*S Updater
1.2
2024-01-05
1
插件介绍
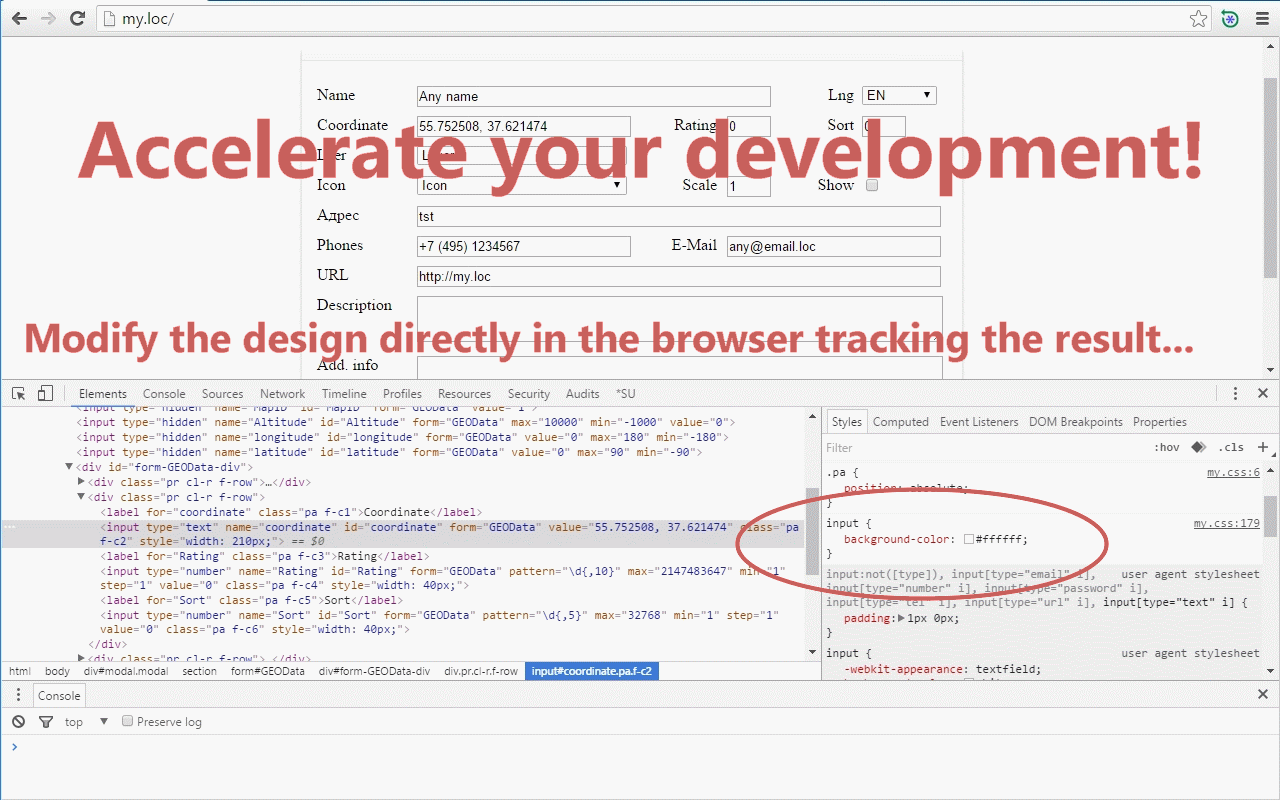
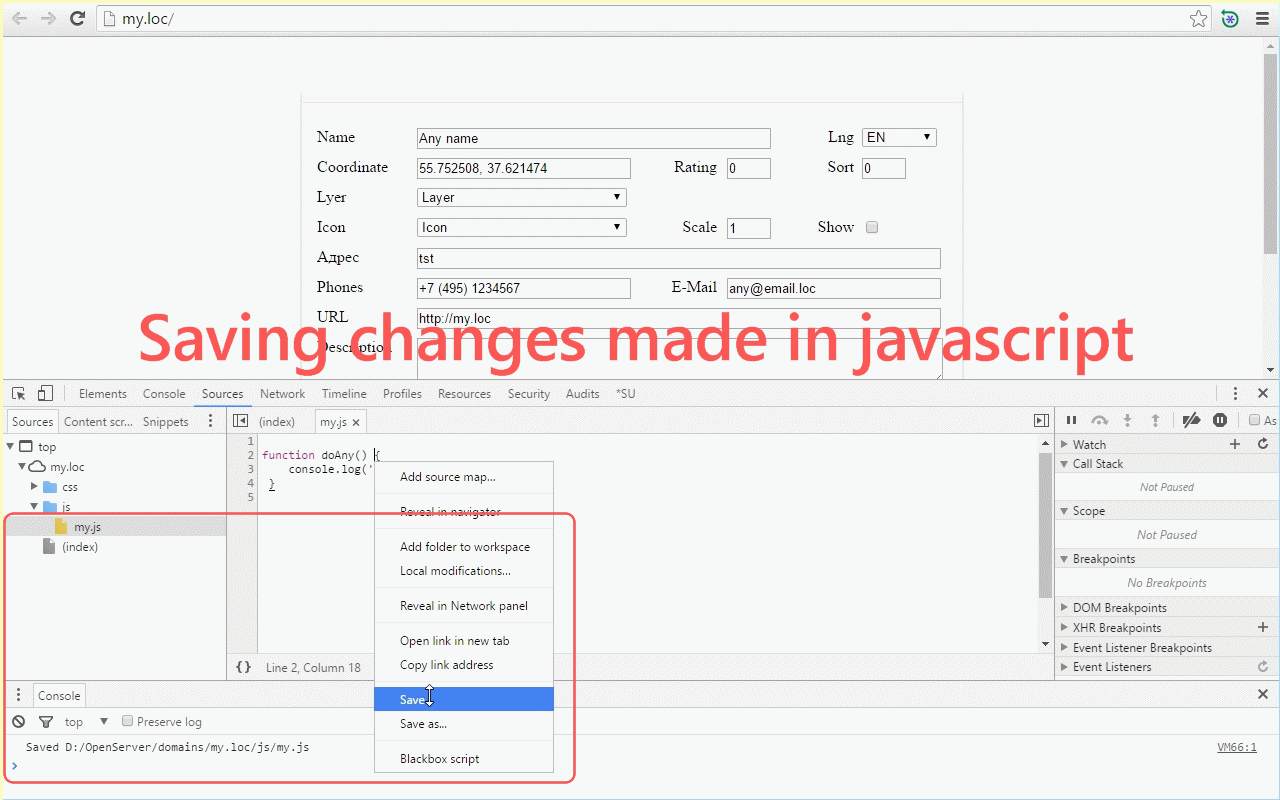
该扩展会在调试模式下保存 css/js 文件中所做的更改。要使用此插件,您需要将 _updater_.php 放置在站点根目录中。
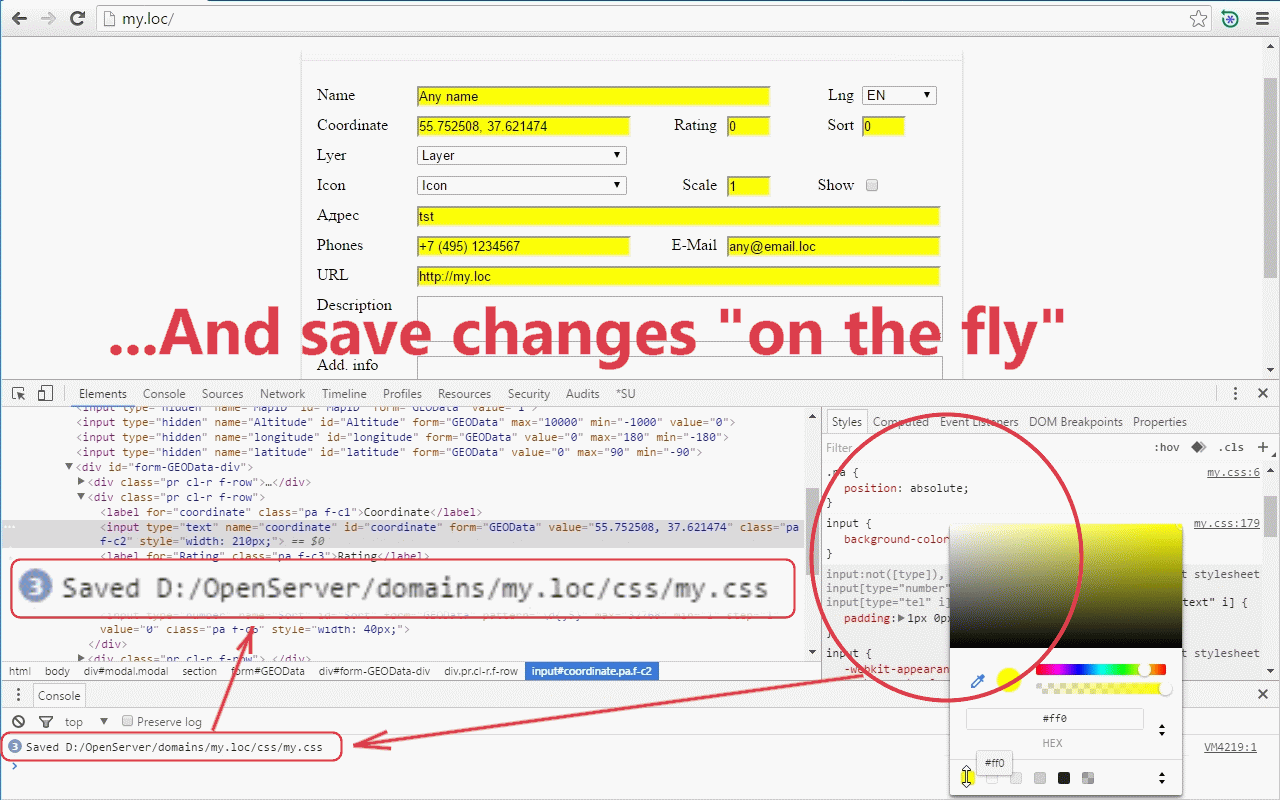
此扩展可以让您节省大量时间。您可以直接在浏览器中更改样式,并且您的更改会自动存储在开发服务器上的 css 中。
您不再需要在 IDE 和浏览器之间反复切换。
为了使扩展程序正常工作,您必须具备:
