一个 CSS Validator,可以在浏览器渲染后检查样式和元素的组合。
“在浏览器中验证”
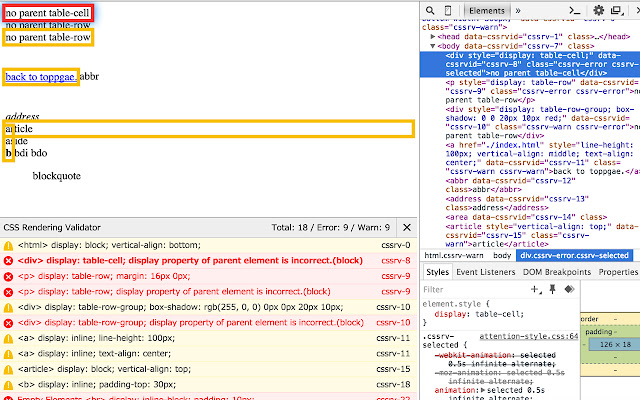
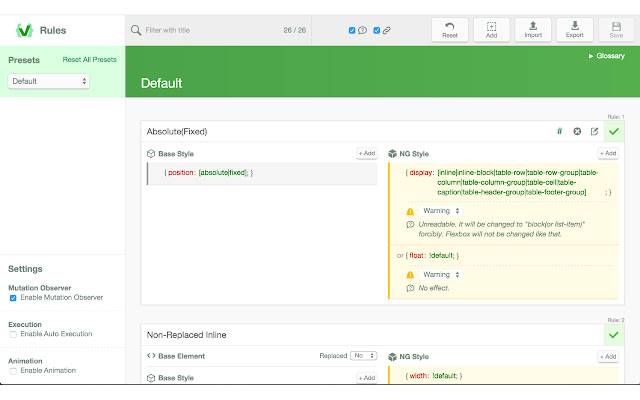
样式验证器是一个新的 CSS 验证器,它与 Chrome DevTools 一起检测每个 html 元素的样式问题。
与 W3C CSS 验证器和现有 CSS 验证器的区别。
- 检测可能破坏布局的风险样式(不是语法错误)。
- 在 JavaScript 媒体查询之后跟踪每个 DOM 的变化。
- 检查元素和样式之间关系的有效性。


4.2星(共5星),共5位用户参与评分
1,000+ 位用户
0.6.1.6
192KB
style-validator.io
英语
2021-11-09 16:04:07
aaeahhnjkelemfcdmkcpaggdhfaffeod
打赏支持一下下吧,所有收入均将投入小站的服务器、带宽支出中
超级感谢!🥰🥰


本站承接各种商务合作🥰🥰
欢迎扫描右方微信二维码,备注 “商务合作”
或邮件进一步沟通。
邮箱: 871361652@qq.com
