一个移动浏览器扩展,用于使用控制台、DOM、网络信息、源等调试网站和应用程序。
用于调试 Web 应用程序的移动浏览器扩展。 Mobile DevTools 基于开源项目 Eruda,允许您查看控制台、DOM 元素、网络流量、页面源代码、资源等。
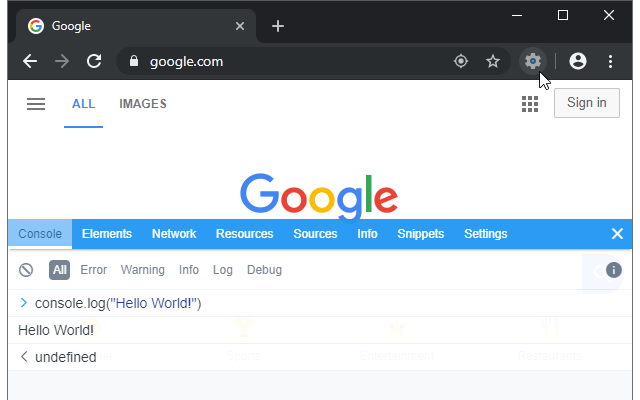
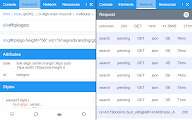
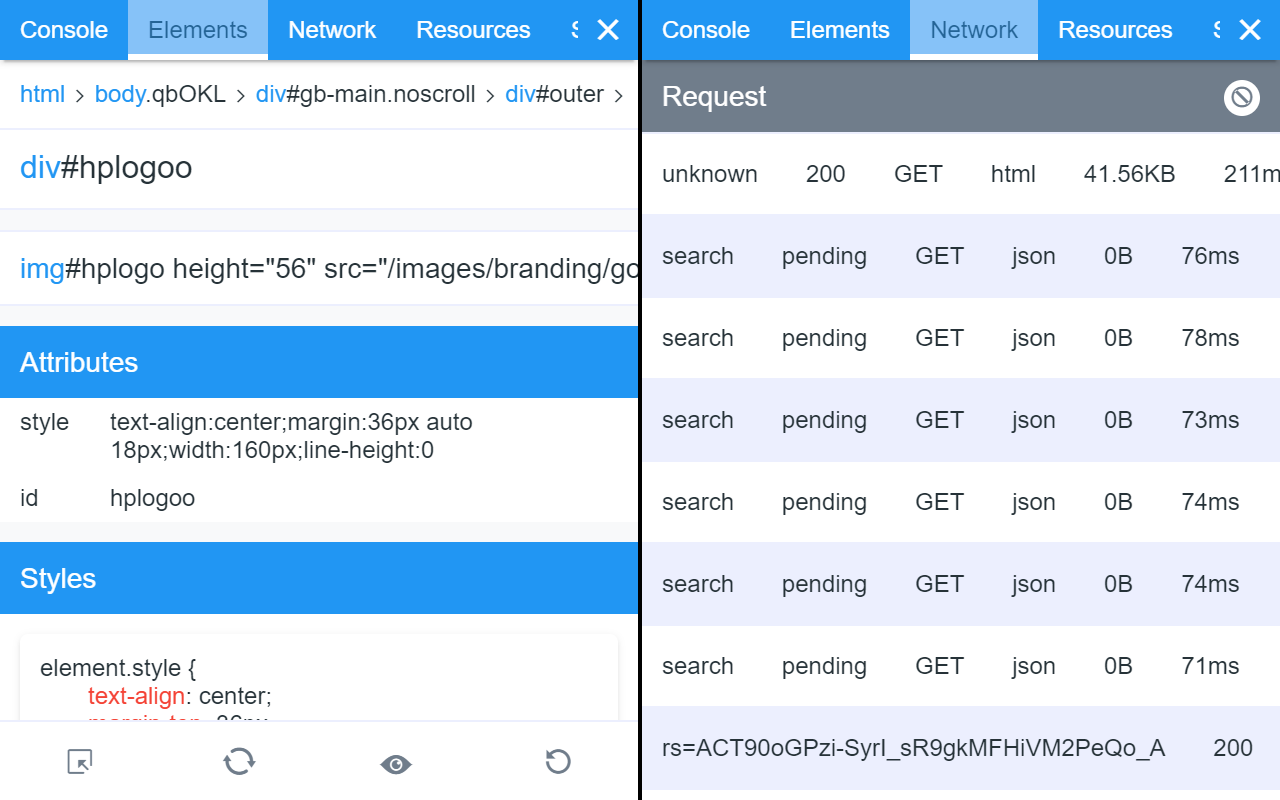
