Figma CSS Inspector
1.0.0
2024-04-29
5
插件介绍
Figma CSS Inspector 被设计为 Chrome 扩展,无缝地允许设计者和开发者轻松地从…中提取 CSS。
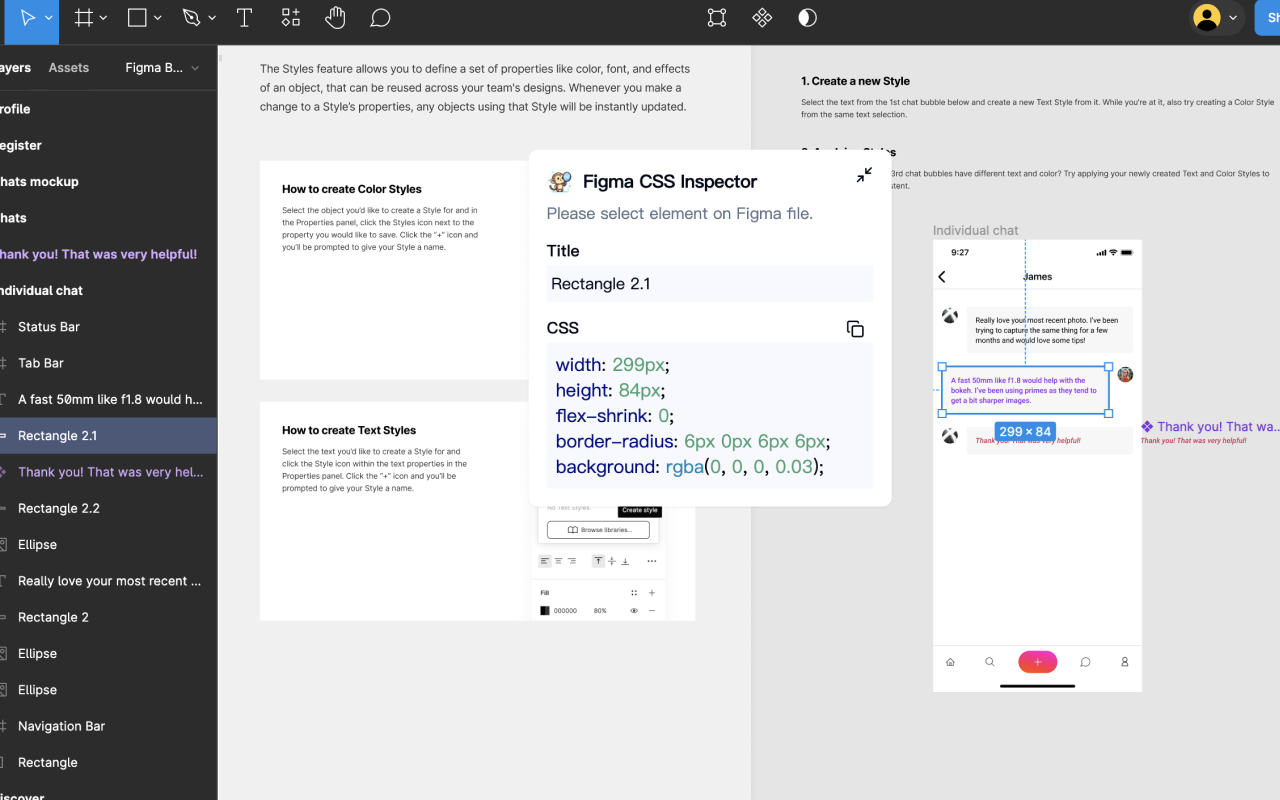
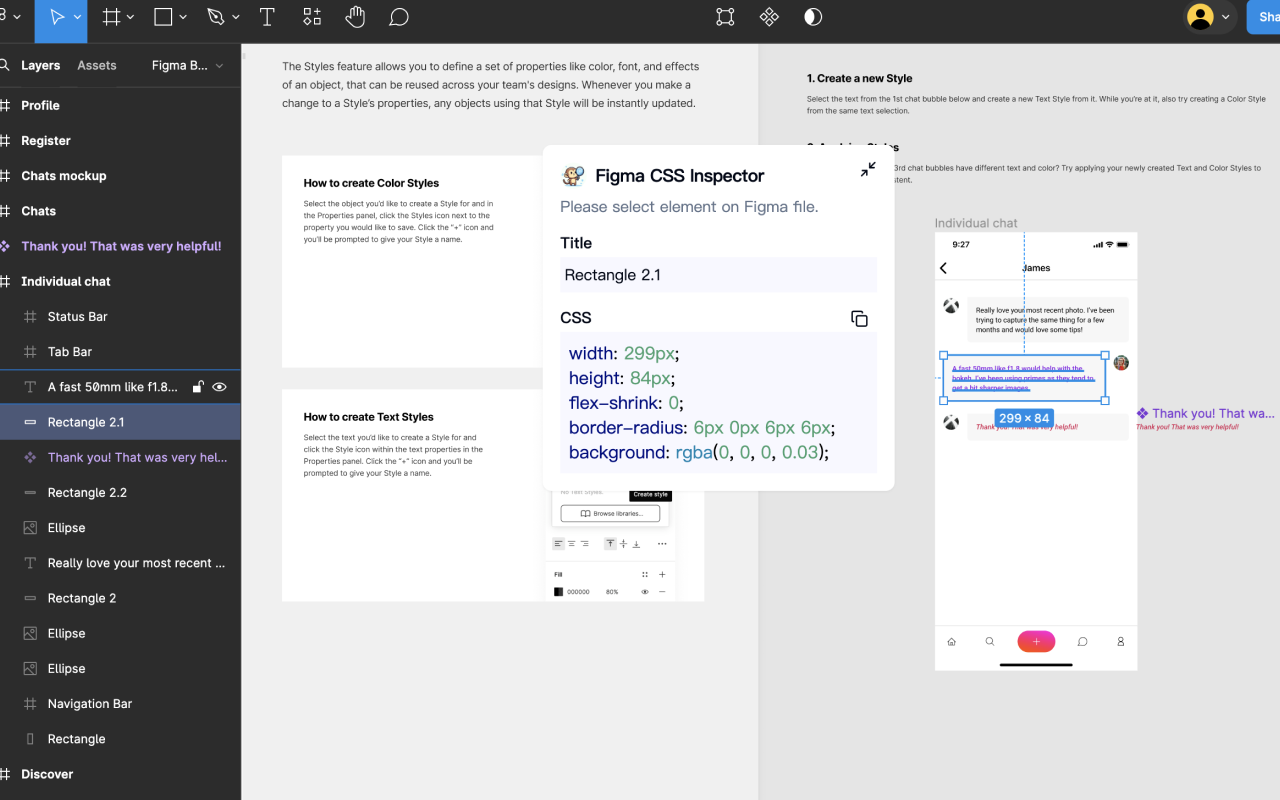
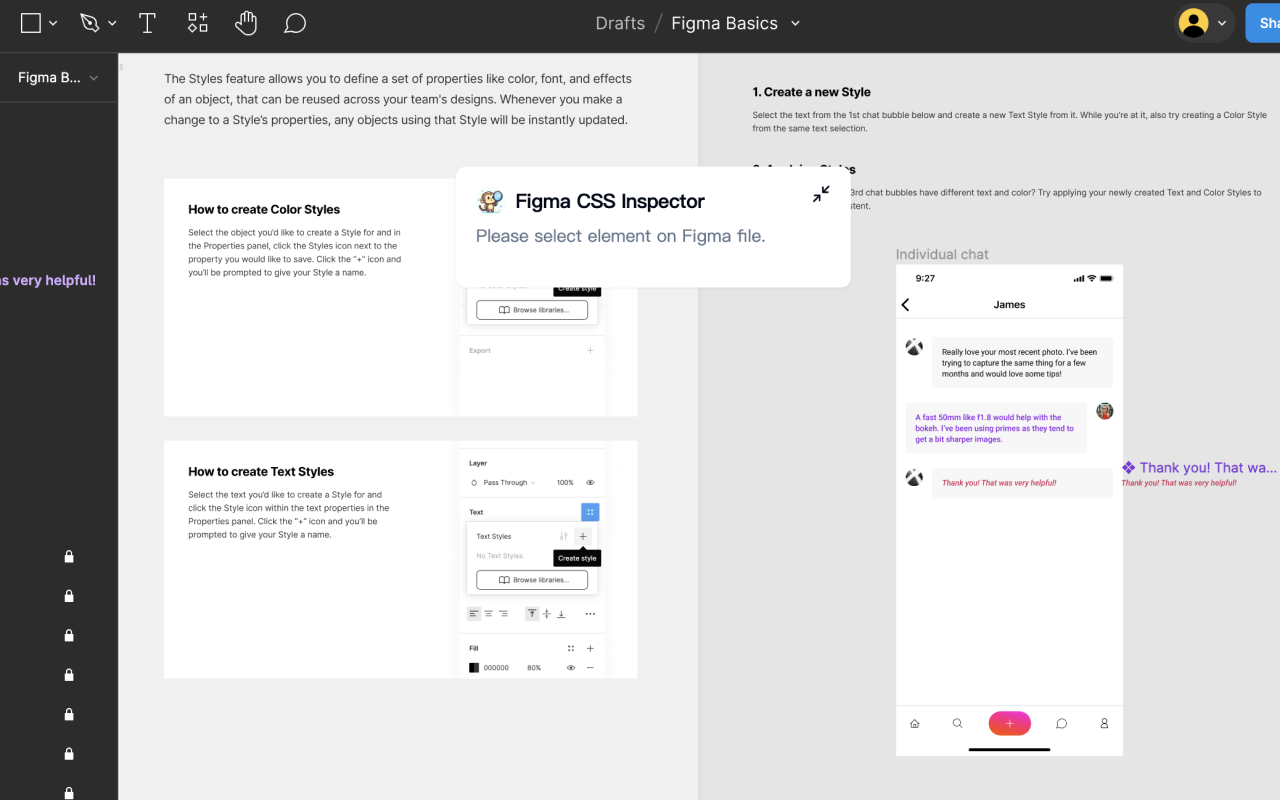
Figma CSS Inspector 被设计为 Chrome 扩展,无缝地允许设计者和开发者轻松地从 Figma 设计中提取 CSS。