CSSpotlight
插件介绍
CSS 的 X 射线视觉 - 使用 CSS 样式属性查找 HTML 元素和 CSS 规则。
CSSPOTLIGHT 处于测试阶段 - 请报告错误并在“支持”选项卡下留下建议。
检查元素和 CTRL F 可以帮助您识别特定 HTML 元素或 CSS 规则使用的所有 CSS 样式属性。然而,这些工具缺乏执行相反操作的能力:查找包含特定样式属性的所有 HTML 元素或 CSS 规则。
您可以使用 CSSpotlight 来:
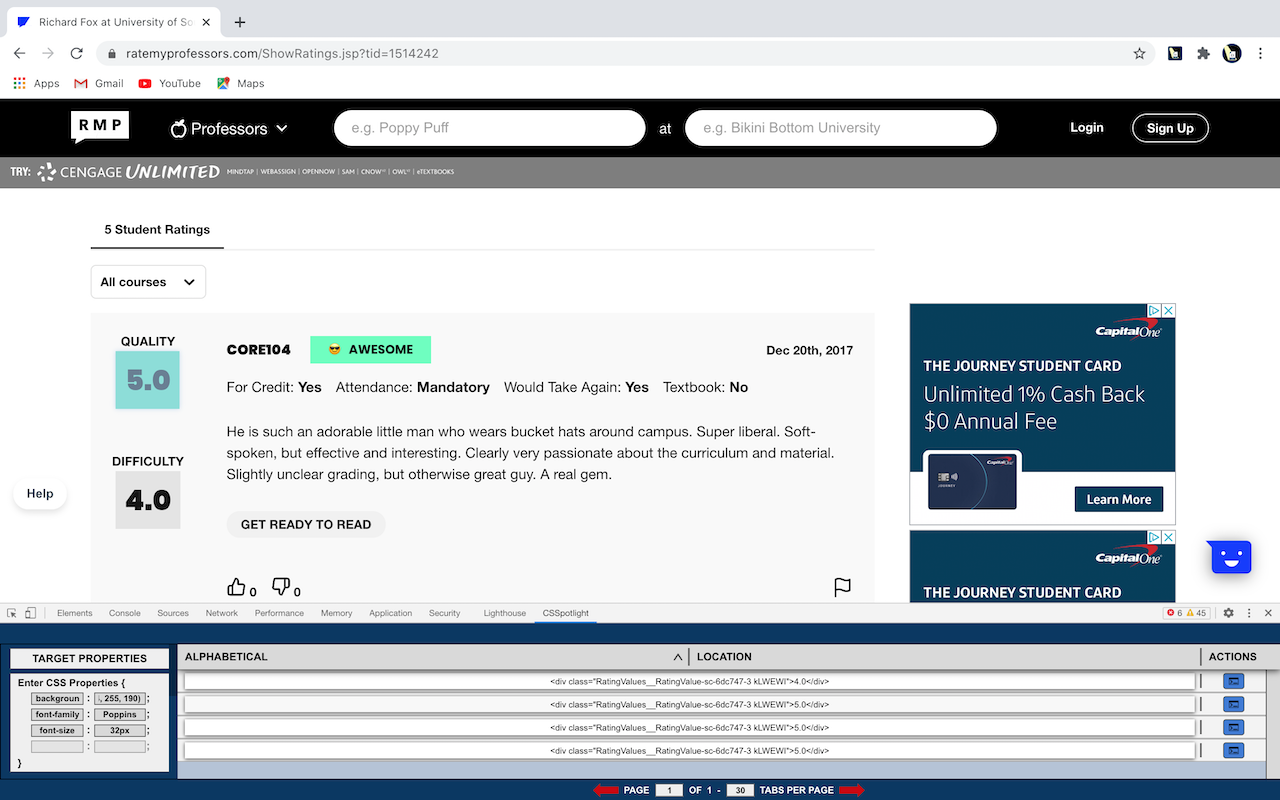
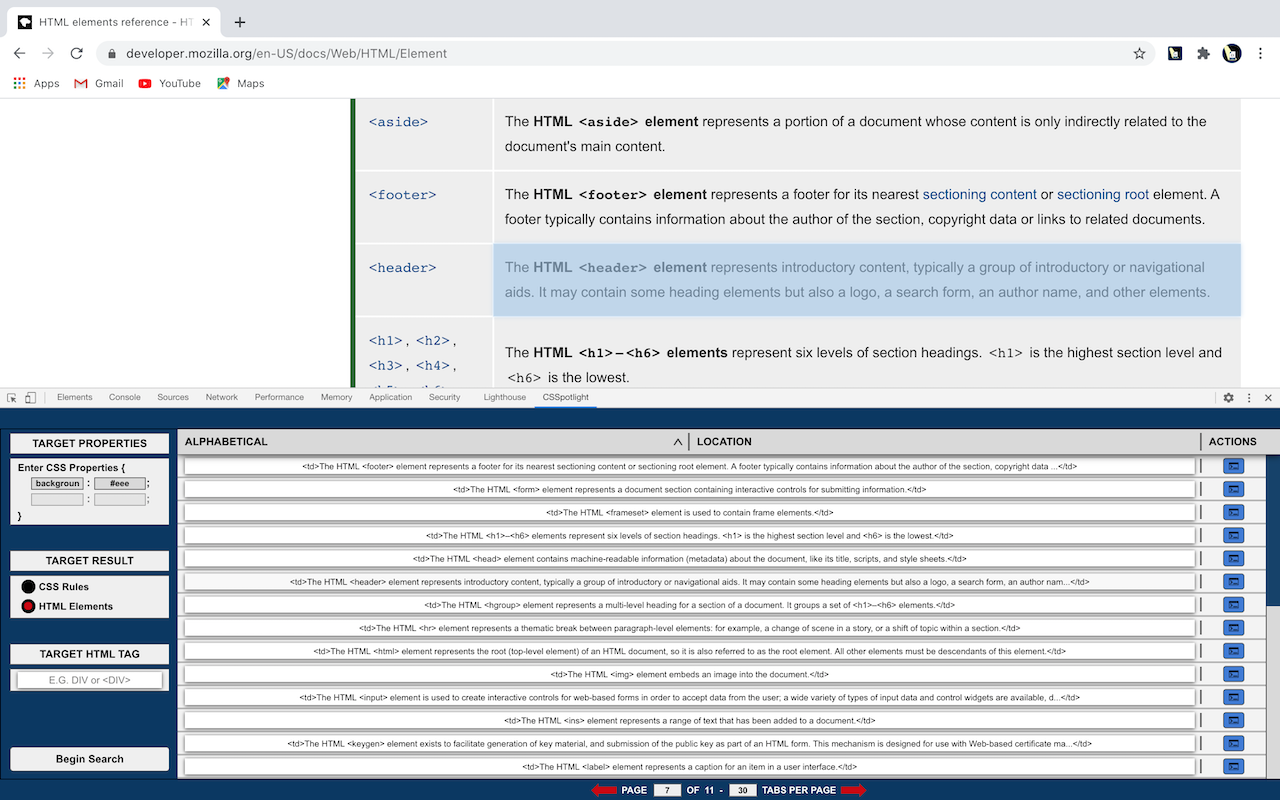
★ 识别包含特定 CSS 样式的 HTML 元素,例如
颜色、字体、布局、尺寸、动画等等。
