提供一种根据URL在网页上添加颜色或标记(功能区)的方法。
特征:
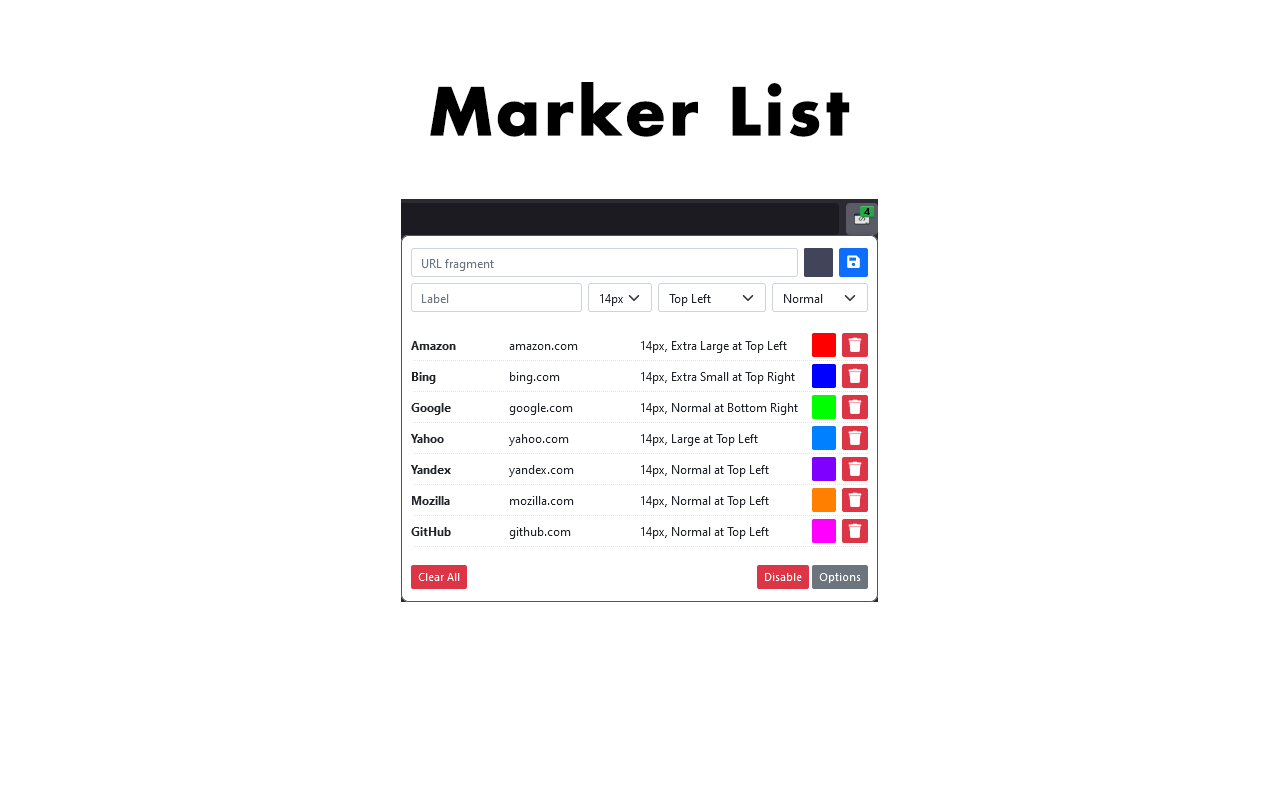
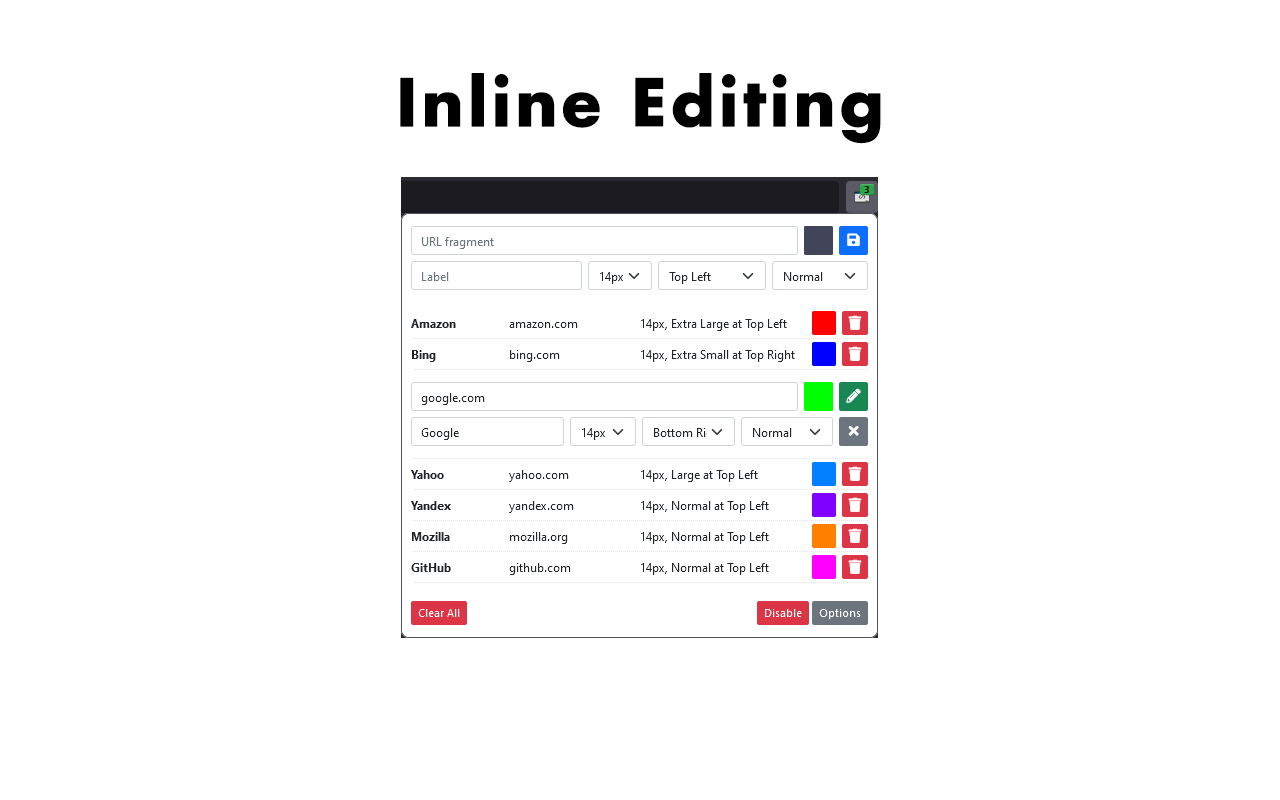
- 可配置的功能区 - 添加 URL 或 URL 的一部分,选择颜色,功能区将添加到与该 URL 的一部分匹配的任何网站的页面上。这里有些例子:
- github.com
- https://github.com
- http://dev.
