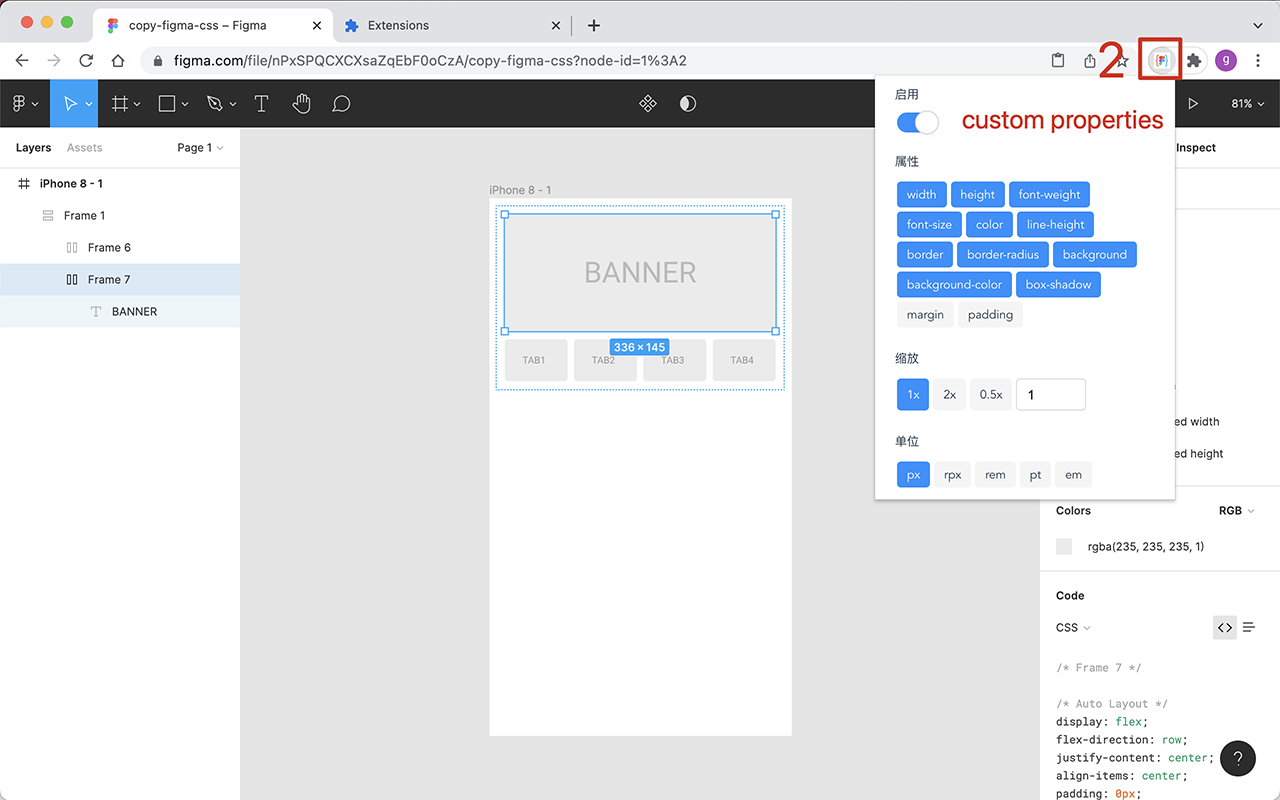
* Set Scale level of the number and custom unit
* Custom replace rule
* Replace the value by css/less/sass variables
* Different configs for different projects
Usage:
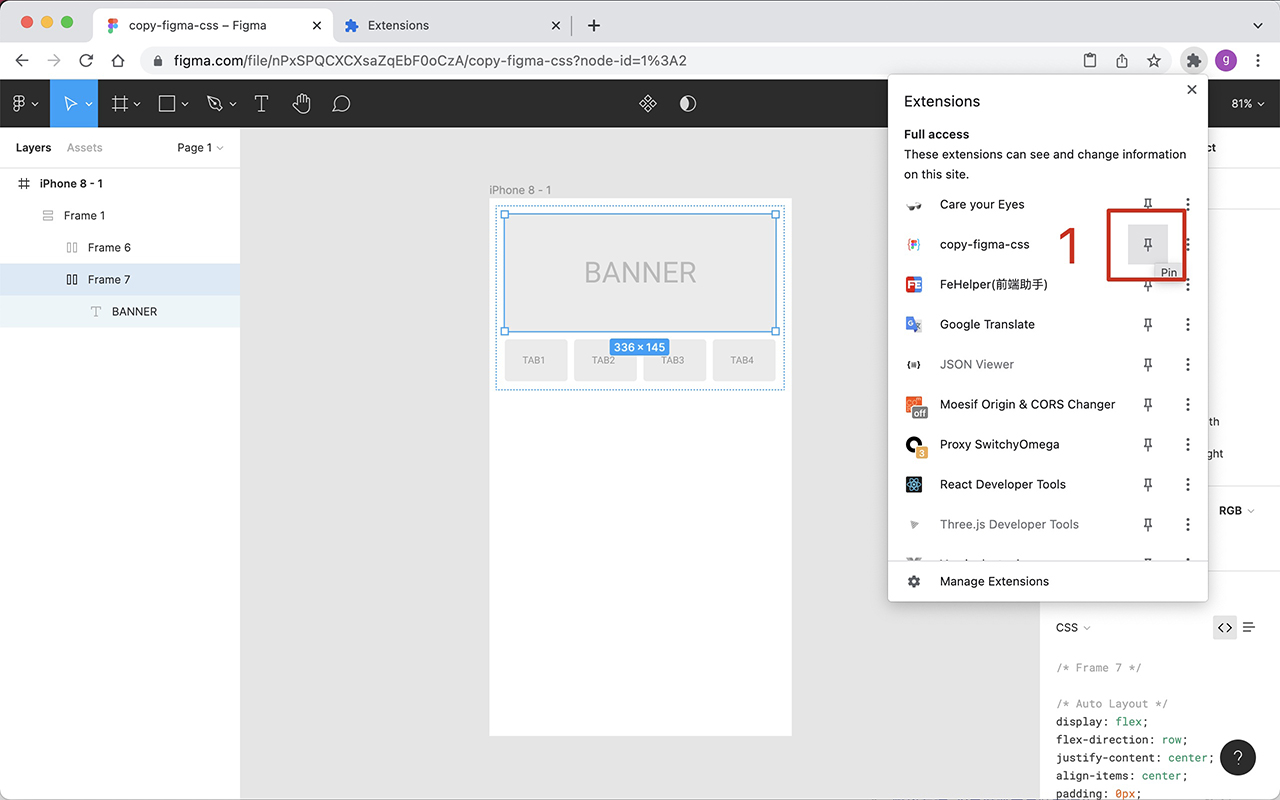
* Install this plugin and Pin it in the extension bar
* Open or refresh the figma file
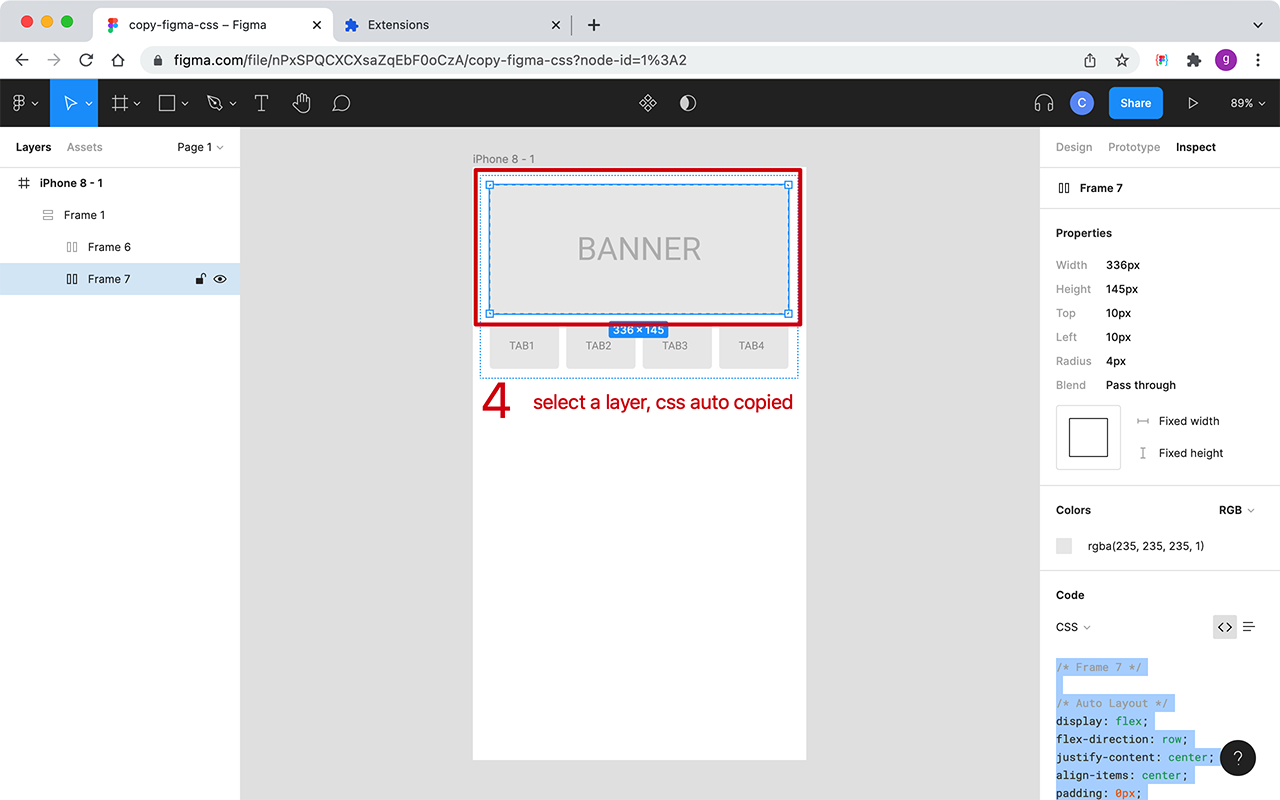
* Manually copy the css code, and the code will be modified according to the rules and written to the clipboard
* If the browser ask the permission to read the clipboard, click Allow to read, it read the CSS code only
figma 复制 CSS 插件,开启此插件激活 Inspect(检查)tab,便可以在选中元素之后自动根据设置好的规则复制 CSS 代码。
(自动复制功能已失效,请手动复制)
已支持的特性:
* 自动复制 Figma CSS (已失效,请手动复制)
* 支持过滤无用注释和不需要的属性
* 支持设置缩放级别、CSS 单位
* 自定义替换规则
* css var/less/sass 变量替换
* 多个项目多个配置
使用方法:
* 安装此插件,并固定在扩展栏
* 打开或刷新 figma 设计稿
* 手动复制 CSS 代码,代码就会按照规则修改后写入剪贴板
* 若页面提示阻止读取剪贴板权限,点击允许读取,插件只读取 CSS 内容