Pagespeed Test 是一个工具,可帮助您根据多个指标监控桌面和移动设备上的网页性能。
隆重推出 PageSpeed Test,这是一款尖端的免费工具,旨在彻底改变网站的性能监控。该工具使您能够检查网站的速度指标,确保跨桌面和移动平台的最佳用户体验。
PageSpeed Test 利用 Lighthouse 集成的强大功能,对各种性能指标进行全面评估;性能、可访问性、最佳实践、SEO 和 PWA(渐进式 Web 应用程序)。立即下载并尝试!
特点和优点
该工具是免费提供的。使用此工具,您可以根据多个指标评估网站性能:
1. 性能
确保您的网页针对用户进行了优化,以便他们可以查看您的网站并与之互动。有几个指标会影响网页性能评级,包括:
Core Web Vitals,在性能评估中,您将看到一些指标,例如: (a) 首次内容绘制或 FCP:第一个文本或图像出现在网站上所需的时间。 (b) 最大内容痛苦或 LCP:网站加载页面上最大元素(例如图像或长文本)需要多长时间。 (c) 累积布局变化或 CLS:衡量网站内容的稳定性。 (d) 交互时间或 TTI:网站加载大部分内容直到网站能够快速响应用户输入所需的时间(理想情况下小于 50 毫秒)。 (e) 速度指数:显示加载过程直到所有页面都能在视口中清晰显示为止的时间。 (f) 总阻塞时间或 TBT:页面无法响应用户输入的总时间。
2. 辅助功能
评估用户访问您的页面的难易程度,特别是对于有身体或认知障碍的用户。该工具将检查您的 HTML 标签、alt 标签、ARIA 地标等。
3. 最佳实践
检查一些需要改进的整体网站并确保网站安全、创造良好的用户体验、避免使用过时的技术等等。
4、搜索引擎优化
该工具还可以让您查看您的网页是否已经过优化,以便在自然搜索中排名更好。
5. 渐进式网页应用
该工具还提供渐进式 Web 应用程序 (PWA) 方面的验证结果,以确保可以从各种位置和类型的设备快速访问网站。
如何使用
1.进入PageSpeed测试页面
从添加要检查页面速度的URL开始,显示页面速度检查的结果,到您之前做过的页面速度检查历史记录。
2. 输入网站网址
确保您输入的 URL 格式正确(例如 https://example.com)。接下来,单击“生成”按钮向该工具发出命令以开始检查网站上的页面速度。
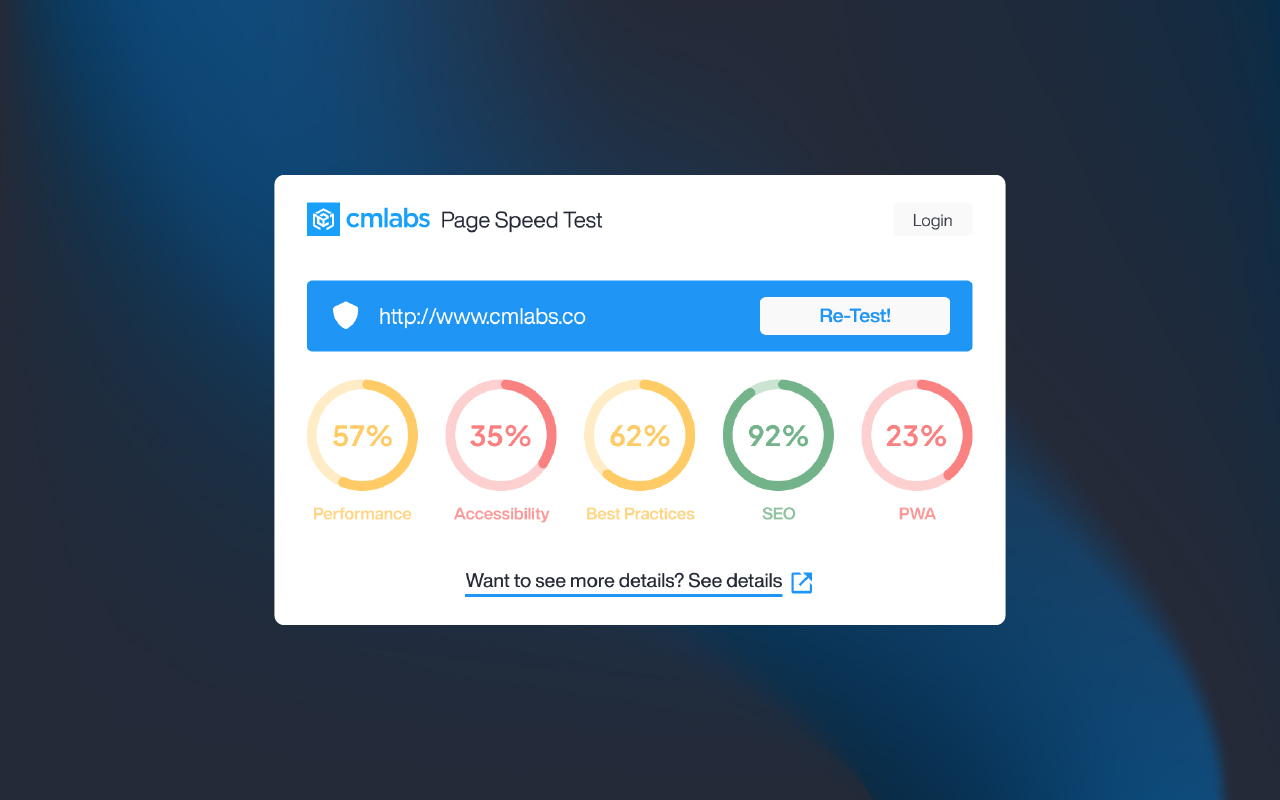
3.PageSpeed检查结果分析
您需要等待一段时间,直到 PageSpeed Test 评估过程完成。您可以在结果中找到的一些指标包括:
(a) 性能:显示核心 Web Vitals 指标、交互时间、总阻塞时间、速度指数的测试结果。 (b) 可访问性:根据用户访问网站的难易程度进行评估。 (c) 最佳实践:包含有关您的网站是否在网站创建方面实施了最佳实践的信息。 (d) SEO:以下报告将包含有关您的网站是否已在搜索引擎上进行优化的信息。 (e) PWA:您将看到您的网站是否满足渐进式网络应用程序 (PWA) 标准。如果网站没有最佳地实现 PWA,这可能表明您在网站上发现了需要改进的空间。
4.查看PageSpeed测试使用历史记录
使用 PageSpeed Test 可以做的最后一件事是查看您使用该工具的历史记录。在列表中,您将看到使用 cmlabs 的 PageSpeed 测试工具检查过的网站 URL 列表。
5.使用5次后登录
如果您已使用5次,我们的系统将自动显示一条消息,表明您已达到使用限额。您可以通过单击出现的警告消息上的登录按钮来登录。
帮助与支持
我们重视您的反馈!如果您对改进 Pagespeed Test 有任何建议或在使用该工具时遇到任何问题,请随时告诉我们。我们的支持团队随时为您提供帮助。通过电子邮件联系我们:
营销@cmlabs.co
dev@cmlabs.co