i-control
插件介绍
用眼睛在网页上控制滚动的扩展。仍在Beta中。
用眼睛控制网页会多么酷。
哦,等等...
现在可以!此扩展名将为您提供POWWAA,以通过查看侧面来控制任何网页(几乎)在任何网页上控制滚动条。当然是免费的。
这是一个开源项目,目的是让人们有可能坐下来免费阅读。由于它仍在早期发展中,因此有很大的改进空间可以改进,这就是为什么欢迎每个反馈和新想法的原因!
它使用您的眼睛运动,因此需要访问相机。但是,您的数据仅在本地存储在您身上,而我没有通过此扩展名来收集有关您的单个数据 - 我不在乎您:))
使用它:
1。将扩展名添加到铬
2。转到可以滚动的页面
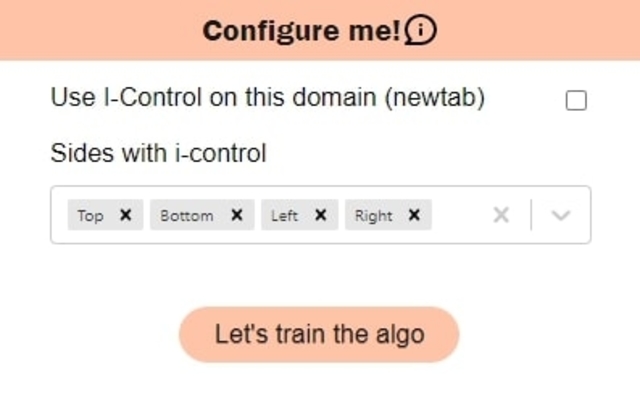
3。单击扩展名的图标,允许其在当前域中运行
4。在复选框下方,选择要控制的侧面,然后单击火车
5。进行培训,开始查看指定的方向以控制它
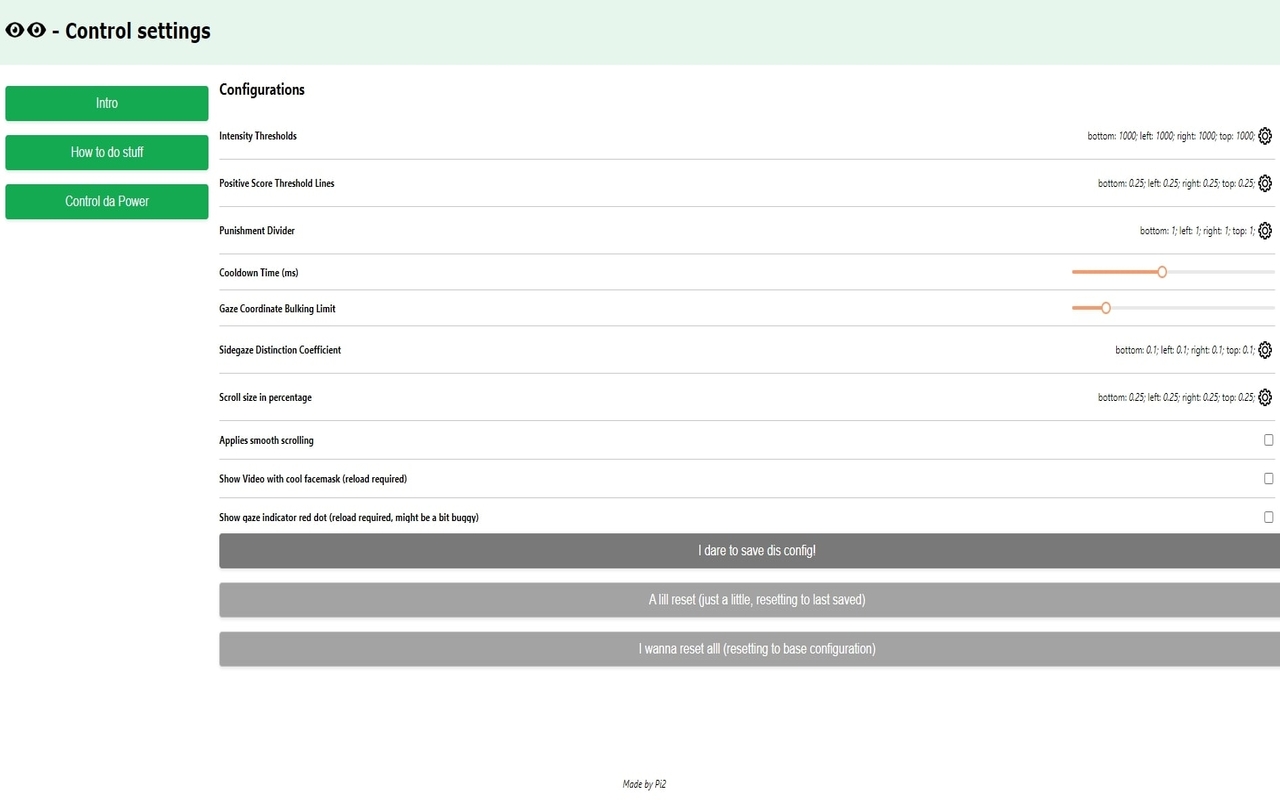
6。尝试使用选项页面对程序进行一些处理,以找到最佳的设置
7。玩得开心!
很酷的技术东西:
它使用webgazer.js(https://webgazer.cs.brown.edu/),这是由一些很棒的人制作的。我拿了他们的脚本并进行了一些更改,因此它适合Chrome扩展的需求(看来,他们的许可证允许)。
另外,我已经扩展了一个惊人的反应Chrome扩展样式板(https://github.com/lxieyang/chrome-extension-extension-boilerplate-react)。这只是救了我,再次感谢其开发人员。
上面的两个部分赢得了所有零件的荣誉,我只进行了互连,一个UI,一些修复程序,更改和计算。
在GitHub上检查一下:
https://github.com/istvan73/chrome-extension-extension-boilerplate-react/tree/initial
期待听到您的任何反馈!
史蒂夫