Trello Cards Optimizer
插件介绍
Trello 的瑞士军刀!
Trello Cards Optimizer Chrome 扩展允许您创建更丰富的板。在 http://trellocards.com 上查看。
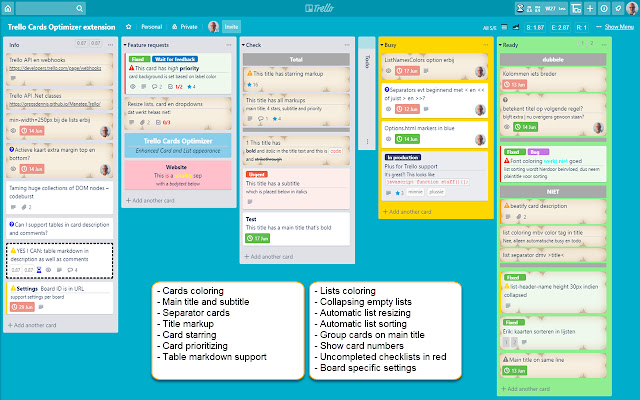
它支持基于标签和标题标记的自动卡片正面着色和格式,您可以在其中使用标签作为主标题、副标题、优先级、主演和着色。
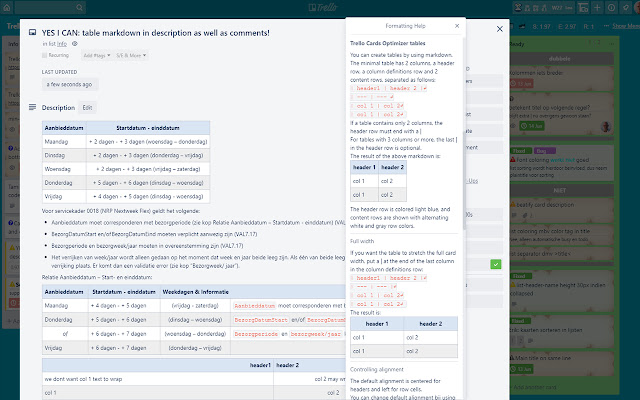
TCO 还支持对卡片背面描述中的表格进行 Markdown,甚至在注释中,以及代码语法突出显示。
以及从 Microsoft Word、Excel、Outlook、Google Mail 复制和粘贴格式化文本怎么样。文档和电子表格或网页片段!
结合删除添加新列表列、标题中的可点击超链接、没有卡片的折叠列表等生产力功能,它是必不可少的 Trello 增强功能。
TCO 可以与像 Plus For Trello 等的 Scrum 扩展相结合(它有特殊的支持,可以在 Plus 处理完卡片之后等待)。
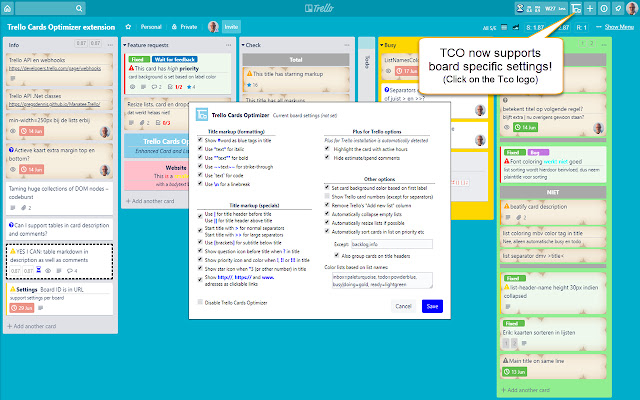
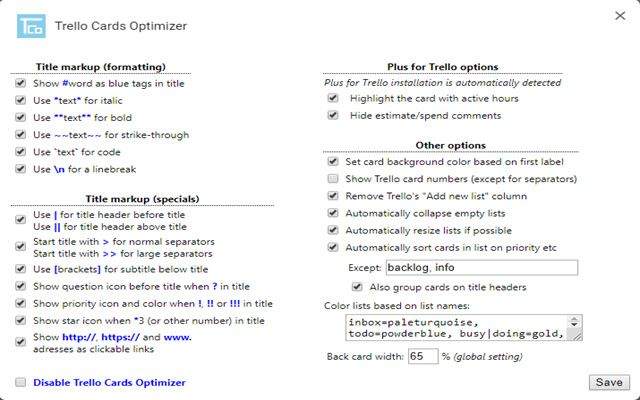
所有功能都可以在“扩展选项”对话框中打开和关闭。
Trello Cards Optimizer 设置可以被每个板否决。
==== 增加对 Trello 的支持 ====
该扩展程序经过优化,可与 Plus for Trello 扩展程序结合使用。
可以突出显示运行 Plus for Trello 计时器的卡片,并且扩展不会干扰标题 Plus for Trello 的标题格式。
您还可以选择隐藏 Plus for Trello 估算/支出评论。
==== 列表 ====
• 折叠空列表:
如果启用,每个空列表都会垂直折叠以删除空白空间。
• 调整列的大小以适合屏幕宽度:
如果启用,扩展会调整列表(和卡片)宽度以获得最佳屏幕使用。
• 对列表中的卡片进行排序:
如果启用,列表中的卡片将根据感叹号优先级和截止日期的重要性(过期、今天、即将、未来和完成或没有日期)、主要标题名称和标题进行排序。
如果截止日期已完成,则忽略感叹号优先级。
您可以排除一个或多个列表名称进行排序。
• 根据主标题对列表中的卡片进行分组:
如果启用排序,您还可以根据主标题 (|) 对卡片进行分组。
如果列表中有超过 1 张具有相同主标题的卡片,这些卡片将被分组并放置在最重要的卡片的排序位置。
具有主标题的单张卡片与普通卡片一样处理。
• 为列表的背景着色:
您可以为每个列表名称输入背景颜色甚至完整的 css 样式。
==== 卡片背面 ====
• 卡片背面宽度:
您可以在选项中设置卡片背面的宽度。
省略宽度以使用 Trello 的默认值。
• 描述和评论中的文本着色:
<c:red 这是红色文本> 创建红色文本。您只能使用 html 颜色名称。
• 描述和评论中的表格降价:
TCO 还支持对卡片背面描述中表格的降价支持,甚至在评论中!
