Blitzify - StackBlitz Extension
插件介绍
StackBlitz 扩展
使用 Blitzify 增强您的开发工作流程,告别繁琐的设置过程。专注于最重要的事情——构建令人惊叹的网络项目!
Blitzify 是一款功能强大的 Chrome 扩展,它通过提供无缝且高效的方式来创建和管理开发环境,从而简化了开发过程。无论您是经验丰富的开发人员还是刚刚入门,此扩展都能为您提供用户友好的提示和对 pmade 项目初学者的支持。
特征:
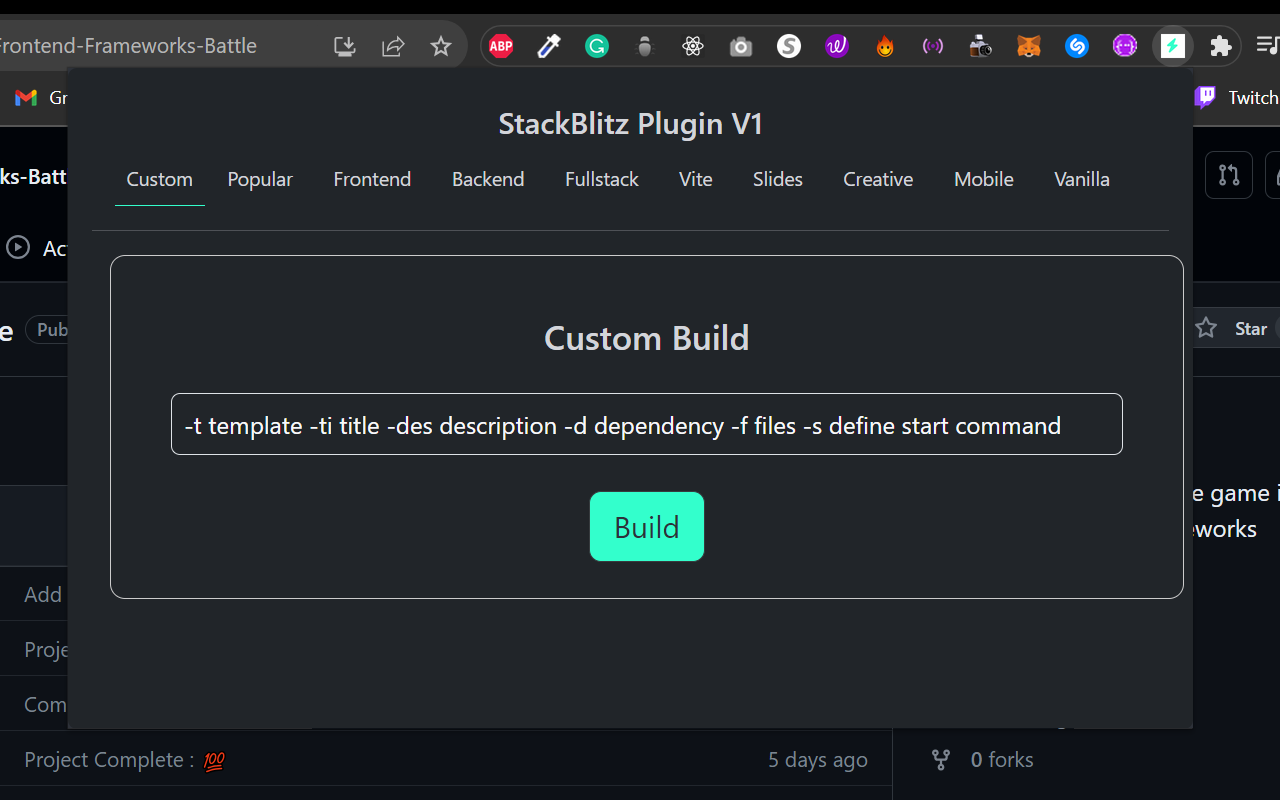
Web 容器 API 集成:
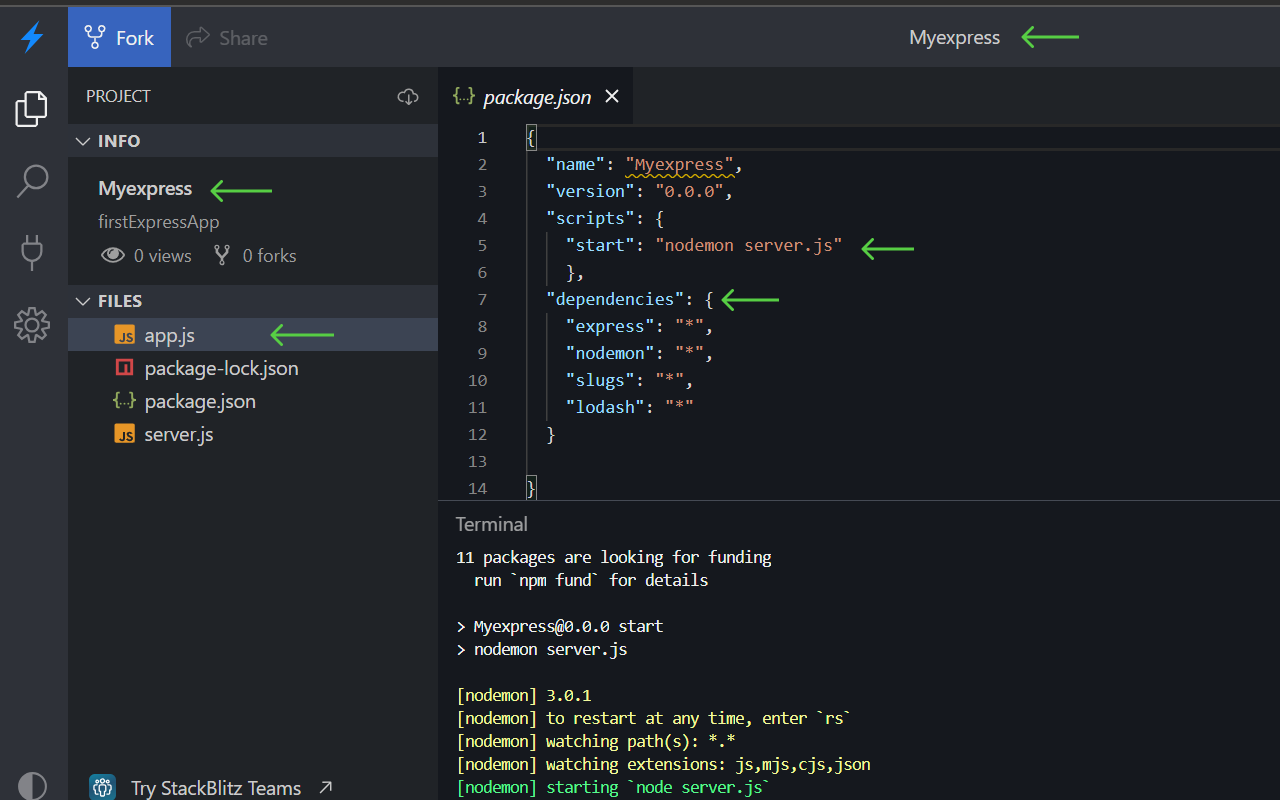