★ 确定哪些HTML元素被隐藏,隐藏文本,模糊
内容,或阻止您滚动或复制项目
页。
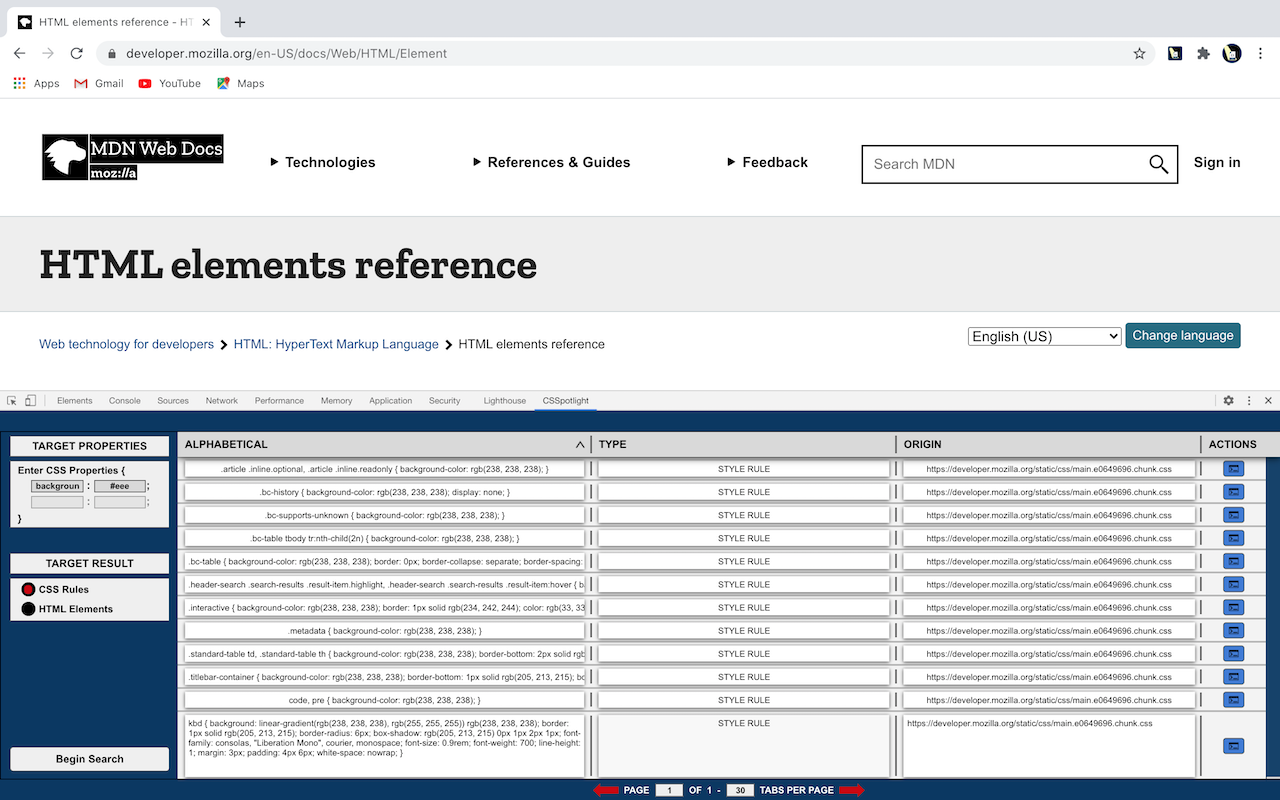
★ 找到定义特定属性的CSS 规则的来源。
★ 查找指定冗余样式(即多个
以绝对定位元素为中心的规则或
定义相同的配色方案)。
借助 CSSpotlight,您只需三个简单步骤即可完成所有这些操作:
1. 输入一个或多个 CSS 样式属性。
2. 单击“HTML 元素”或“CSS 规则”按钮。
3. 按搜索。
CSSpotlight可以帮助您完善和调试自己的CSS代码,并更好地了解其他网页使用的样式;只需更少的时间和精力!
服务条款:CSSpotlight 可以从 Chrome 网上应用店下载。扩展程序内没有应用内购买或广告。从 Chrome 网上应用店下载 CSSpotlight 后,所有更新、错误修复和未来功能都是免费的。未经版权所有者明确书面许可,禁止通过任何媒介未经授权分发或修改 CSSpotlight 或其任何内容(无论您是否购买或下载了扩展的副本)。 CSSpotlight 的服务条款可能随时更改,恕不另行通知。下载或使用 CSSpotlight 或其任何内容即表示您同意这些条件。负责任地使用 CSSpotlight。
隐私政策:此扩展程序绝不会收集、保存或传输您的任何个人数据。 CSSpotlight 的工作原理是在从开发人员工具菜单启动扩展程序时将脚本注入网页,该脚本会在页面中搜索与您的搜索查询匹配的 HTML 元素和 CSS 规则。如果没有此脚本,扩展将无法正常运行。因此,下载扩展程序时需要您的许可才能启用其功能。
版权所有 © 2021 亚历山大·范斯坦
版权所有