单击工具栏或菜单中的扩展程序图标以打开叠加层。左右拖动顶部菜单并点击选项卡即可打开:
• 控制台- 查看JavaScript 日志、错误、警告和其他调试信息。执行任意JS与网页交互。
• 元素- 深入查看DOM 树以查看属性、内联样式、CSS 规则和计算样式。
• 网络- 详细记录发出的网络请求并检查响应。
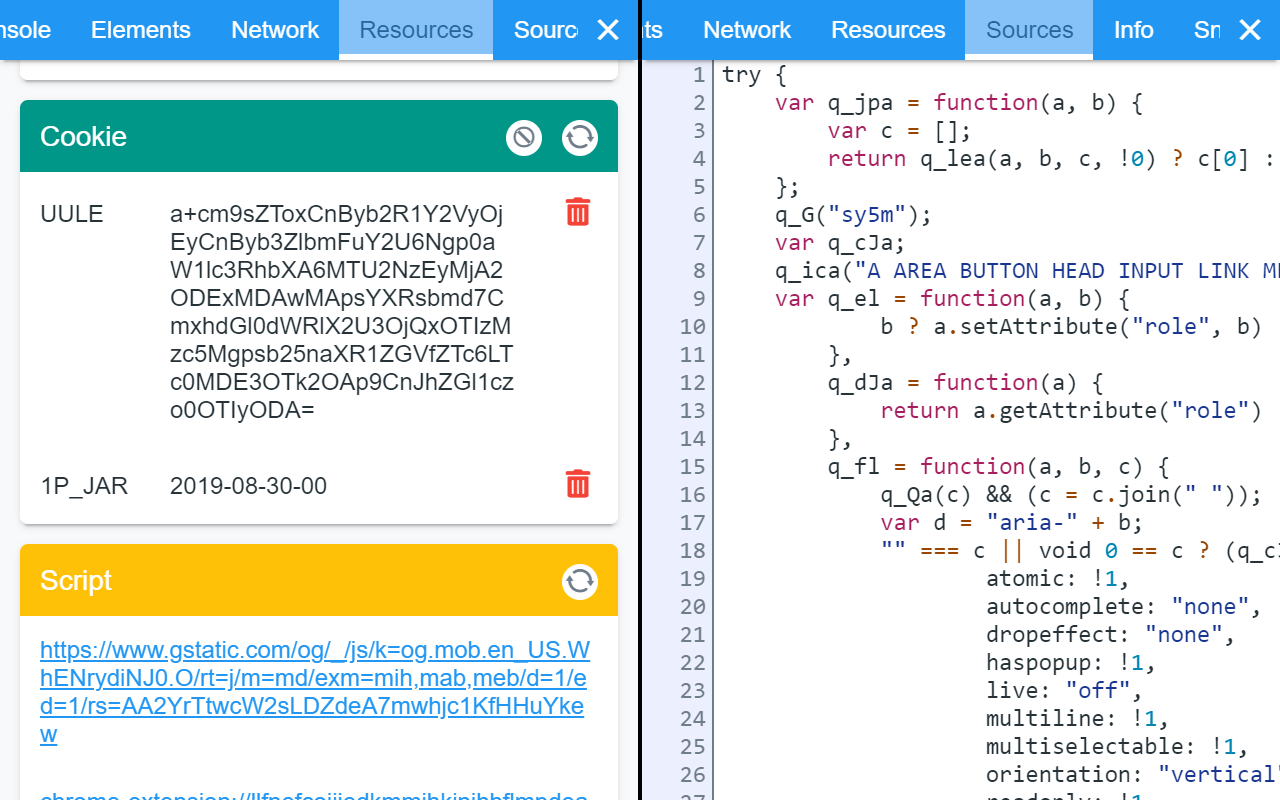
• 资源- 显示本地存储、会话存储、cookie、脚本、样式表、iframe 和图像资源。