- 通过 http(不是 https)连接到您的开发服务器
- 服务器上的 CSS 和 js 文件必须采用未压缩的形式,与发送到浏览器时完全相同。
- 将处理程序放置到开发服务器上的适当位置,并提供在来自此扩展的 http 请求上执行它的可能性。默认是您的 Web 服务器的根目录。
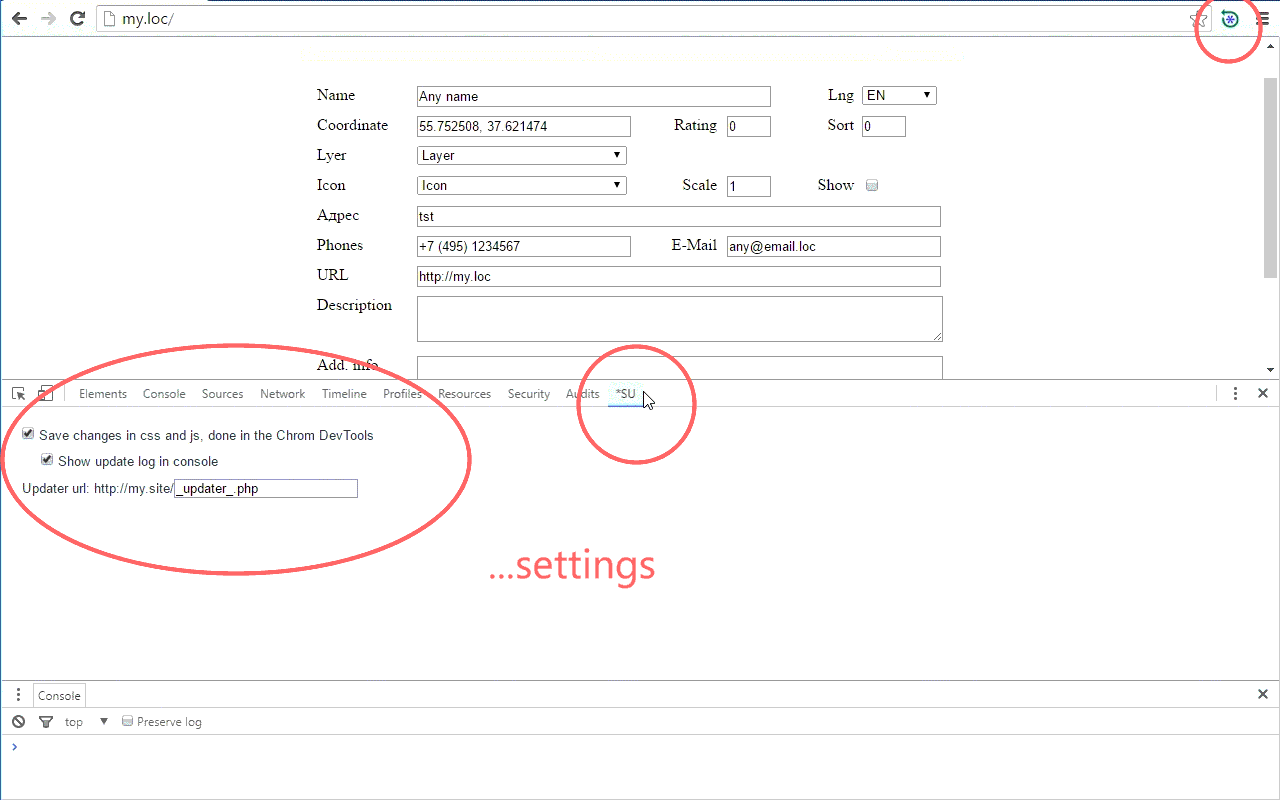
- 在 CDT 中“*SU”选项卡上的“更新程序 url”选项中指定处理程序的名称和路径。默认为“_updater_.php”。
- 在 CDT 中的选项卡“*SU”上切换选项“保存在 Chrom DevTools 中完成的 css 和 js 更改”。
用 PHP 编写的处理程序模块的代码请参见此扩展的“关于”页面。 (单击 chrome 工具栏上的“*SU”扩展图标)。在开发 Web 服务器的根目录下创建一个名为“_updater_.php”的新文件,然后复制代码。
您可以使用另一种编程语言编写类似的处理程序,并在选项“Updater url”中指定将处理保存请求的模块的名称。
插件详情
评分
0星(共5星),共无评分位用户参与评分
使用人数
16+ 位用户
版本
1.2
文件大小
67.73KB
分类
提供方
bazilio-cat.blogspot.com
支持语言
英语
ID
ikfihncigedpibaifnenfimcfgmhnhlb
发布时间
2024-01-05 21:07:22