要创建表格,请始终以 | 开始行。 (管道)并包括一个标题、一个带有列定义的分隔符,每列至少有三个破折号,分隔行下方至少有 1 行(或在 2 列表的情况下为 2 行)。
总列数是根据 | 的数量设置的。 --- |分隔行。
您可以控制表格宽度、列对齐方式、文本换行和跨列,并且可以在表格标题或单元格中使用多行。
表格降价在 Trello 的格式帮助中有解释,只需单击该按钮并向下滚动即可!
• 在说明和注释中复制/粘贴表格:
如果您的表格是用选项卡格式化的文本(就像您从 Excel 表格复制行时得到的那样),表格降价会在粘贴时自动格式化!
• 描述和评论编辑中的选项卡支持:
编辑时可以使用tab键,会自动插入4个空格。
左右箭头以及退格键将 4 个空格检测为制表符并跳过它。
您还可以选择一个文本块并使用 Tab 键将其缩进或使用 shift-tab 删除缩进。
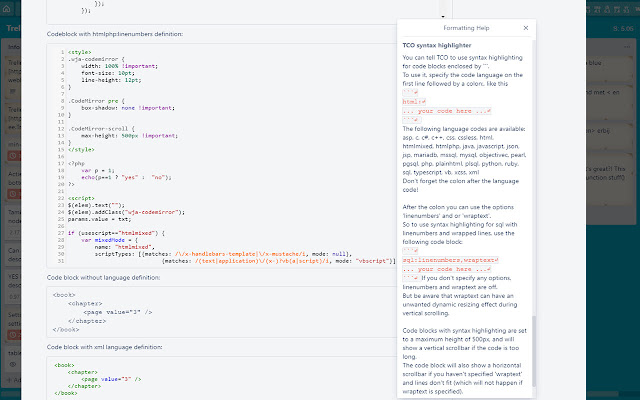
• 说明和注释中``` 代码块中的语法高亮显示:
您可以告诉 TCO 对由 ``` 括起来的代码块使用语法突出显示。
要使用它,请在第一行指定代码语言,后跟一个冒号:,如下所示:
``
html:
......你的代码在这里......
``
在冒号之后,您可以使用选项“linenumbers”和/或“wraptext”。
因此,要对带有行号和换行的 sql 使用语法高亮,请使用:
``
sql:linenumbers,wraptext
......你的代码在这里......
``
以下语言代码可用:
asp、c、c#、c++、css、cssless、html、htmlmixed、htmlphp、java、javascript、json、jsp、mariadb、mssql、mysql、objectivec、pearl、pgsql、php、plainhtml、plsql、python、ruby、sql、打字稿、vb、xcss、xml。
语法高亮的解释就像 Trello 的格式帮助中包含的 table markdown 一样,只需单击该按钮并向下滚动即可!
====卡片正面=====
• 标签背景着色:
如果启用,卡片背面的背景颜色将自动设置为第一个标签颜色的百分比。
• 每块板卡号:
Trello 的卡号可以显示在卡片的左上角。
• 分隔卡:
您可以通过以 > 或 >> 开头的标题来定义小分隔卡或大分隔卡。
• 着色卡:
您可以通过在标题中输入 c:colorname 或 c:00FFAA(例如)来设置卡片的背景颜色。
这会否决标签背景颜色。
• 标题标记:
***** 在卡片标题中使用标记标签: *****
以下标记代码可用于卡片标题:
“|”或“||”标记主标题的结尾,在标题的其余部分之前或上方以粗体显示
">" 在标题的第一部分创建一个居中布局(用于分隔符)
标题第一部分中的“>>”也创建了一个居中布局,但字体更大。
“[在括号之间]”表示副标题,显示在标题下方
“?”在标题中在标题之前创建一个蓝色问题图标(如果卡片有完成的截止日期,颜色将为灰色)
“!”、“!!”或者 ”!!!”标记优先级,在卡片左侧显示警报图标和彩色边框
“ *4”(或其他数字)标记了许多星星,并显示旁边带有数字的星星图标。 * 必须以空格开头。
“#tagname”被认为是一个标签,斜体印刷,颜色为蓝色。 # 后面必须有一个空格。 (如果安装了 Plus for Trello,#tagname 将被隐藏!)
“c:pink”将卡片的背景设置为粉红色。您也可以使用 c:#ff0000 或仅使用 c:ff0000。 c: 后面必须有一个空格。
"*text*" 创建斜体文本
"**text**" 创建粗体文本
"~~text~~" 创建删除的文本
"`text`" 创建代码文本
"<c:red 这是红色文本>" 创建红色文本。您只能使用 html 颜色名称。
"\n" 创建一个新行。