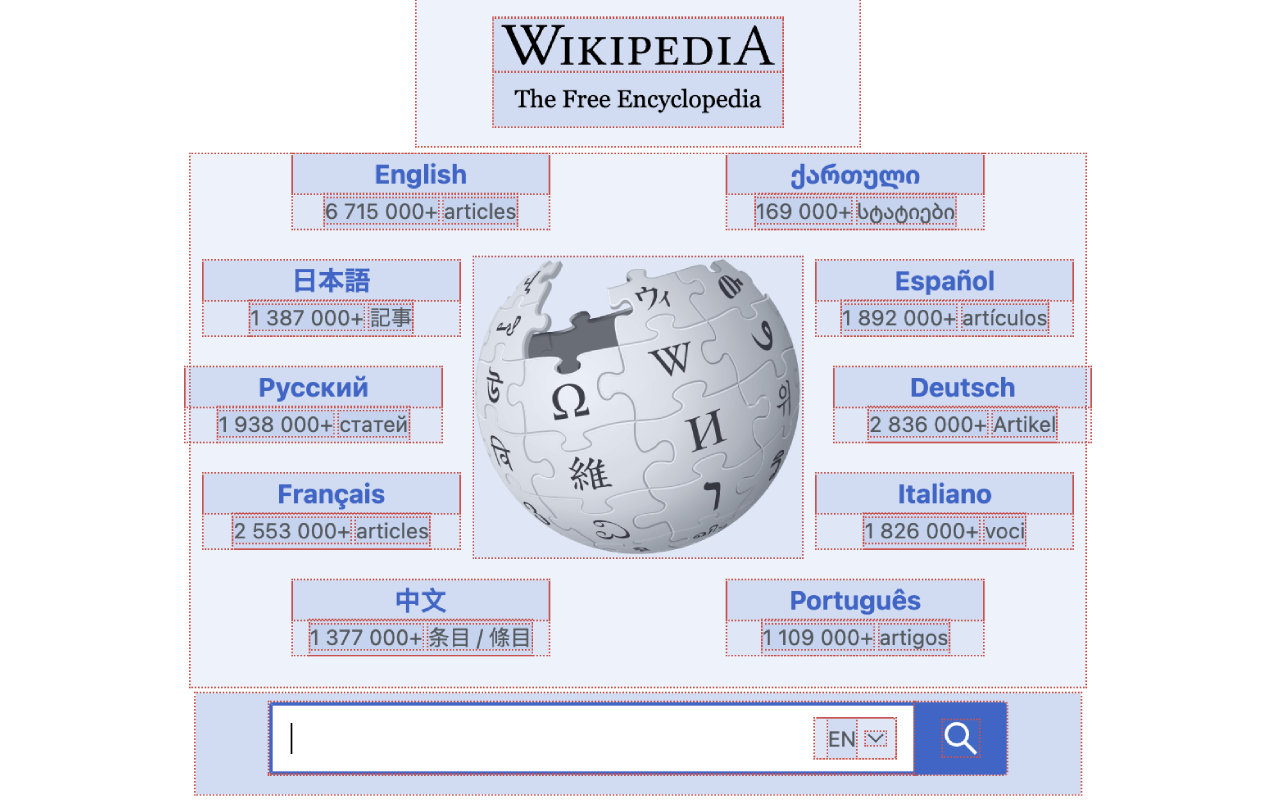
用轮廓和背景突出显示页面元素。
CSS Lens:清晰可视化!
您是否曾经难以理解网页的结构,或者希望无需深入研究开发人员工具即可轻松可视化样式?输入 CSS Lens - 网页元素的即时视觉指南!
特征:
即时突出显示:只需单击一下,CSS Lens 就会勾勒出当前网页上的各种元素的轮廓和阴影,让您立即了解其结构。
轻松切换:不仅仅是查看,您还可以轻松地在突出显示和常规视图之间切换,为您提供控制和灵活性。
干净且非侵入性:CSS Lens 重量轻,尊重您的浏览体验。当您想要清晰时它会介入,而当您想要通常的视图时它会后退。
为什么要安装 CSS Lens?
对于开发人员和设计师:无论您是在调试布局问题、尝试理解复杂的设计,还是学习 Web 开发,CSS Lens 都能为您提供清晰的视觉呈现,而无需任何麻烦。
对于内容创作者和博主:清楚地了解内容的结构,并确保一切都完美对齐。
对于好奇的头脑:有没有想过您最喜欢的网站是如何构建的? CSS Lens 让您以一种用户友好的方式窥视幕后。
升级您的浏览工具包,以更清晰的视角体验网络。立即安装 CSS Lens,让复杂性变得清晰!