Chrome 的 QA/测试助理侧边栏。更深入。完成更多工作。
更深入。完成更多工作。
测试出租车是 Chrome 的 QA/测试助手侧边栏。
**安全说明**
由于 Chrome 的 API 工作方式,测试出租车在“所有网站”权限下工作得更好。但是,我们仅在您通过侧边栏明确列入白名单的网站上激活。除非您给予我们许可,否则我们不会触摸该页面。有关更多详细信息,请参阅我们网站上的安全页面。
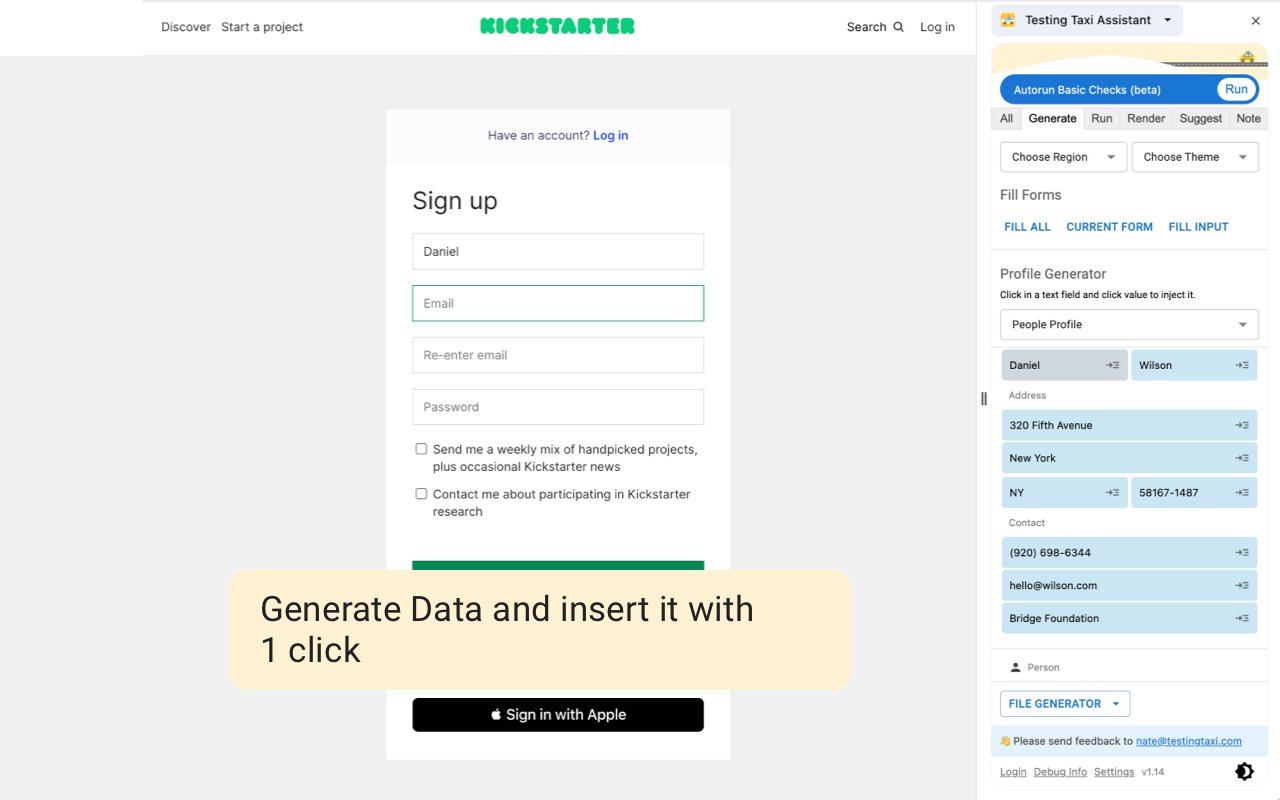
一键自动填写繁琐的表格
快速通过那些烦人的表格并到达您想要测试的真正位置。让我们用合理的样本数据自动填写您的表单。只需将光标放在输入字段中,然后按填充按钮(或使用键盘快捷键)即可。
通过自动运行发现隐藏的边界
