
Eye Web Element V3.0





介绍
此扩展将帮助确定可与 PageFactory 一起使用的唯一 Selenium WebElement 来初始化页面上的元素。
概述:
厌倦了键入 JSON 文件来实现网页自动化?
在浏览器中安装了元素定位器扩展来检查元素?
很酷,毫无疑问,但是一个可以为网页中所有检查的元素生成 JSON 文件的扩展怎么样?
好吧,这个扩展解决了这个麻烦。
使用指南:
• 将Element Inspector 扩展添加到您的浏览器。
• 打开扩展(将显示眼睛图标)。
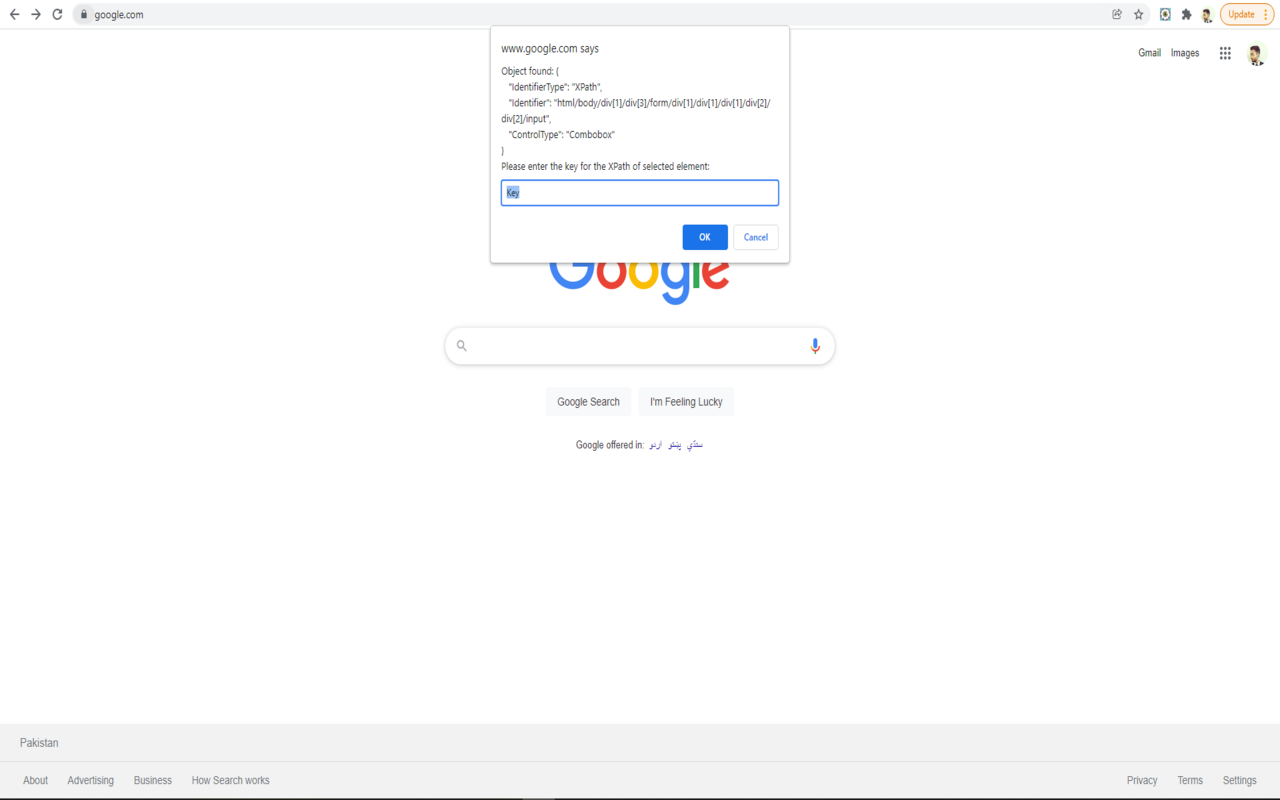
• 将鼠标悬停在元素上。
• 按:
