通过 Tailwind CSS 支持从 ChatGPT 预览 HTML、CSS 和 JS 代码。
🌟 ChatGPT HTML Web 视图浏览器扩展 🌟
ChatGPT HTML Web 视图是一款改变游戏规则的浏览器扩展,可将您的 ChatGPT 体验提升到新的水平! 🚀 它通过在聊天界面中提供 HTML、CSS 和 JavaScript 的实时预览,让您的代码片段变得栩栩如生。告别工具之间切换的麻烦,迎接无缝的 Web 开发工作流程! 🎉
✨ 主要特点 ✨
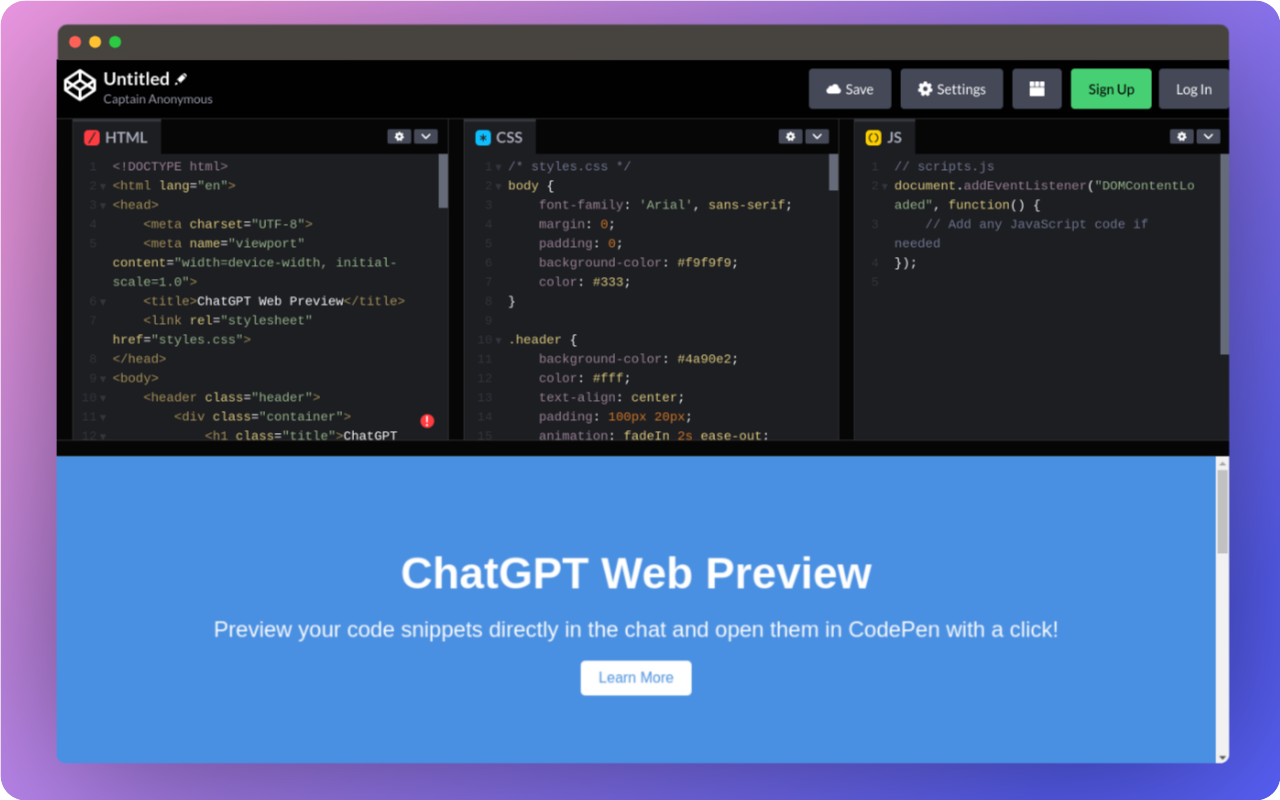
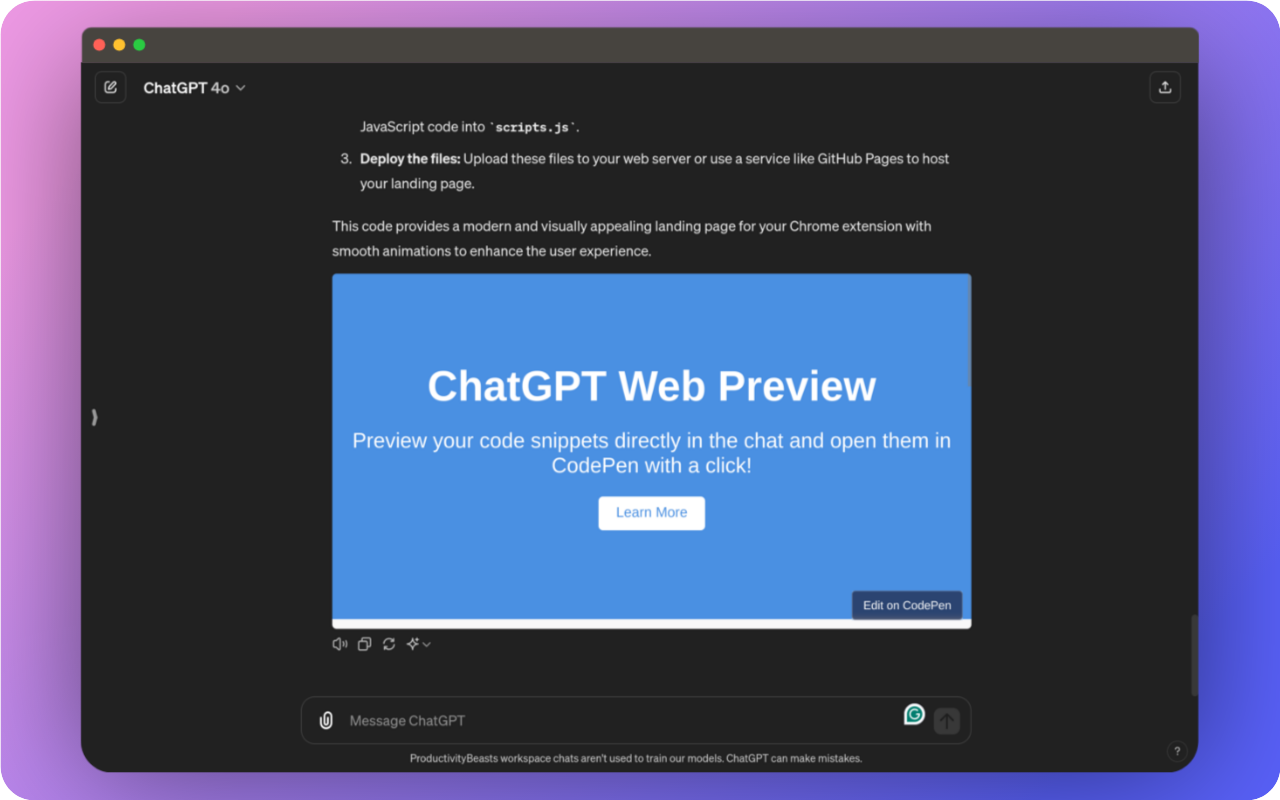
1. 🎥 实时代码预览:观看您的代码变得生动起来!该扩展程序会自动实时检测并渲染 HTML、CSS 和 JavaScript 代码块,为您提供代码的即时可视化表示。 🎨
2. 🧩 无缝集成:该扩展与 ChatGPT 界面完美融合,提供流畅直观的用户体验。代码预览出现在相应代码块的正下方,使您可以轻松地跟随对话。 😊
3. 🔄自动更新:无需刷新或手动更新!该扩展程序密切关注聊天,在共享新代码片段时自动检测和更新代码预览。您将始终拥有最新的代码视图。 🎯
4. 🚀 CodePen 集成:准备好将您的代码提升到新的水平了吗?只需单击一下,您就可以在 CodePen 中启动代码片段,CodePen 是 Web 开发人员的终极游乐场。该扩展预填充了 HTML、CSS 和 JavaScript 部分,让您可以深入研究并尝试您喜欢的内容。 🎈
5. 💅 可定制的外观:该扩展拥有时尚而现代的设计,完美补充了 ChatGPT 界面。代码预览以视觉上令人惊叹的方式呈现,您甚至可以自定义样式以符合您的个人品味。 🎨
🌟 有何特别之处 🌟
