用于调试Svelte应用程序的浏览器DevTools扩展程序。
在https://github.com/sveltejs/svelte-devtools/releases上查看ChangElog
---
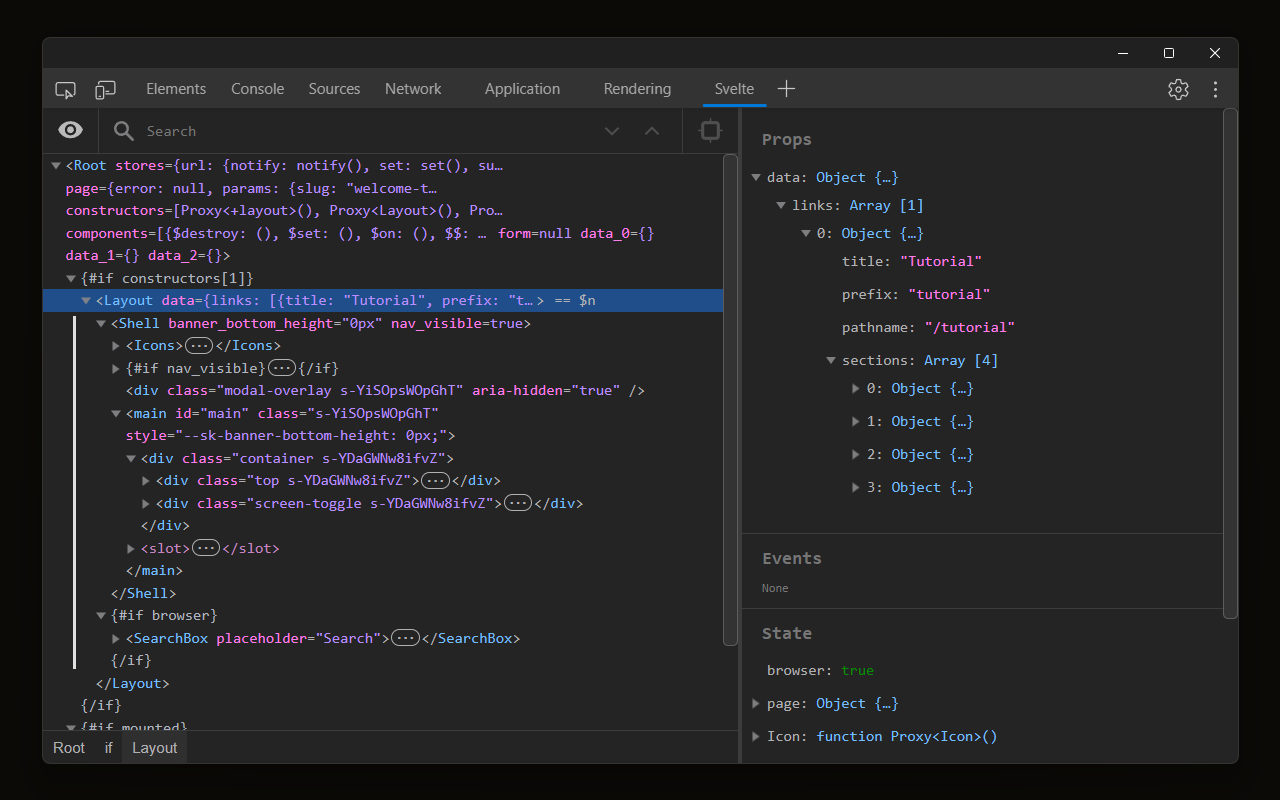
Svelte DevTools是开源Svelte Svelte JavaScript框架的浏览器DevTools扩展程序。它使您能够获得深入的见解,并检查开发人员工具面板本身中的Svelte组件层次结构。安装后,您将在标题为“ Svelte”的浏览器Devtools中获得一个新标签。 DevTools面板只能在启用“ Dev”模式的站点上使用,当您在本地运行Svelte应用程序时,应在框外工作。
关键功能:
- 零配置:在开发模式下运行您的应用程序并使一切正常
- 实时组件树:实时的Svelte组件层次结构可视化,对您的应用结构的更深入了解,并轻松识别组件之间的关系
- 交互式状态检查:在一个地方毫不费力地修改和实验组件状态,并轻松查看事件和其他状态
- 黑暗模式支持:在轻度和深色模式下享受时尚和用户友好的界面
- 开源和社区驱动:此扩展是开源的,并由Svelte社区积极维护
此扩展名需要访问选项卡的内容的权限,数据将在您的浏览器中本地处理并在每个会话后进行清除。