
VisualDOM
0.0.1
2024-02-01
1

介绍
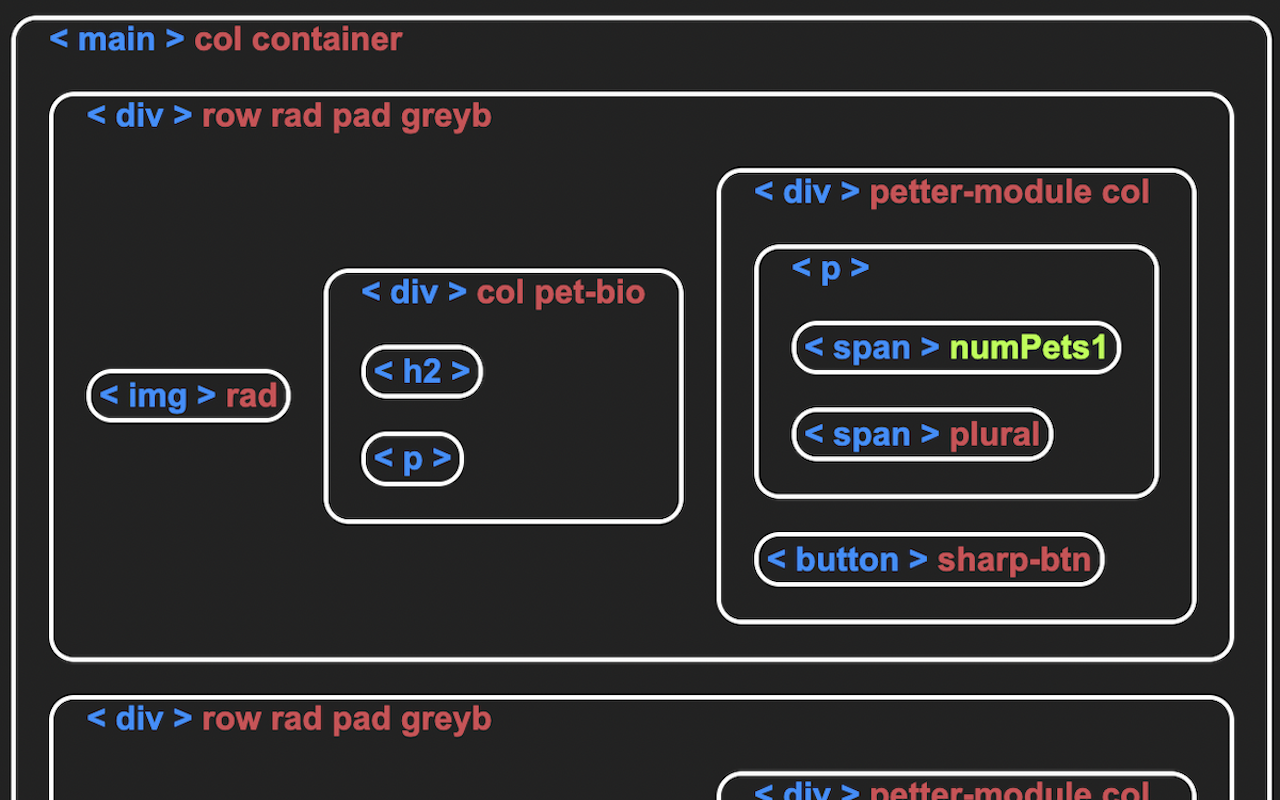
文档对象模型的视觉表示,显示在浏览器中。渲染图减少了 Web 开发过程中的混乱。
文档对象模型的轻量级视觉表示,用于帮助 Web 开发,用普通 JavaScript 和 CSS 编写。针对元素嵌套混乱的“一劳永逸”解决方案。
此扩展在 HTML 页面上绘制元素图表,以便轻松可视化它们的 HTML 元素如何相互嵌套。标签名称、类别和 ID 显示在每个节点内,并采用颜色编码以方便、有意义的识别。
如何使用:
- 在浏览器中打开 HTML 文件。
- 单击 VisualDOM 图标以启用它。 Chrome 可能会要求某些权限(不会存储用户数据或网站信息)
- 刷新页面(或在使用 Live Server IDE 扩展时修改 HTML)将删除 VisualDOM 生成的元素,您将需要再次单击该图标才能生成更新的内容。
喜欢你所看到的吗?在 GitHub 上找到我 👉 https://github.com/cmderobertis
查看更多
收起

评分
0
共 无评分 位用户参与评分
使用人数
23+
插件大小
92.7KB
版本号
0.0.1
所属类别
开发者工具
提供方
cmderobertis
支持语言
英语
更新时间
2024-02-01 08:40:59
ID
aanodhkbohbafcokdhkedojclmfgpmgf
