Picture-in-Picture Anything - Place Any Element on Top of your screen
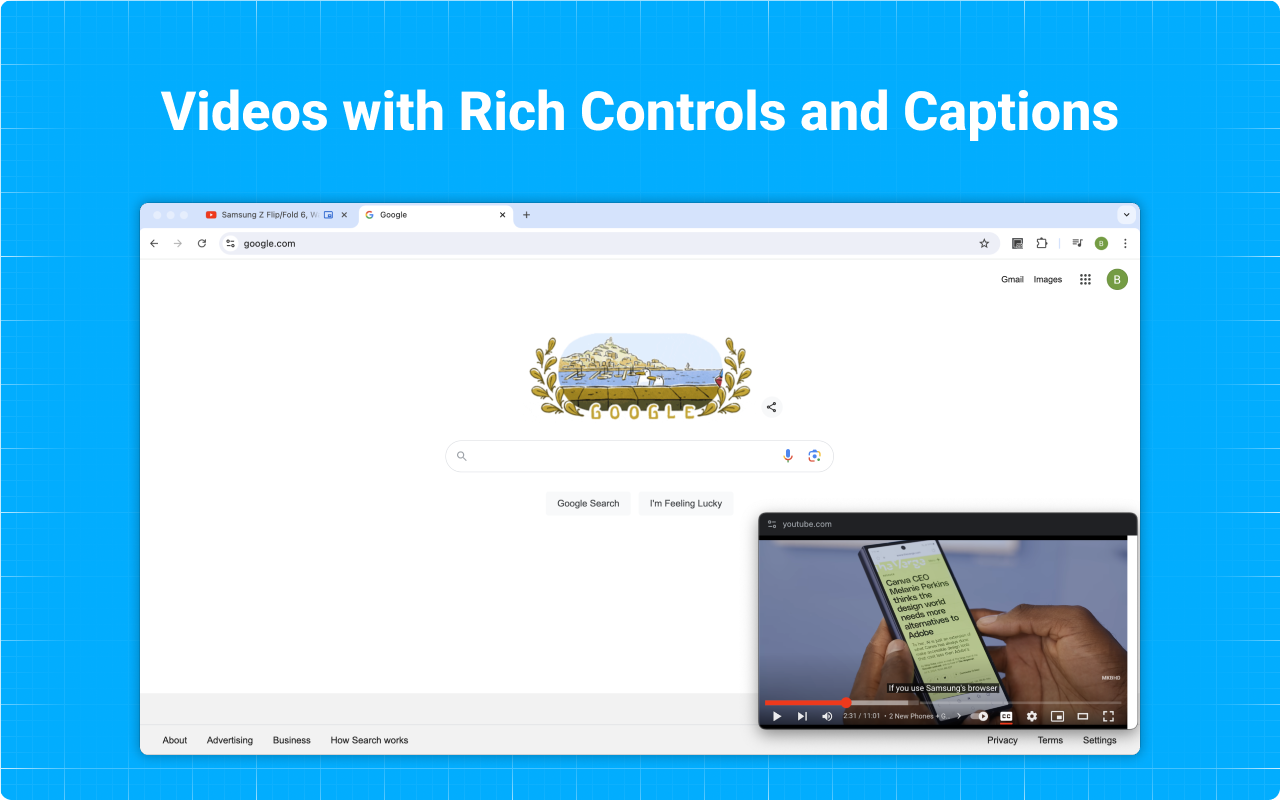
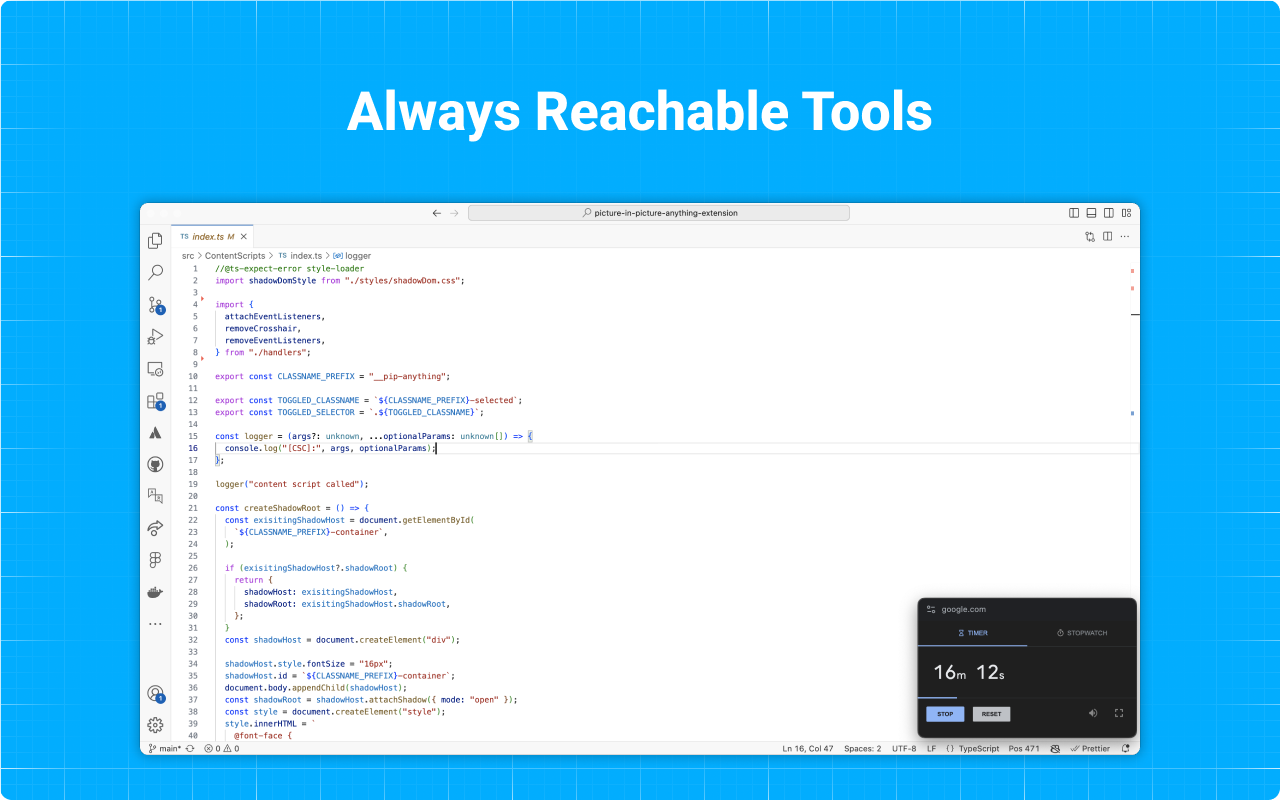
截图:
简介:
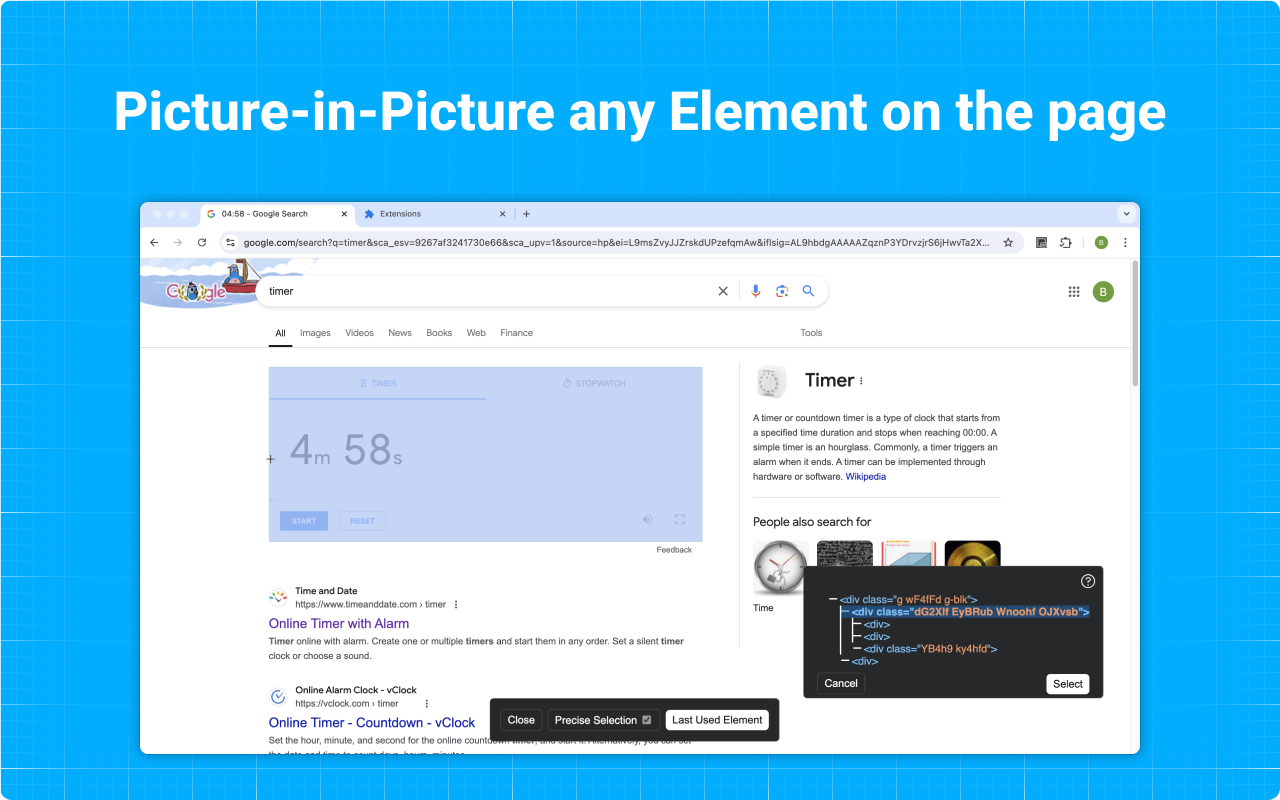
该扩展允许您在任何网站的任何元素上使用画中画模式。