Blitzify 与 StackBlitz 的 Web 容器 API 无缝集成,可根据用户提示创建开发环境。您可以轻松设置项目的模板、标题、描述、依赖项、文件和启动脚本,没有任何麻烦。
模板的“-t”当前仅支持“节点”
Ex 用法 - '-t 节点'
'-ti' 为标题
前用法 - '-ti myExpssApp'
'-des' 用于开发环境项目的描述
Ex 用法 - '-des 我的第一个 expss 应用程序'
“-d”表示要在开发环境容器上安装的依赖项
Ex 用法 - '-d expss nodemon mongoose morgan'
'-f' 表示您想要在容器中的任何文件
前用法 - '-f server.js app.js'
'-s' 表示项目的启动脚本
前用法-“nodemon server.js”
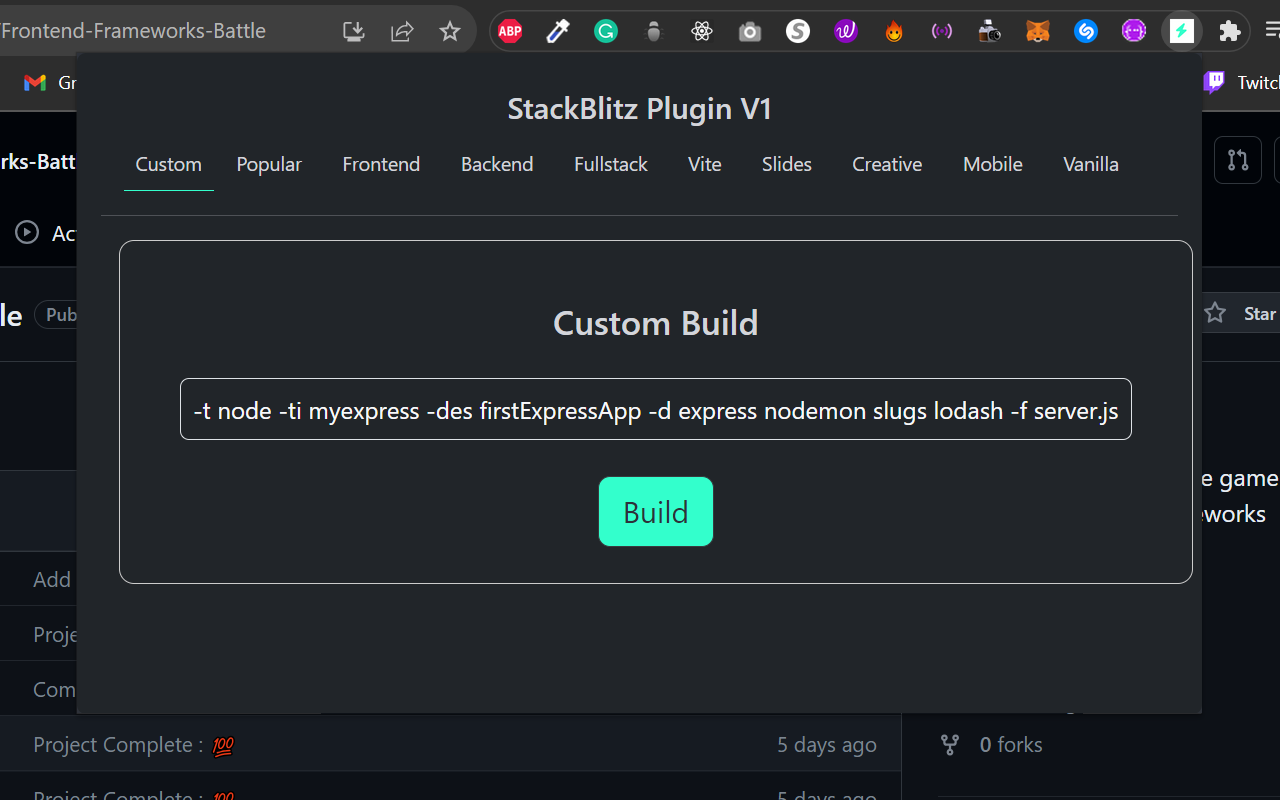
例子-
-t 节点 -ti myexpss -des firstExpssApp -d expss nodemon slugs lodash -f server.js app.js -s nodemon server.js
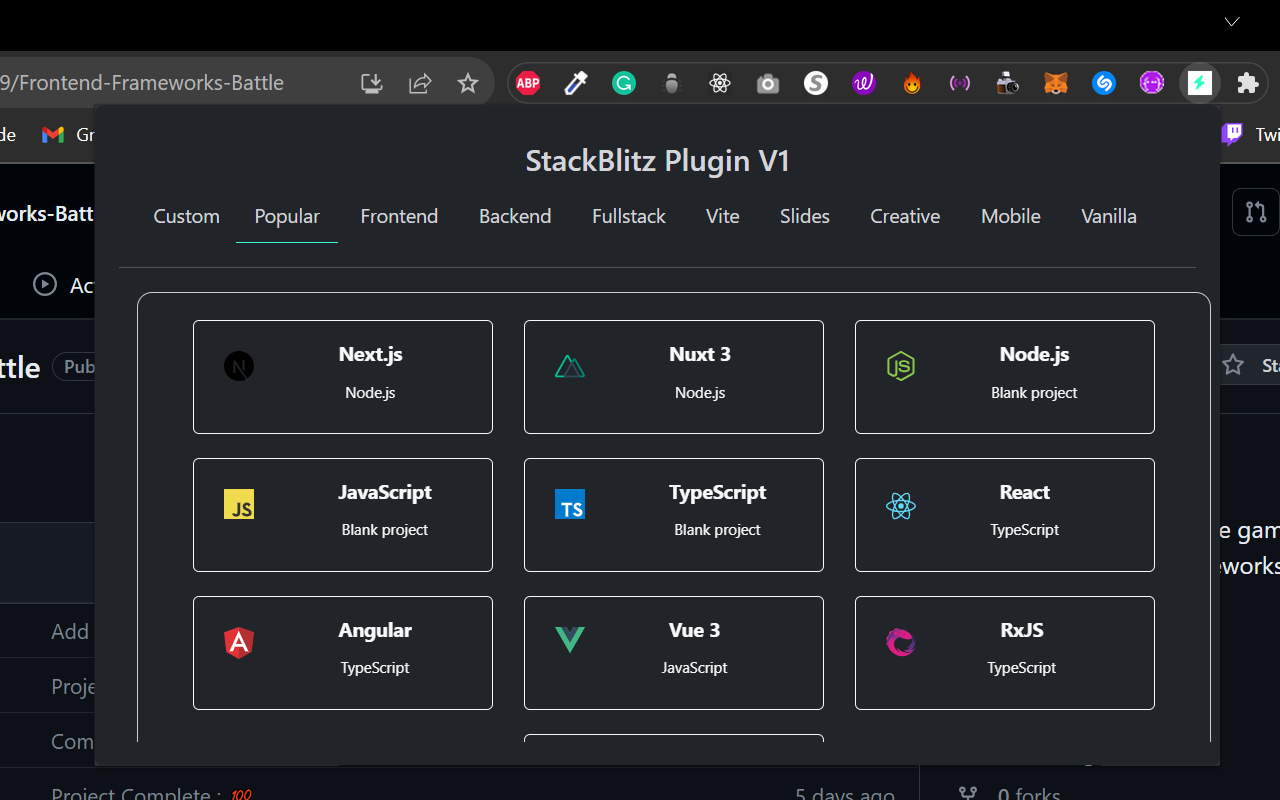
预制项目启动器:
Blitzify 内置了对流行的 pmade 项目启动器的前端和后端开发支持。有多种选项可供选择,包括 Next.js、Nuxt.js、React、Angular、Vue.js、JavaScript、TypeScript、RxJS、Web Container API 等。无论您是构建全栈应用程序还是专注于移动开发,都有适合您的入门环境。
