一款基于Chrome扩展的mock工具,无需更改任何代码,支持动态mock数据。
用法
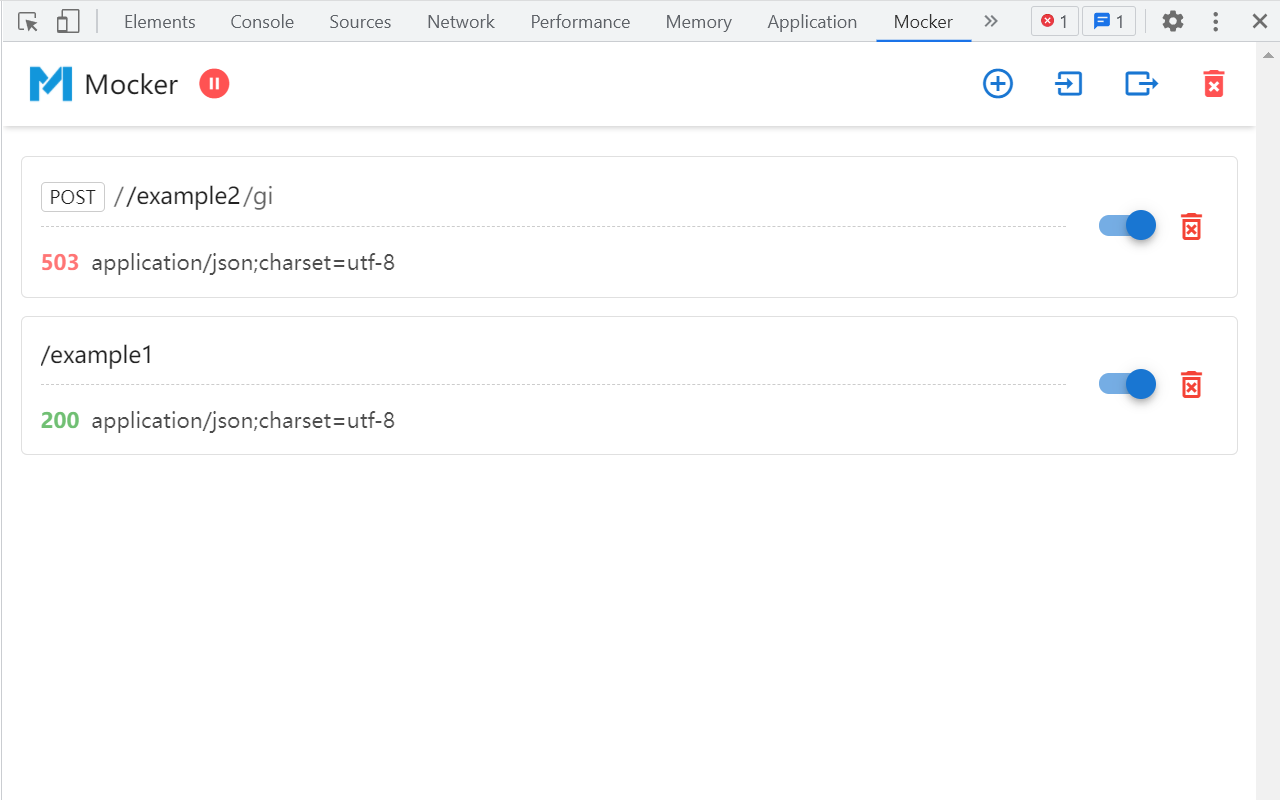
在 Chrome 浏览器中,按 Ctrl+Shift+I 或 ⌘+⌥+I 打开开发工具,进入 Mocker 面板。
单击“新建”按钮,然后输入所需的模拟数据。在“匹配请求”面板中,设置需要匹配的请求,并在“模拟响应”面板中,设置要返回的模拟响应。
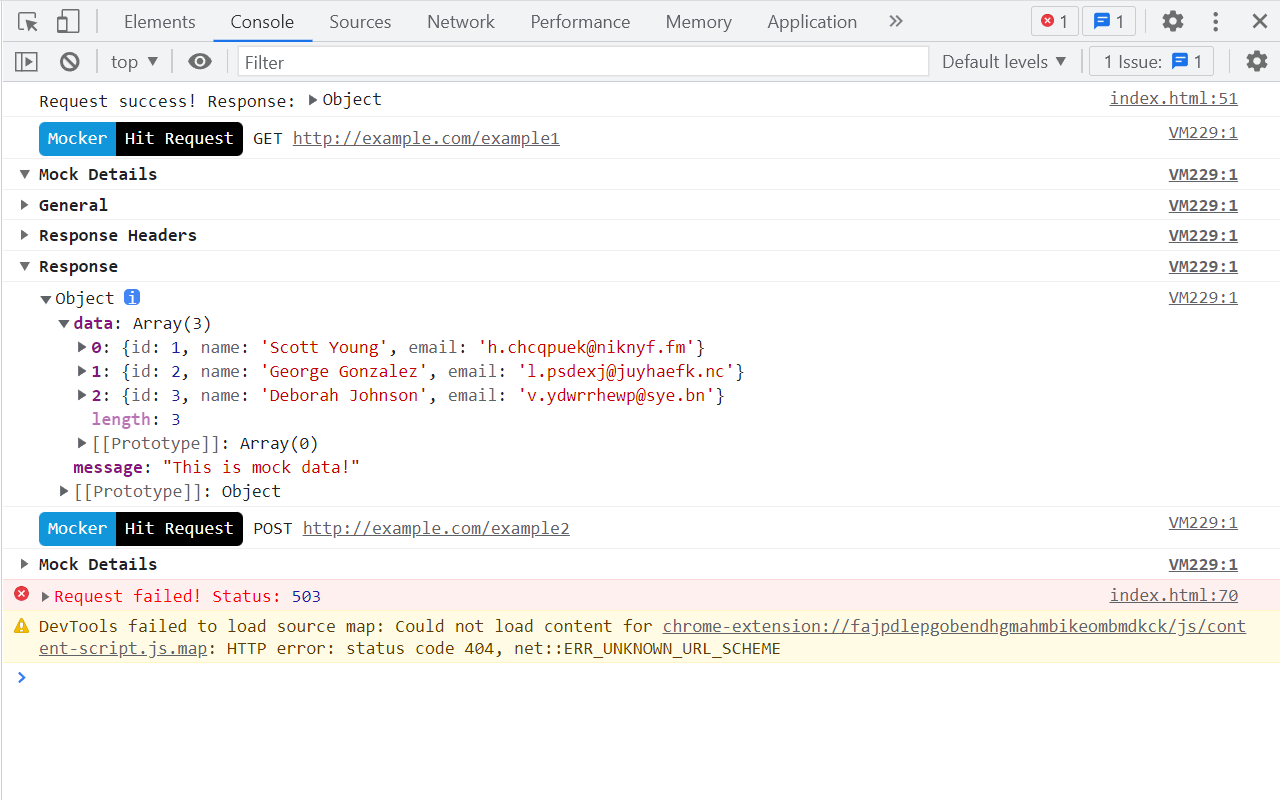
请注意,如果一个请求匹配,原始请求将被重定向到一个数据 uri,您可以在控制台面板中查看详细信息。


0星(共5星),共无评分位用户参与评分
40+ 位用户
2.0.0
12.08MB
Sky.Sun
英语
2023-12-29 15:58:16
kfmkpfnmkjgcalngkpkjpjngjkfkjecl
打赏支持一下下吧,所有收入均将投入小站的服务器、带宽支出中
超级感谢!🥰🥰


本站承接各种商务合作🥰🥰
欢迎扫描右方微信二维码,备注 “商务合作”
或邮件进一步沟通。
邮箱: 871361652@qq.com
