在 VSCode 中快速轻松地打开文件链接
参与代码审查时,滚动浏览注释,然后切换到 VSCode 在编辑器中打开每个注释可能会成为一项繁琐且重复的任务。
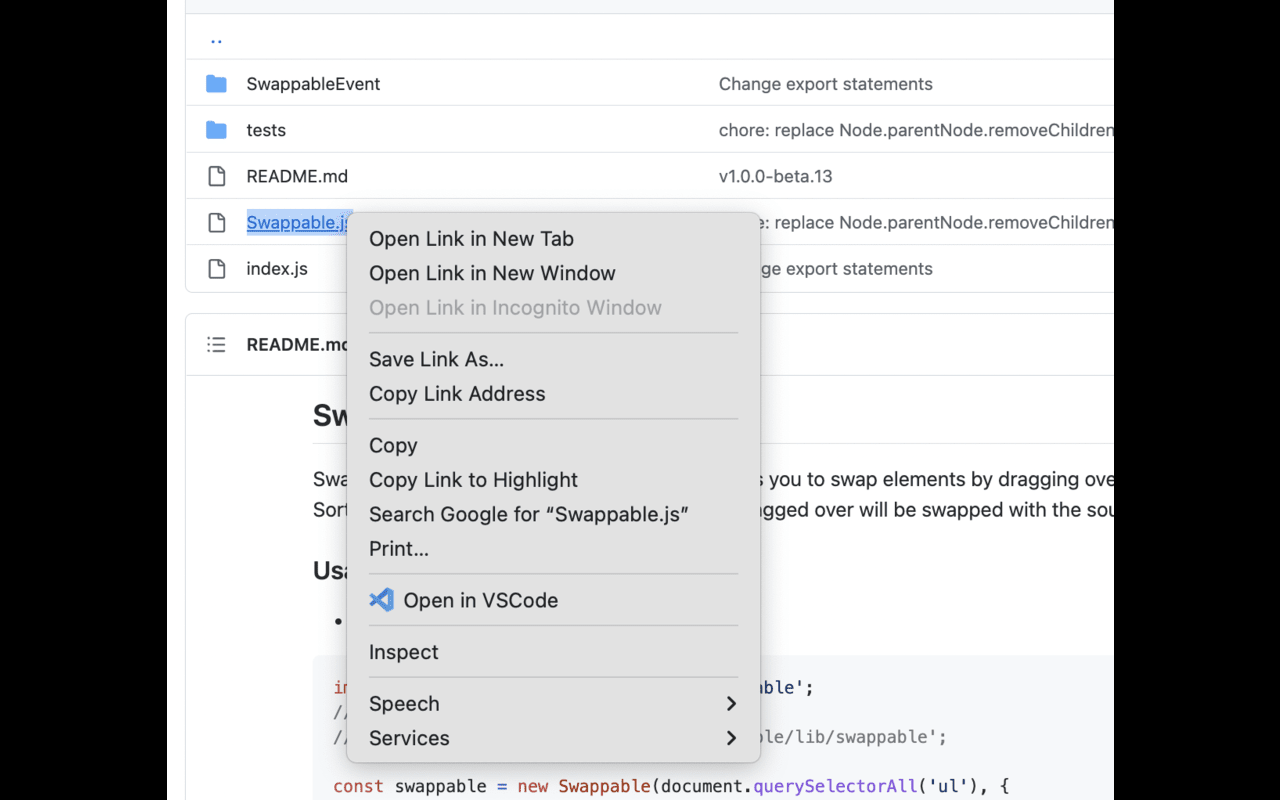
要自动执行此任务,请在 VSCode 中打开,可以直接在 VSCode 中打开文件路径链接。
特征
---
- 右键单击 GitHub 中的文件路径链接并在 VSCode 中打开它们
- 突出显示任意位置的文件路径链接并在 VSCode 中打开它们
- 通过右键单击 BuildKite 中 ruby 测试套件的 artifacts 选项卡下的 test_data.json 文件,从 BuildKite CI 立即打开所有失败的 ruby 测试
设置
---
1. 下载并固定 Open in VSCode chrome 扩展。右键单击 chrome 扩展程序并打开“选项”页面。
2. 对于基本路径,输入所有本地存储库所在的路径。通常应采用 /Users/{local_user_name}/src/github.com/Shopify 的格式。例如,我的基本路径是 /Users/sayyant/src/github.com/Shopify
3.保存设置并退出“选项”页面。你应该可以走了!