这个强大的工具显着平滑了从设计到开发的过渡,只需单击一下即可为 Figma 文件中的任何对象、位图或元素生成 CSS 代码。
要安装此扩展,请按照下列步骤操作:
1. 启动 Google Chrome 浏览器并导航至 Chrome 网上应用店。
2. 使用搜索栏查找“Figma CSS Inspector”。
3. 在搜索结果中的扩展程序旁边,单击“添加到 CHROME”按钮。
4. 在随后弹出的窗口中单击“添加扩展”以确认添加。
5. 您现在应该在地址栏右侧的扩展区域中看到 Figma CSS Inspector 图标。进入 Figma 后,只需单击图标即可开始。
请记住,通过像您这样的用户的持续支持,才能实现持续改进!
最后,我们要对 https://github.com/leadream/figma-viewer-chrome-plugin 表示极大的感谢。
如果您赞赏我们的努力并想做出贡献,您可以通过此链接给我们买一杯咖啡☕️来支持我们 https://www.buymeacoffee.com/wakaka233
插件详情
评分
2.3星(共5星),共3位用户参与评分
使用人数
43+ 位用户
版本
1.0.0
文件大小
1.2MB
分类
提供方
wakaka
支持语言
英语
ID
nlffomhmdhmfbeanjgokbemanejamjjl
发布时间
2024-04-29 22:57:26