1.“X”代表 XPath。
2.“C”代表类名。
3.“S”代表 CSS 选择器。
4.“N”代表名称。
5.“I”代表 ID。
6.“F”代表完整 XPath。
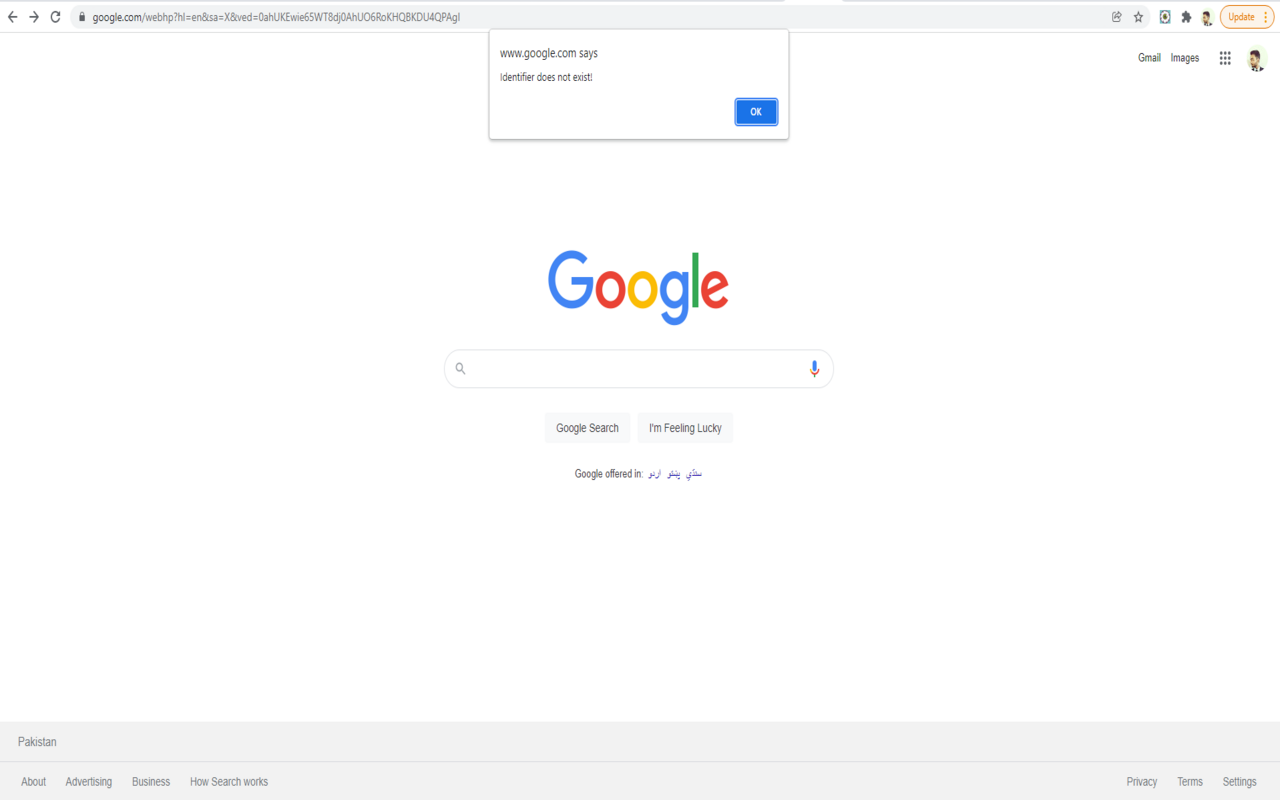
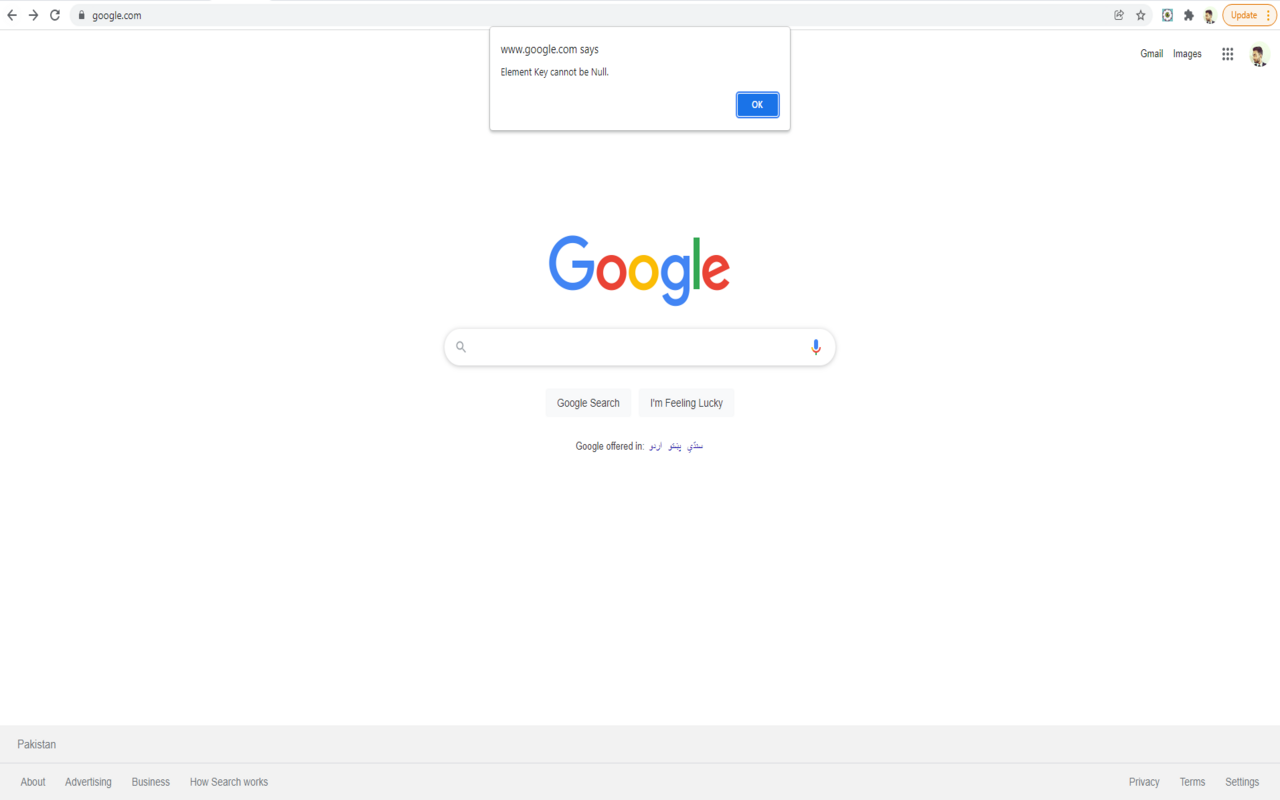
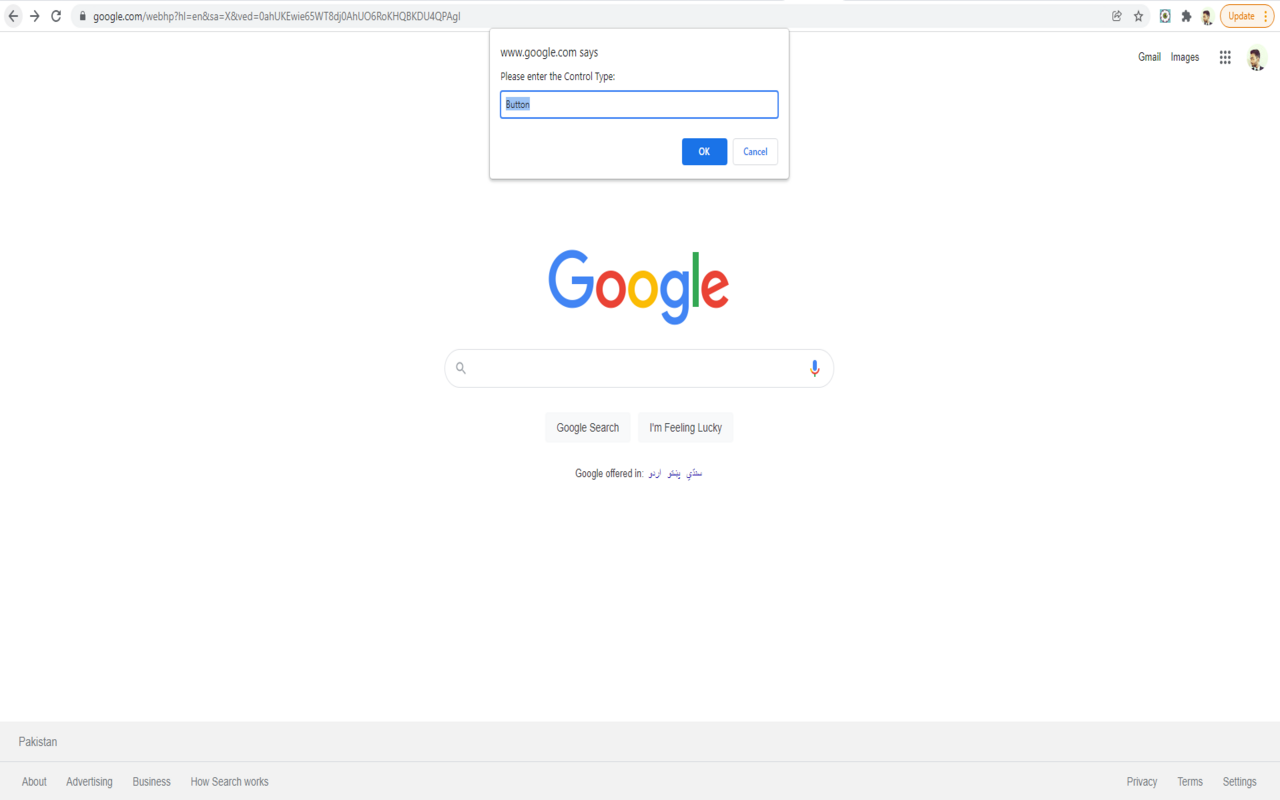
• 在提示中输入密钥以根据该密钥保存JSON 对象,然后单击确定。
田田!
以同样的方式维护您的 JSON,享受乐趣!
元素检查器设置指南:
Chrome(如果是本地部署的网站):
• 创建Google Chrome 的副本。