可用的预制项目入门类别:
前端
后端
全栈
维特
幻灯片
有创造力的
移动的
香草
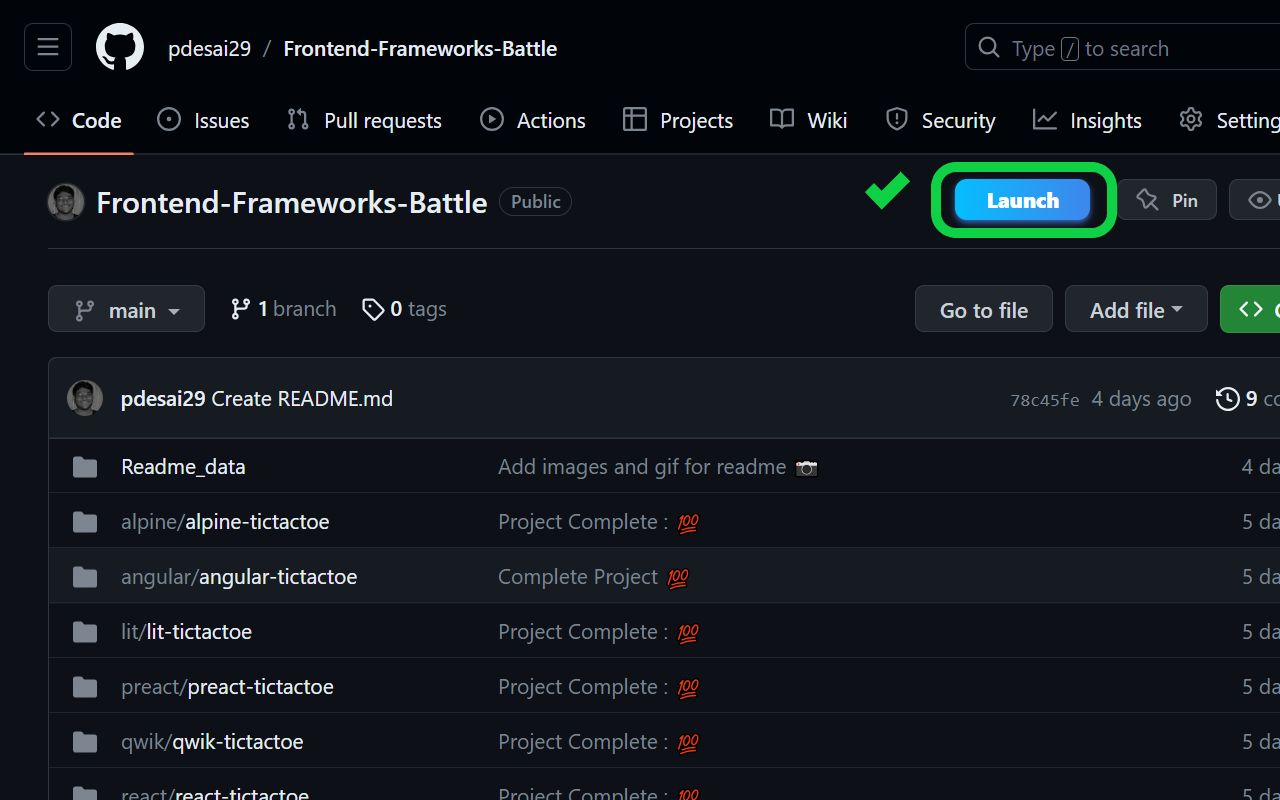
GitHub 与“启动”按钮集成:
Blitzify 通过向 GitHub 存储库页面添加方便的“启动”按钮来增强您的 GitHub 体验。只需单击一下,您就可以在正在运行的在线开发环境中立即查看、审查和运行存储库中的代码,而无需将其下载到本地计算机。此功能简化了协作流程,让您可以更轻松地随时随地评估项目。
我个人用它来测试 npm 包或库,而不是启动 IDE 并在本地计算机上下载包,我只是使用这个扩展。