
CanvasFingerprintBlock
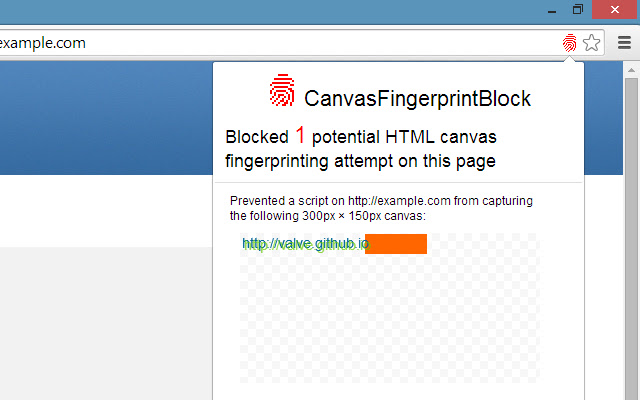
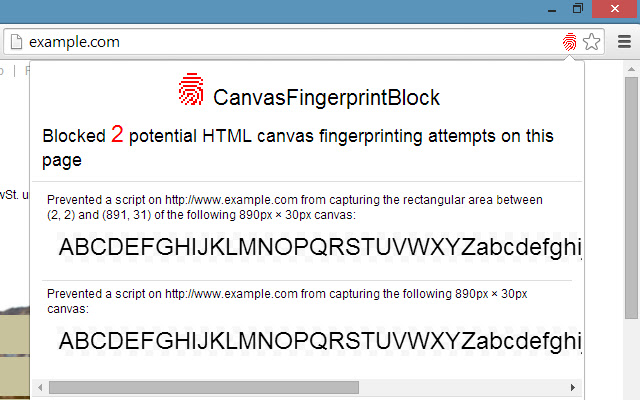
截图:
简介:
重要提示:如果扩展在特定站点上不起作用,请在支持部分发布详细信息,因为这将帮助我修复它。抱怨它不发布详细信息就不起作用是毫无意义的。谢谢你。
发布
版本 1.5 (2016-Mar-06)
• 更新了脚本注入技术,使其也适用于具有严格 CSP 的页面。
版本 1.4 (2016-Mar-05)
• 扩展程序(不必要地)试图从外部窗口内修补跨源框架(如 GMail 中的 Hangouts 框架、多个站点中的 Disqus 框架等)中的功能。这破坏了网站的功能;现在可以避免这种情况。
版本 1.3(2016 年 2 月 28 日)
• 阻止的 iframe[@sandbox] 画布读取现在可以在弹出窗口中正确显示
• 每个阻塞的更多详细信息
版本 1.2(2016 年 2 月 27 日)
• 现在还可以阻止从沙盒 iframe 元素内的画布读取尝试
细节
画布指纹识别是网站采用的最新技术之一,用于在不使用 cookie 的情况下跟踪访问者。此类网站通过在隐藏的 HTML <canvas> 元素上绘制图像,然后对其进行快照并将快照发回给自己来实现此目的。由于绘制画布中的确切像素值可能会因一组硬件而与另一组硬件略有不同,因此这些网站可以使用这些差异来区分访问者,并识别从一次访问到下一次访问的特定访问者。这就是跟踪 cookie 的通常用途,除了可以通过在隐身模式下浏览来禁用或删除或避免 cookie,而要避免画布指纹识别,您需要使用像 CanvasFingerprintBlock 这样的工具。
HTML <canvas> 元素公开了两种类型的 JavaScript 函数:在画布上绘制的函数和从画布导出数据的函数(对于书呆子来说,它们是 toDataURL() 和 getImageData())。画布绘图功能不受 CanvasFingerprintBlock 影响,因此使用画布进行基本绘图的网站不会受到影响。另一方面,当网站试图从画布中导出数据时,CanvasFingerprintBlock 将通过向网站显示空白画布而不是包含实际像素的画布来“欺骗”网站。如果网站是读取canvas数据生成指纹,生成的指纹就没有用了,因为CanvasFingerprintBlock让每个人的指纹看起来都一样。
如果在书签☆图标旁边的地址栏中出现一个红色的小指纹图标,则表示您正在访问的网站已经尝试访问至少一个画布的数据,并且CanvasFingerprintBlock已经阻止了它。您会惊讶地发现有多少网站采用 Canvas 指纹识别!大多数网站在创建指纹方面都非常狡猾。画布总是隐藏的,通常在网站加载完成时画布已经被创建、读取和删除!当然,你会好奇地检查一下你鼻子下面画的是什么,CanvasFingerprintBlock 会让你通过点击红色的小指纹图标来查看它。
最后,值得注意的是,并非所有试图从画布导出数据的网站都是恶意的。例如,某些照片上传器允许您在画布上编辑照片,当您准备好时,将导出编辑后的照片并将其上传到服务器。或者其他一些网站将使用“粗糙”画布来绘制渐变或图案,然后将导出画布以在页面上的其他地方使用该图案。当您看到小红色指纹图标时,通过单击它通常很容易判断被阻止的画布是否是为了指纹目的而绘制的。然而,自动检测它并不是那么简单。所以暂时 CanvasFingerprintBlock 会阻止所有画布数据导出,允许画布读取的唯一方法是暂时禁用扩展。这将在 CanvasFingerprintBlock 的未来更新中修复。
您可以在这个网站上测试 CanvasFingerprintBlock:http://www.browserleaks.com/canvas
注意:如果您是 Chrome 隐身模式的用户,那么为了得到全面保护,建议在隐身模式下也启用 CanvasFingerprintBlock 扩展(选中“允许隐身”)。