• 在目标地址后附加 --disable-web-security --user-data-dir=~/chromeTemp:例如:“C:\Users\JohnDoe\AppData\Local\Google\Chrome\Application\chrome.exe” --disable-web-security --user-data-dir=~/chromeTemp
• 打开谷歌浏览器并添加此扩展。
• 路由至 chrome://flags/#block-insecure-private-network-requests
• 禁用阻止不安全的专用网络请求。
服务器:
• 下载并安装 Node.js
• 下载存储库并将其解压缩到某个位置,即桌面。
• 在Visual Studio 代码中打开index.js 文件。
• 打开Visual Studio code 的终端。
• 运行命令 npm i
• 运行命令为,node .\index.js
打开扩展程序,将鼠标悬停在网页上的某个元素上,然后按按键(即 x、s、n 等)。
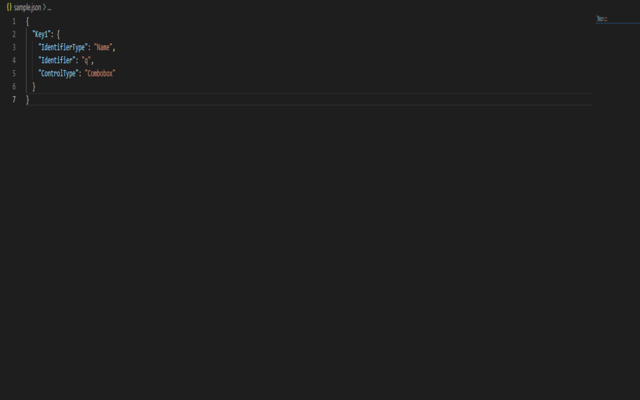
JSON 文件应在 nodetest 文件夹中创建为 Sample.json。
节点服务器存储库的链接:
https://github.com/JawadRehmanCS/NodeServer











