
Openure

介绍
只需单击一下即可公开您的 Backbone 视图。
开放
==================================
Openure暴露了页面上Backbone Views的内部变量。
设置和使用
------------------------
1. 在全局变量中公开您的主干应用程序。 (仅当您愿意时才为您的 isStaff 或管理员组标记此功能)
2. 在 chrome://extensions/ 的 Openure 扩展选项中设置该变量名称,然后刷新页面(在扩展中查找 Openure 并单击 -“选项”)
3. CMND-SHIFT-单击视图。请注意,您单击的视图在灯箱中突出显示(由 jQuery Spotlight 提供 - http://dev7studios.com/portfolio/jquery-spotlight/)
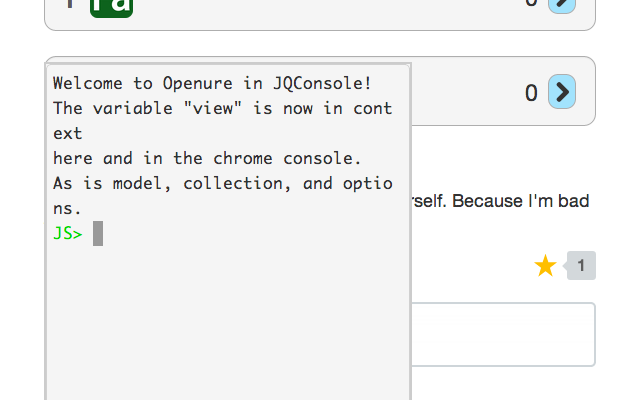
4. 在 Chrome JS 控制台中,使用“view”、“model”、“collection”和“options”变量。
细节
------------------------
以下变量是在交互式终端中定义的。
* view - 您点击的视图
* model - 视图的模型(如果有)。与输入 view.model 相同
* collection - 视图的集合(如果有)。与输入 view.collection 相同
* options - 传递给视图的选项。与输入 view.options 相同
帮助
------------------------
如果您看到“openure_key 未定义”,则返回到设置步骤 2。
目前,Openure Extension Options 窗口似乎需要保持打开状态:( 正在处理...
例子
------------------------
您可以更改模型并调用 view.render(),或查看视图的状态。
为什么
------------------------
从控制台查找并深入了解您的视图很麻烦。返回并添加木鞋或调试器也不有趣。只需点击一下即可疯狂。
未来发展
------------------------
有一段时间我们试图让 jqconsole 出现并且可以在屏幕上拖动。事实证明,让这个控制台与 Chrome 一样好非常具有挑战性,所以目前这是一个分支。
帮助让它变得更好! https://github.com/sosaucily/openure

