
CSS QuickSelector
1.0.0
2024-07-01
3


介绍
CSS QuickSelector:直接在 Chrome DevTools 中编写和测试 CSS 选择器。快如闪电、直观且无错误。
CSS QuickSelector 是一款快如闪电的 Chrome 扩展,允许开发人员直接在 DevTools 控制台中编写和测试 CSS 选择器,而无需离开浏览器。凭借其直观的界面和先进的错误检查技术,CSS QuickSelector 可以轻松地实时编写和测试 CSS 选择器,帮助您更智能、更快速地工作。
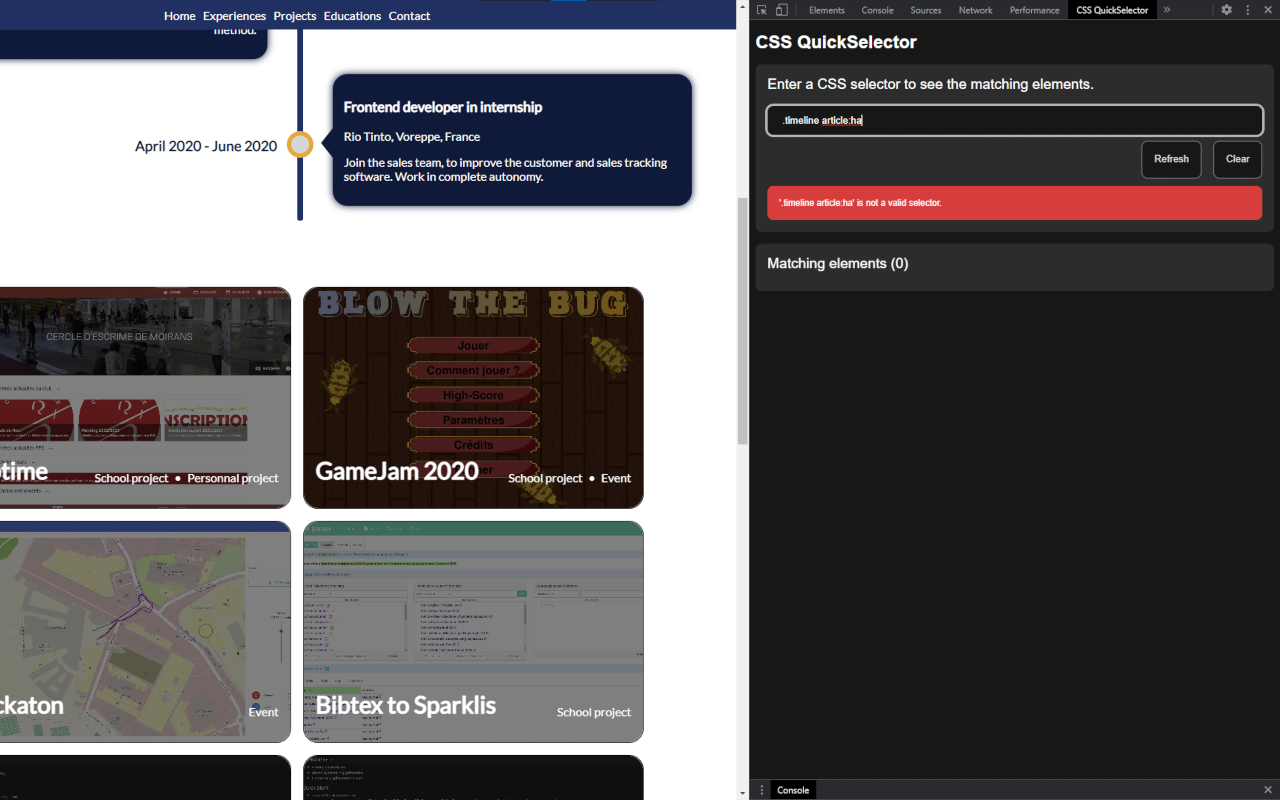
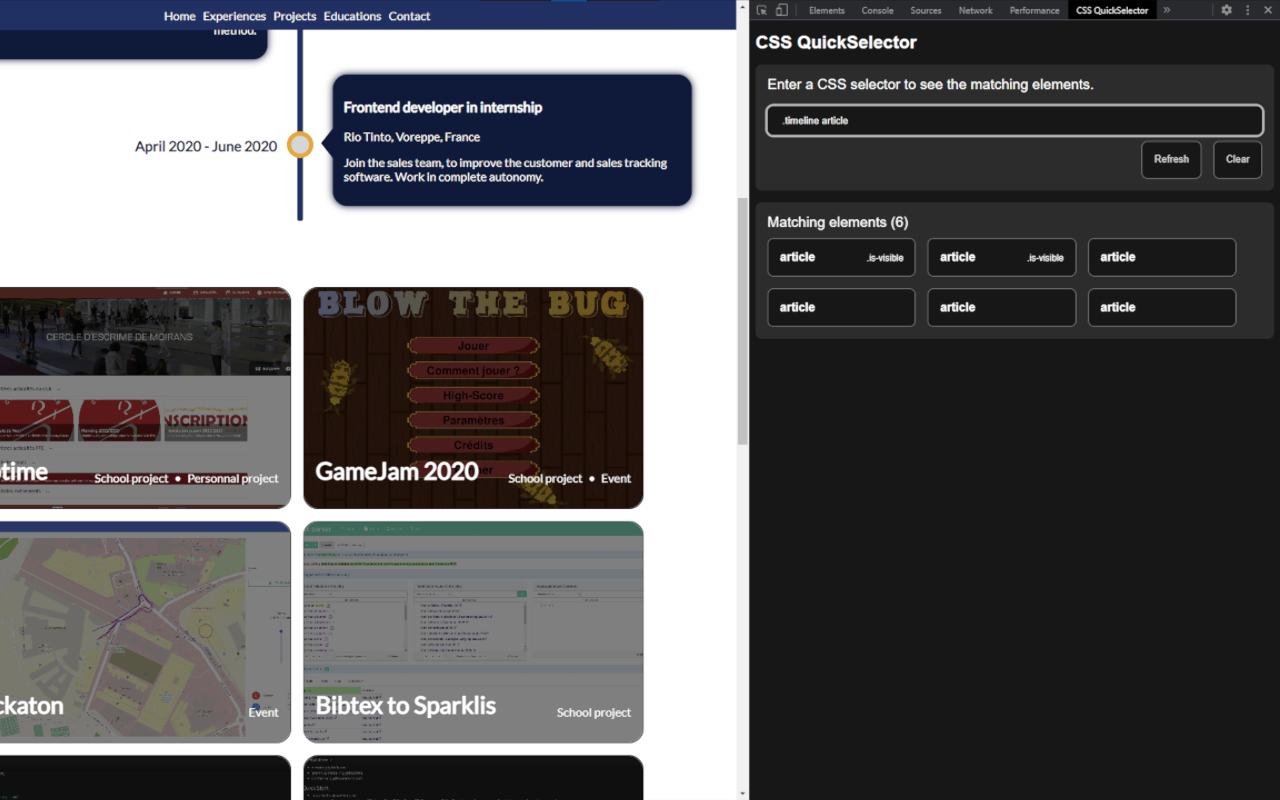
使用 CSS QuickSelector 非常简单。只需在浏览器中打开 DevTools 控制台,单击“QuickSelector”选项卡,然后开始输入选择器即可。如果您的选择器有效,CSS QuickSelector 将列出找到的所有元素及其关联的 ID 和类。如果您的选择器包含语法错误或拼写错误,CSS QuickSelector 将在面板中显示错误消息,帮助您识别并纠正问题。
凭借其闪电般的性能以及与 Chrome DevTools 的无缝集成,CSS QuickSelector 是希望简化工作流程并提高工作效率的开发人员的完美工具。如果您遇到任何问题或有任何建议,请随时在我们的 GitHub 存储库上提出问题。
支持:
如果您遇到任何 CSS QuickSelector 问题或对新功能有任何建议,请随时在我们的 GitHub 存储库上提出问题。 (https://github.com/pH0xe/CSS-QuickSelector/issues)
查看更多
收起

评分
0
共 无评分 位用户参与评分
使用人数
38+
插件大小
24.5KB
版本号
1.0.0
所属类别
开发者工具
提供方
julien-reig.fr
支持语言
美国英语)
更新时间
2024-07-01 14:53:22
ID
hpafiahdjpelojolbkknjhhdpbhkpjln