- http://qa。
- 环境标记
- 可配置的功能区位置 - 选择功能区的放置位置(左上、右上、左下、右下)。
- 可配置的色带尺寸 - 从 5 种尺寸中选择一种(超小、小、正常、大、特大)。
- 功能区标签 - 在功能区上显示标签。
- 导入/导出 - 导出和导入功能区配置。
- 多语言支持 - 目前支持英语、西班牙语、德语和法语(更多功能即将推出)。
- 可重复使用的颜色样本 - 最后使用的 7 种颜色将从颜色样本中获得。
- RegExp - 启用后,URL 片段可以与 RegExp 一起使用,而不是使用 indexOf 进行搜索。
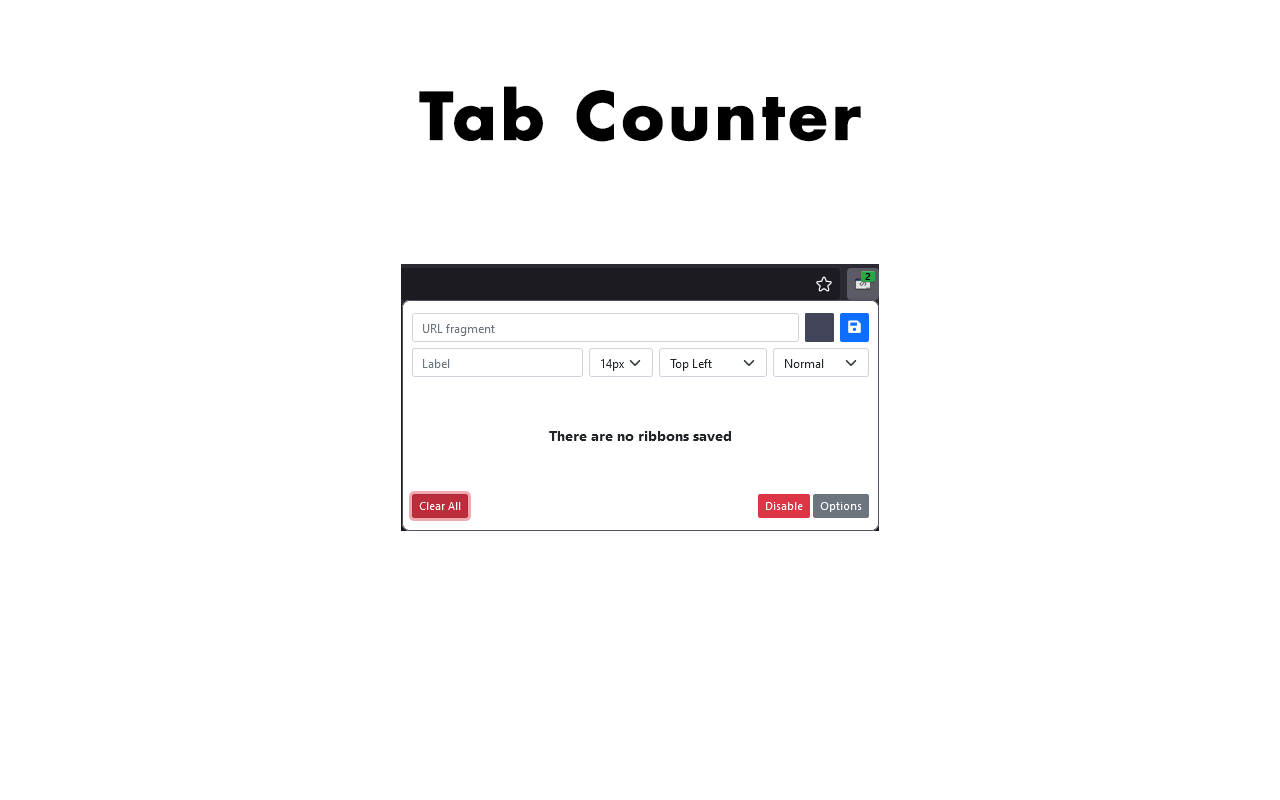
- 选项卡计数器 - 显示打开的选项卡数量。低于 10 个选项卡时颜色为绿色,高于 10 个选项卡时颜色为红色。我计划将来使其可配置。
- 字体选择器 - 能够选择功能区的字体。字体来自谷歌字体。
- 网站图标标记 - 能够为网站的网站图标设置彩色圆圈标记。
请参阅 GitHub 中的未解决问题以获取建议功能(和已知问题)的列表。
Github:https://github.com/XjSv/environment-marker
有关翻译的贡献,请参阅 Crowdin 中的环境标记:https://crowdin.com/project/environment-marker