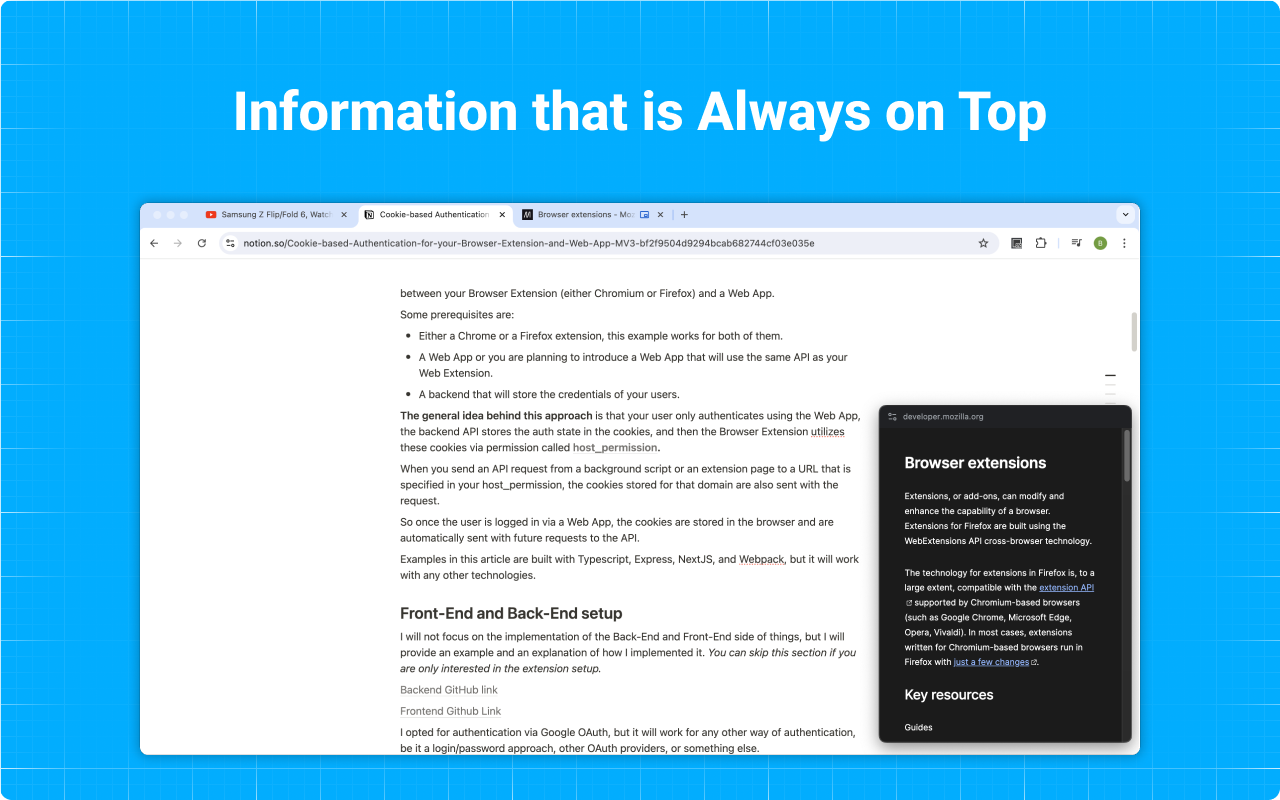
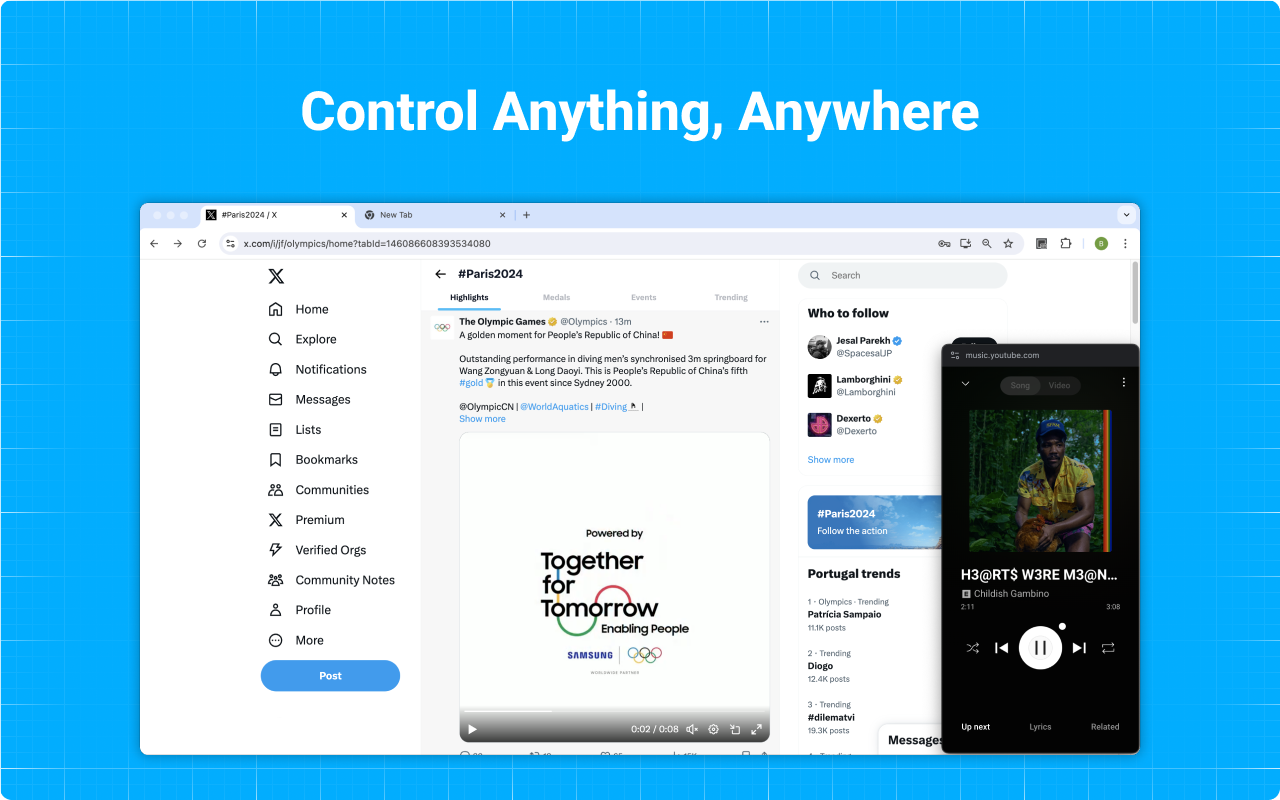
此扩展允许您将任何网页元素放入始终位于顶部的窗口中,类似于视频画中画模式,但现在适用于任何元素。
它利用新的文档画中画 API (https://developer.chrome.com/docs/web-platform/document-picture-in-picture),并可在 Chrome、Edge 和 Opera 桌面浏览器中本地运行。无论您是想在屏幕顶部播放带有适当控件和字幕的视频,还是想从眼前获得灵感的文章,此扩展都会为您提供帮助。
但请注意,当某些页面的元素处于画中画模式时,某些页面将无法正常运行。
使用方法:
按键盘快捷键 (Ctrl-Shift-P)
或者
单击工具栏中的扩展图标
或者
右键单击页面并选择“画中画任意内容”以打开元素选择叠加层
通过单击鼠标左键选择一个元素。
选择元素时按住 Shift 按钮将打开精确选择面板。在那里,您可以导航元素树并精确选择所需的元素。
在选择元素之前按 ESC 键将关闭窗口。
有时,您可能想要尝试使用您选择的元素来实现所需的效果(如果元素行为不正确,选择父元素或子元素可能会有所帮助)。
如果需要修复某些问题或者您有改进的想法,请告诉我。
Github 存储库:
https://github.com/boryssey/picture-in-picture-anything