SVG Navigator
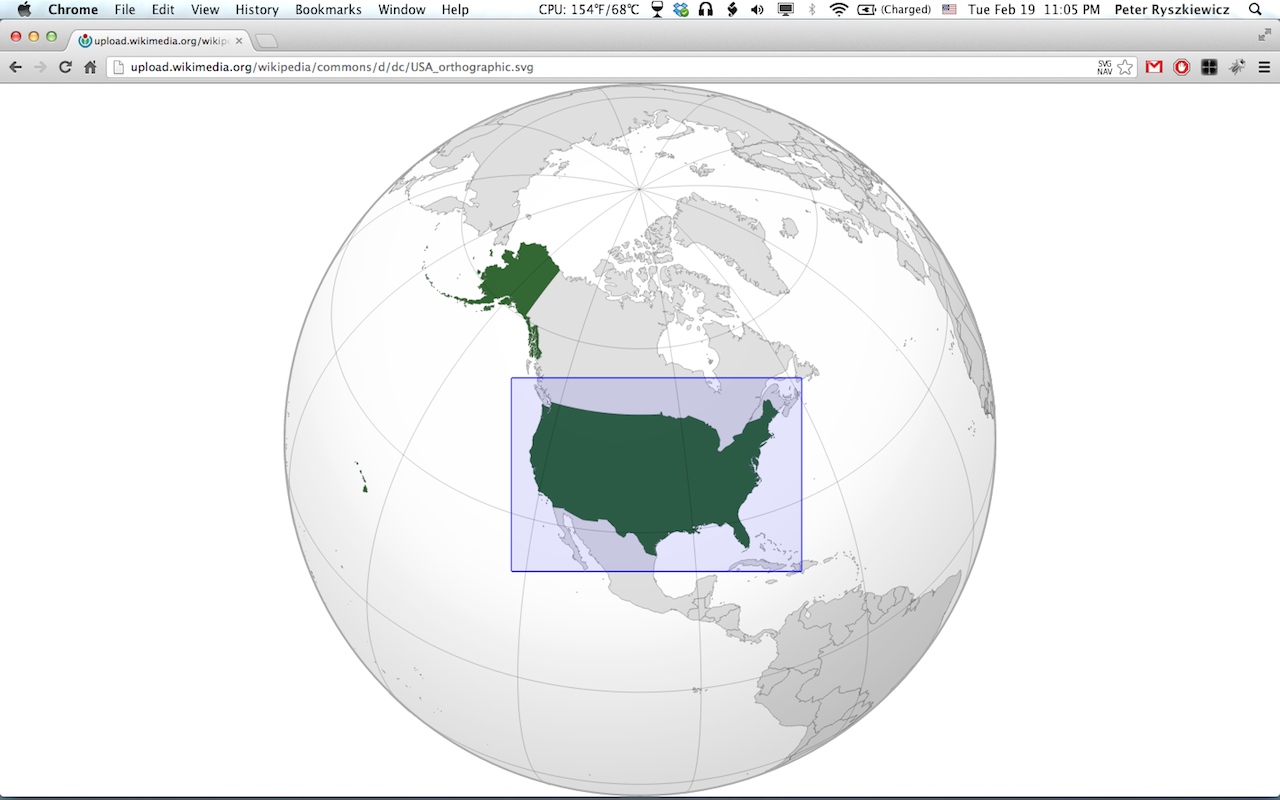
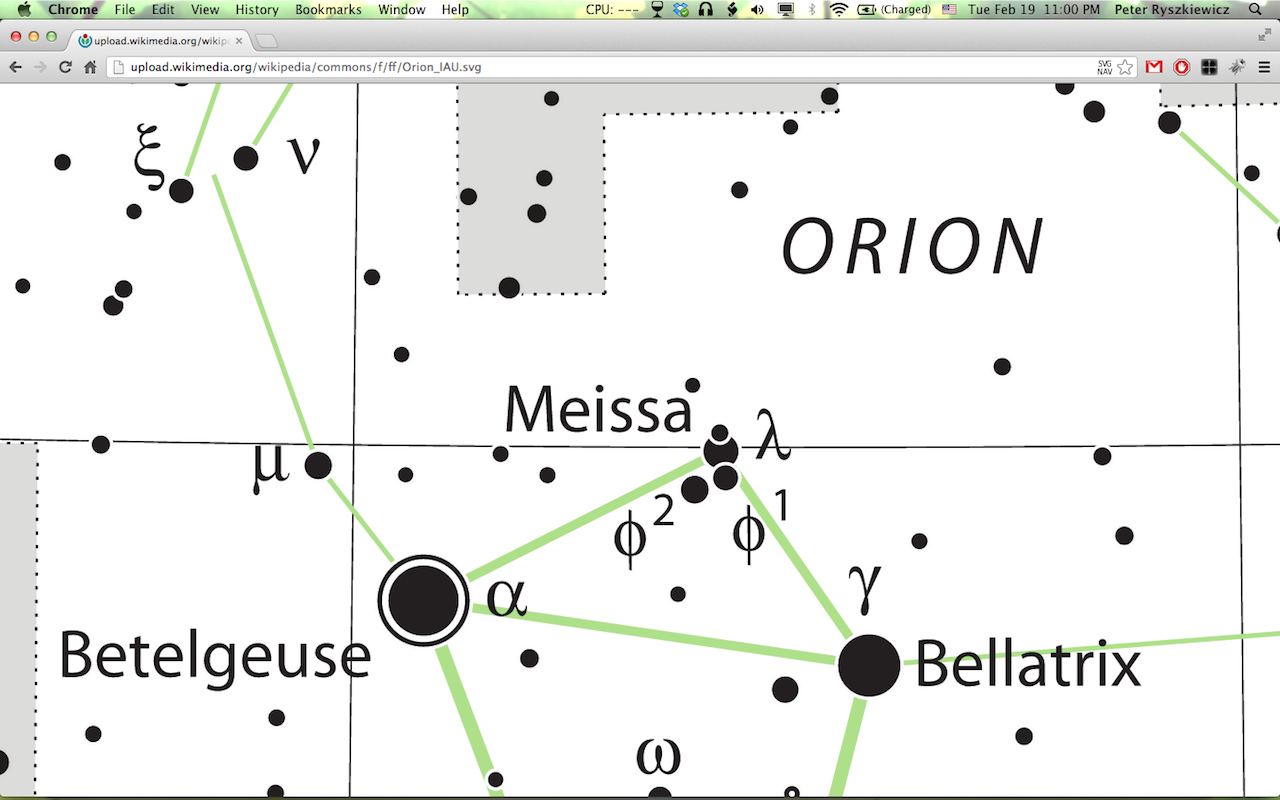
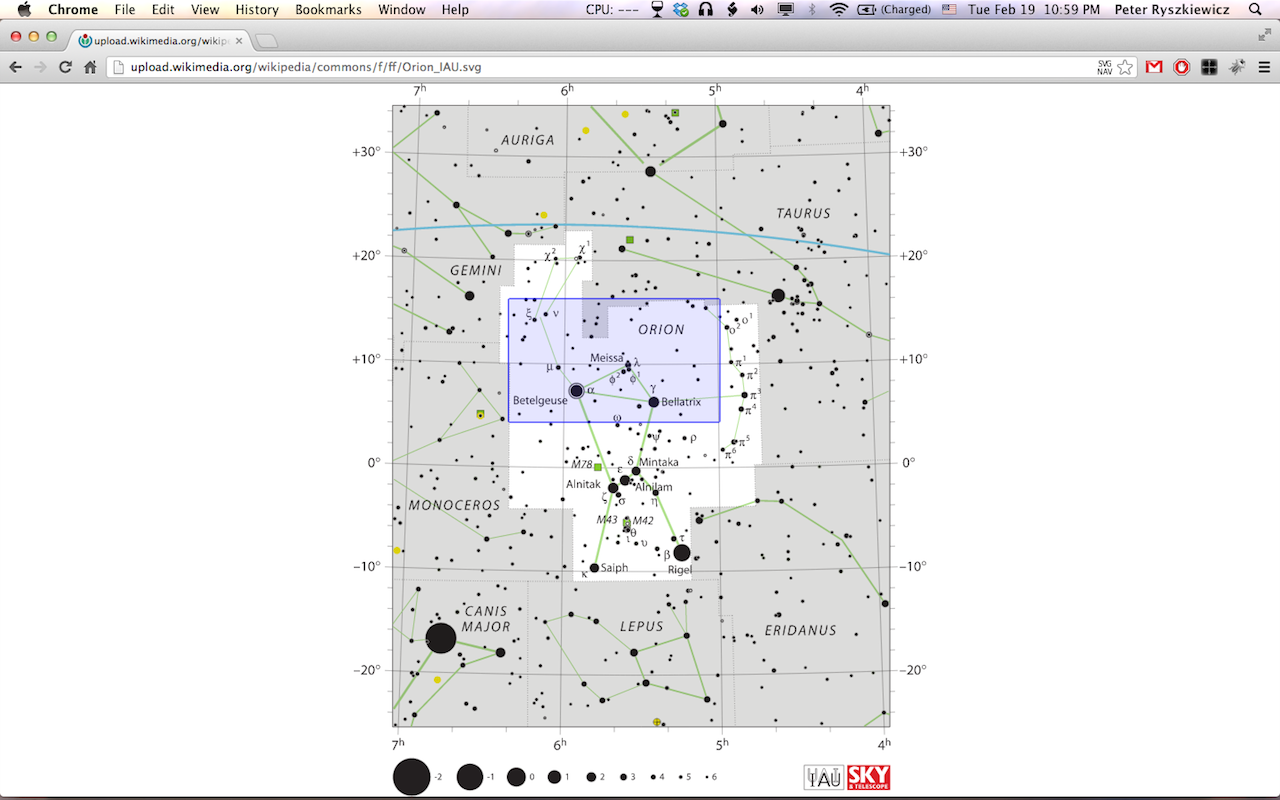
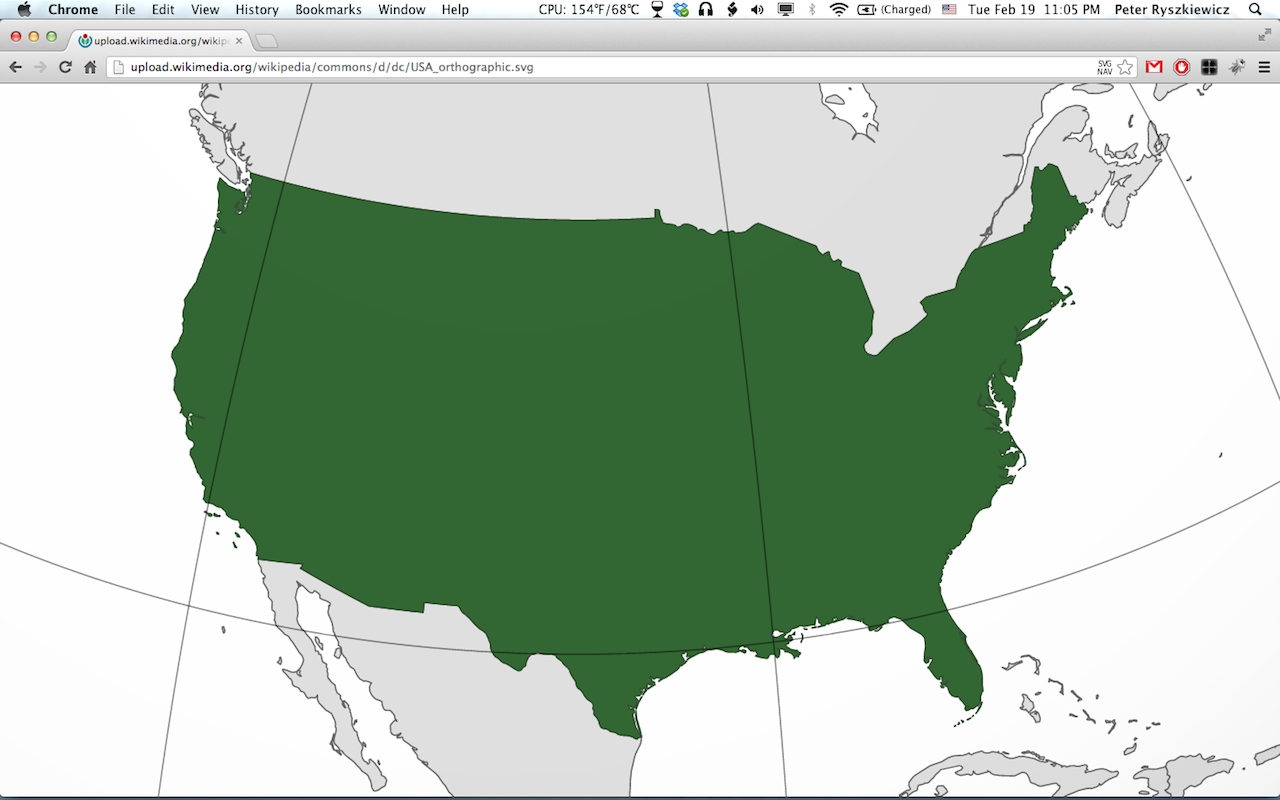
截图:
简介:
为 SVG 文件添加缩放和平移功能
笔记
--------------------------------
您可以通过转到 Chrome 的扩展程序设置并选中“允许访问文件 URL”来访问文件 URL
用法
--------------------------------
访问包含 SVG 文件的网站。该扩展程序开始处理 SVG 图形,您可以:
* 平移:单击并拖动或按住空格键并拖动光标可平移图像
* 放大或缩小:使用鼠标滚轮
* 缩放:如果启用,单击并拖动所需区域的缩放框
* 缩小:点击alt键
*重置缩放:按Esc键
目前,尝试通过 Shift 单击并拖动来平移 SVG 会导致出现不良平移;可能是 Google Chrome 的错误/功能。