ChatGPT HTML Web View 扩展是独一无二的! 🏆 凭借其无缝集成、实时更新和 CodePen 集成,它在 ChatGPT 环境中提供了无与伦比的编码体验。告别使用多个工具的麻烦,迎接简化的工作流程,让您感觉自己像一个编码超级英雄! 🦸♂️🦸♀️
无论您是编码新手还是经验丰富的专业人士,此扩展都将彻底改变您讨论和协作 Web 开发项目的方式。当您参与交互式和沉浸式编码讨论时,您的工作效率将大幅提升,并且能够立即查看结果并轻松分享您的创作。 🌠
🚀 开始使用 🚀
准备好踏上这段激动人心的编码之旅了吗?安装 ChatGPT HTML Web View 扩展是小菜一碟! 🍰 只需前往 Chrome 网上应用店或 Firefox 附加组件存储库,单击安装,瞧!该扩展将立即生效,自动检测并渲染 ChatGPT 对话中的代码预览。您可以根据自己的喜好随意自定义设置,并准备好以前所未有的方式体验 ChatGPT! 🎉
不要错过这个改变游戏规则的扩展!立即安装,并在 ChatGPT 中解锁交互式高效编码的全新世界。快乐编码! 💻✨
🤝 在 GitHub 上贡献 🤝
我们相信开源协作的力量! 🌍 如果您和我们一样对此扩展感到兴奋,我们邀请您在 GitHub 上为其开发做出贡献。无论您对新功能有想法,想要消除错误,还是只是希望增强现有功能,您的贡献都是无价的。 💡
前往 GitHub 存储库 https://github.com/LeonKohli/ChatGPT-HTML-Web-View 并深入研究代码库。请随意提出问题、提交拉取请求,甚至分叉存储库以创建您自己的自定义版本。让我们一起让 ChatGPT HTML Web 视图扩展变得更加出色! 🌟
通过为该项目做出贡献,您不仅可以帮助自己改进扩展,还可以帮助整个 ChatGPT 用户和 Web 开发人员社区改进扩展。让我们在 ChatGPT 中协作、创新并塑造编码的未来! 🚀
我们迫不及待地想看看您带来了哪些令人惊叹的想法和改进。快乐贡献!