• 源代码- HTML、JS 和CSS 的源代码查看器。
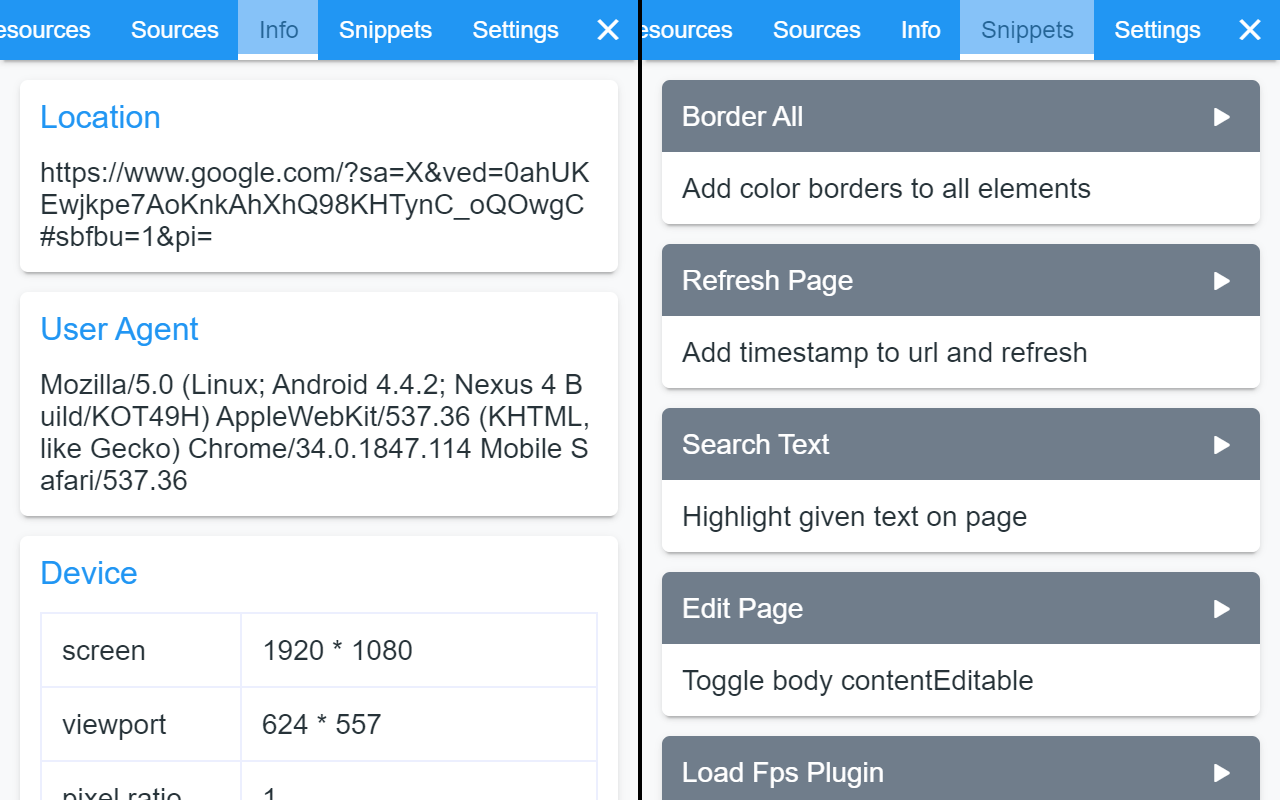
• 信息- 查看当前URL、用户代理和设备详细信息。
• 代码片段- 执行有用的JavaScript 代码片段。如果您是开发人员并且想要添加其他插件,请访问 Eruda 的文档(https://github.com/liriliri/eruda)并联系此扩展的开发人员!
移动开发工具可能无法在所有网站上运行,具体取决于页面内容的安全策略。