如果您想使用此扩展程序查看本地文件,则必须在 Chrome 的扩展程序视图中启用“允许访问文件 URL”。
尝试测试这些 SVG
---------------------------------
* 矢量与光栅:http://upload.wikimedia.org/wikipedia/commons/6/6b/Bitmap_VS_SVG.svg
* 世界地图:http://upload.wikimedia.org/wikipedia/commons/1/17/World.svg
* 动画世界地标:http://svg.kvalitne.cz/worldlandmarks/worldlandmarks.svg
* 美利坚合众国地图:http://upload.wikimedia.org/wikipedia/commons/d/dc/USA_orthographic.svg
*另一张美国地图:http://upload.wikimedia.org/wikipedia/commons/3/32/Blank_US_Map.svg
*猎户座:http://upload.wikimedia.org/wikipedia/commons/f/ff/Orion_IAU.svg
* 伯特兰的和弦:http://upload.wikimedia.org/wikipedia/commons/9/91/Bertrand3-chords.svg
* P 型和 N 型硅:http://upload.wikimedia.org/wikipedia/commons/2/20/CellStructure-SiCrystal-eng-vect.svg
* Zeta 电位和滑移平面图:http://upload.wikimedia.org/wikipedia/commons/6/62/Diagram_of_zeta_pottial_and_slipping_plane.svg
* 大地色痕迹:http://upload.wikimedia.org/wikipedia/commons/4/4e/Earth_Color_Trace.svg
* 磁矩:http://upload.wikimedia.org/wikipedia/commons/4/4c/Magnetic_moment.svg
* 简单的曼德尔布罗:http://upload.wikimedia.org/wikipedia/commons/3/3c/Mandelbrot_Components.svg
* 动画数字时钟:http://www.bogotobogo.com/svg_source/SVGDigitalClock.svg
有用的链接
------------------------------------------
* SVG 1.1 第二版规范:http://www.w3.org/TR/SVG11/
* 官方 Google Chrome 扩展页面:https://chrome.google.com/webstore/detail/svg-navigator/pefngfjmidahdaahgehodmfodhhhofkl
* Github 存储库:https://github.com/pRizz/SVG-Navigator---Chrome-Extension
致谢
----------------------------
概念最初由伊利诺伊理工学院的 Asad Akram、Ryan Oblenida aka Mr. O 和 Peter Ryszkiewicz 提出。由 Peter Ryszkiewicz 改编为 Google Chrome 扩展。工作灵感来自 Kevin Lindsey,网址为 http://www.kevlindev.com/index.htm。