C-React
1.1
2024-02-07
2



介绍
一个 Chrome 扩展工具,可以可视化组件的 React 渲染
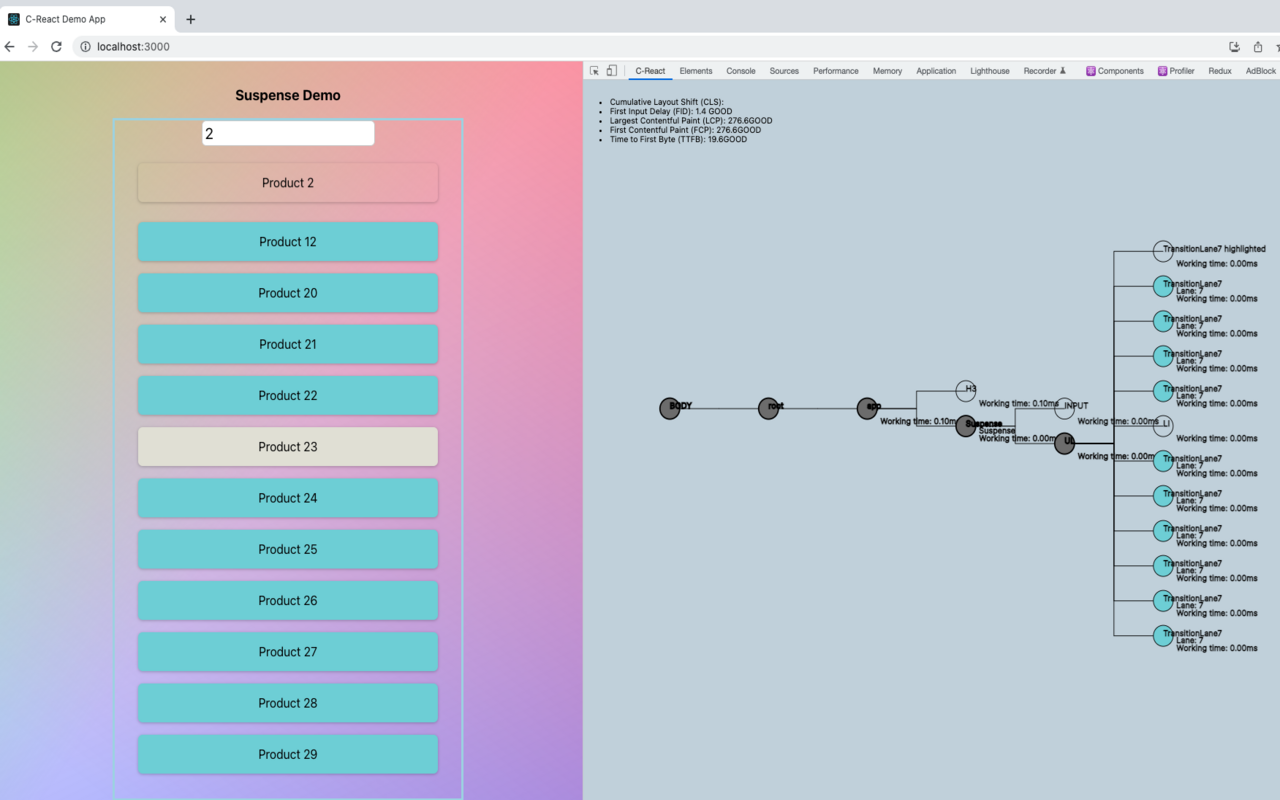
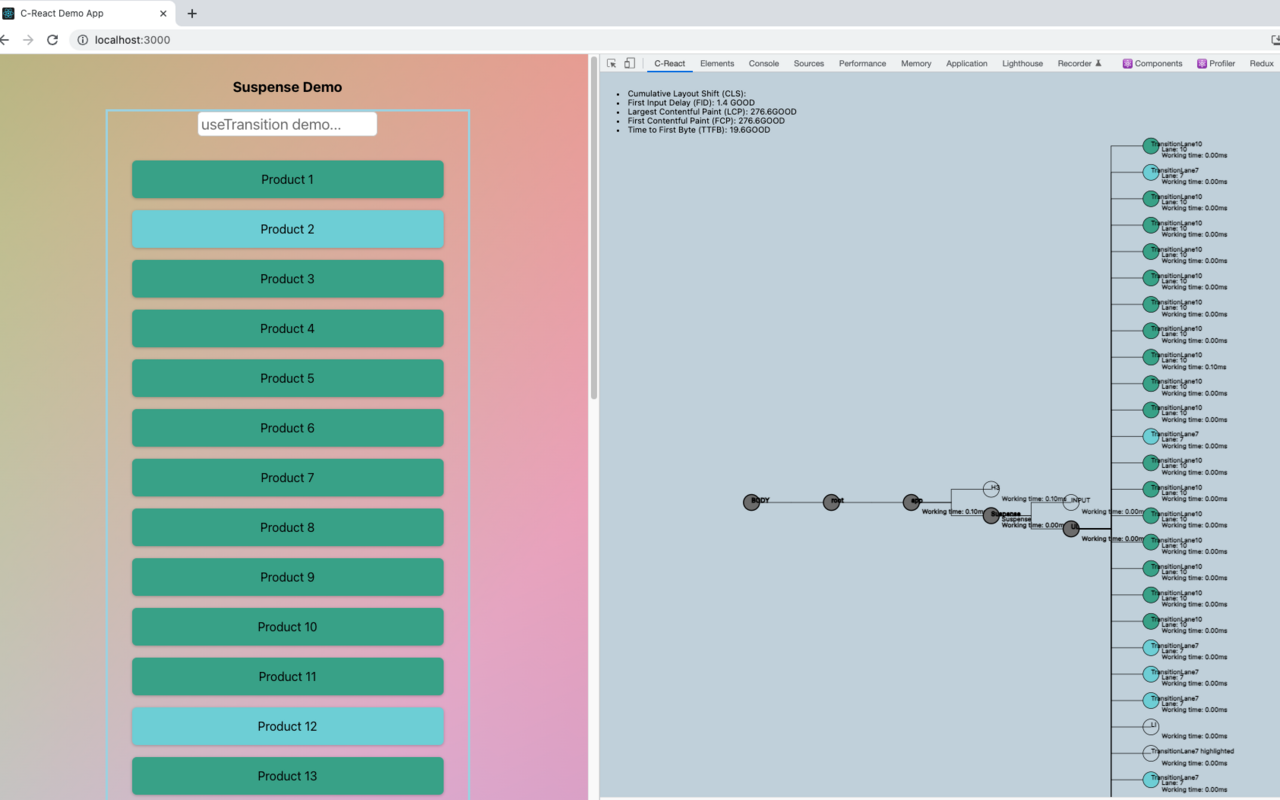
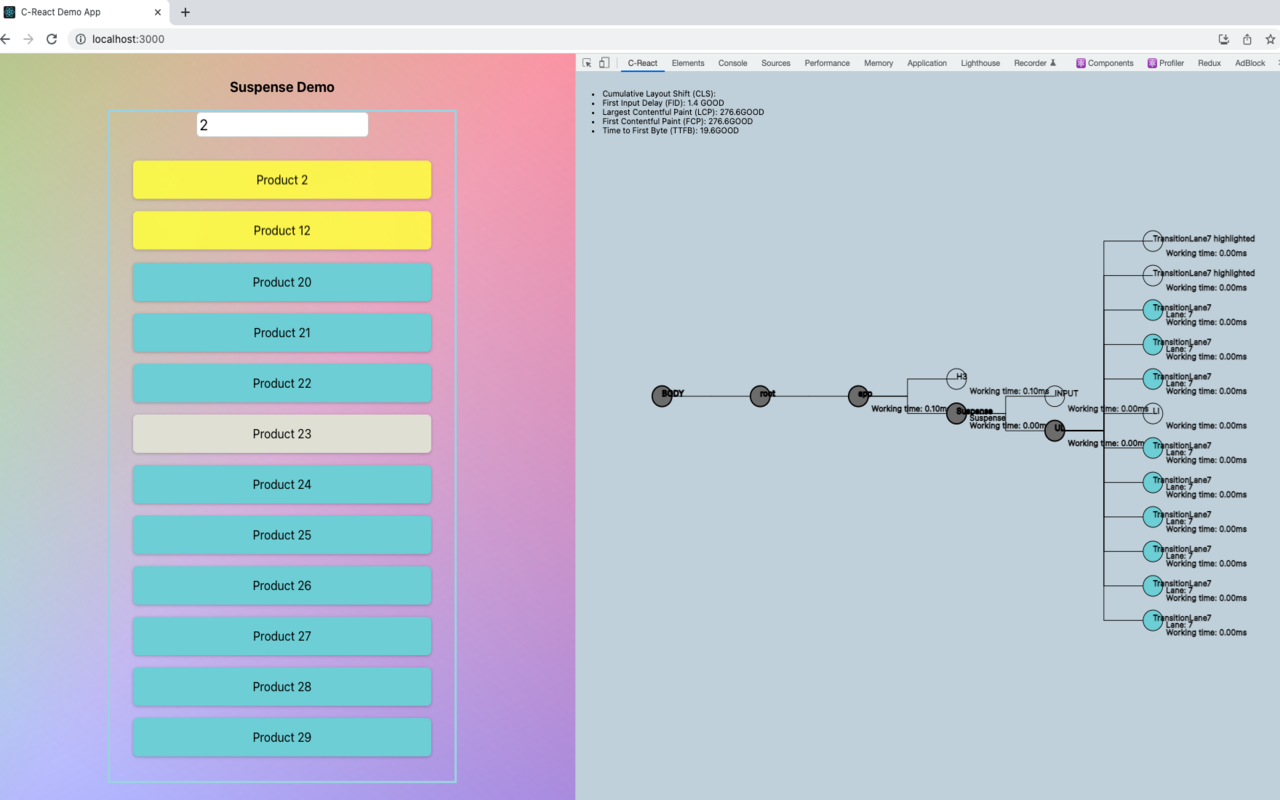
C-React 是一个开源工具,它将 DOM 组件可视化为树,标记网页上的渲染模式,并显示性能指标。
C-React 开发者工具在 Chrome 开发者面板中显示 DOM 组件树,该面板接收从我们的自定义渲染器 (https://www.npmjs.com/package/creact-visualizer) 发送的数据。我们的开发工具动态更新并与网页通信,以可视化组件更改,并提供组件的性能指标以提高加载时间。
指示:
1. Chrome Web Store 中的 C-React DevTool
2. 打开由我们的自定义渲染器渲染的 React 应用程序
3.打开Chrome开发者工具,点击C-React面板
4. 当您通过单击组件浏览网页时,观察树的动态更新
5. 单击树节点可查看网页上突出显示的相应元素
此开发工具还适用于不是由我们的客户渲染器渲染的任何网页,但它不会显示特定元素的加载时间,也不会在单击树节点时显示网页上突出显示的相应元素。
请访问我们的 https://www.c-react.dev/
查看更多
收起