您是否知道大多数系统不会检查超过 12 种电子邮件格式边界?我们有共同的边界,例如最大/最小长度,但也有特定于格式的边界,因此您可以在客户之前解决所有这些奇怪的情况。您可以通过将光标放在字段中并点击运行来测试表单的边界。
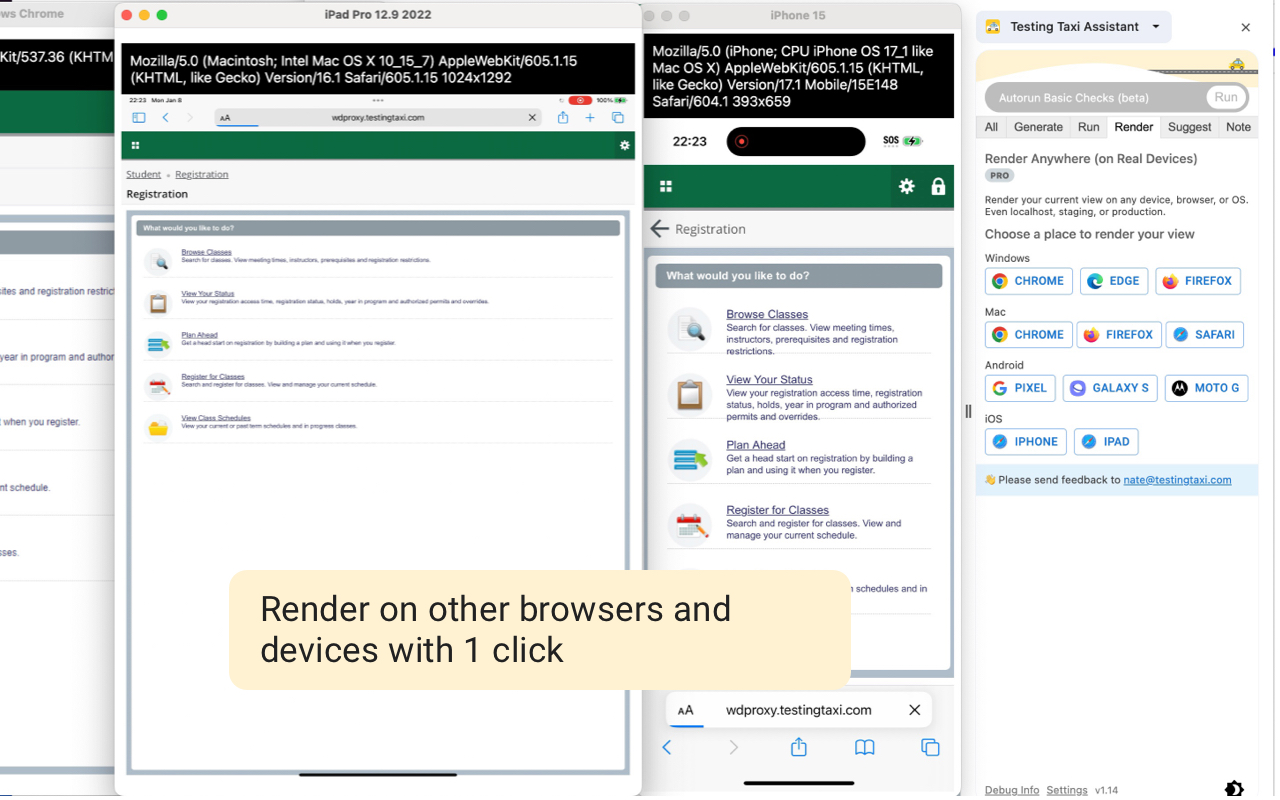
通过渲染快速检测设备问题
在其他设备或浏览器上进行测试需要几分钟的时间才能完成设置。您需要打开新设备,找到浏览器,登录并使您的应用程序进入您想要测试的情况。在测试出租车上,您只需单击一下即可在其他设备和浏览器上进行测试。我们负责设置并按照您的实际情况渲染您的屏幕。只需几秒钟,只需点击一下即可。
*适用于本地主机和防火墙站点
快速访问示例数据
从 Word 文档复制/粘贴数据并不是测试边界的好方法。您可以使用我们的数据生成器获得真实的随机样本数据。只需单击表单输入并使用键盘快捷键或单击即可插入值。
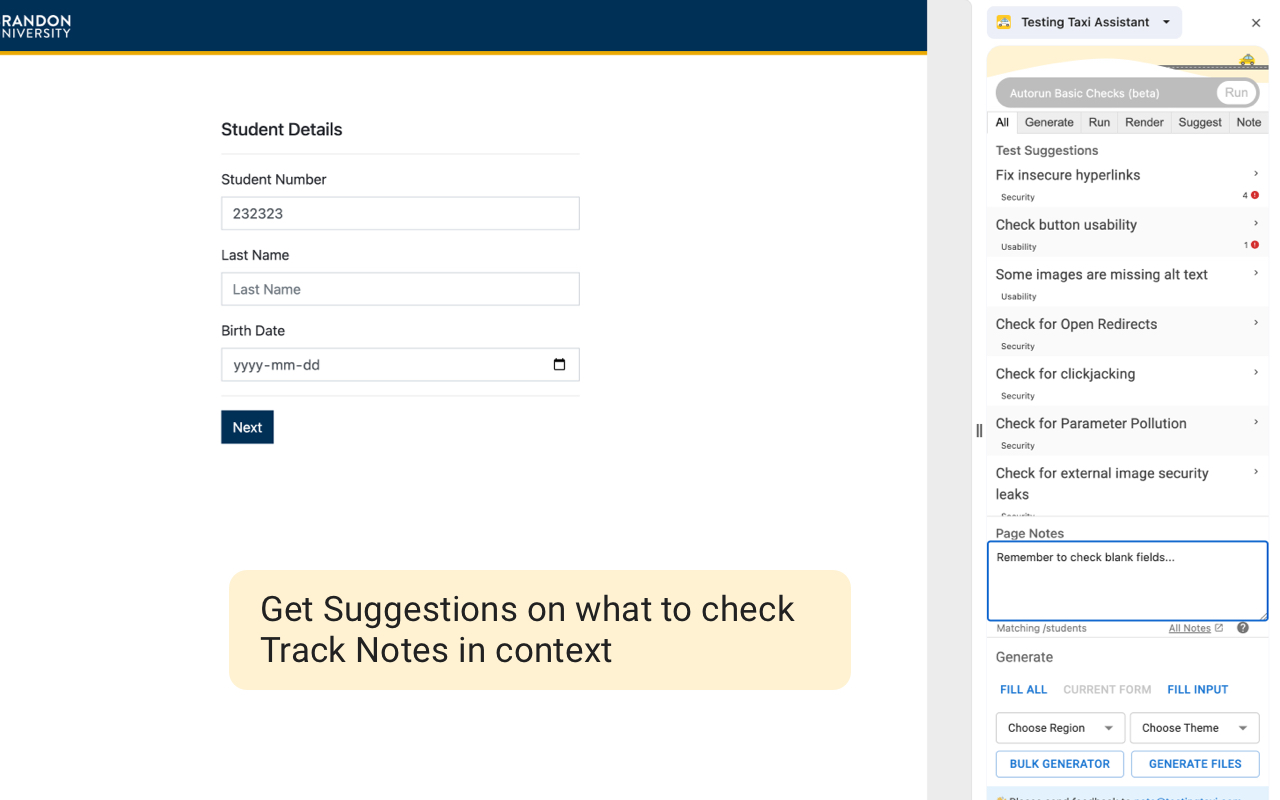
通过上下文建议学习
有很多方法可以提升你的测试游戏水平。上下文建议提供您应该在当前屏幕上检查的内容。所有建议都附带分步说明以及为什么您应该检查它。我们有来自顶级测试人员的内容,涉及安全性、可用性和验证等方面。
记下笔记(并实际找到它)
在测试时,我们都在 Word 文档或我们最喜欢的笔记应用程序中添加了一些笔记。一段时间后,文档变得很大,我们找不到任何东西。测试出租车提供上下文注释,因此您只能看到相关的内容。想要记住有关用户个人资料页面的一些信息吗?我们会在那里向您展示,而不是在报告页面上。
常见问题审核
我们可以快速为您检测到许多令人讨厌的质量问题。比如图像上缺少替代文本或不符合可用性标准的按钮。我们的审核可以轻松显示失败的地方(并节省您拿出像素卷尺的时间)
测试愉快!
问题或反馈:发送电子邮件至 nate[at]testingtaxi.com 或 Twitter 上的 @natebosscher