Testofill, Form Filler for Testers
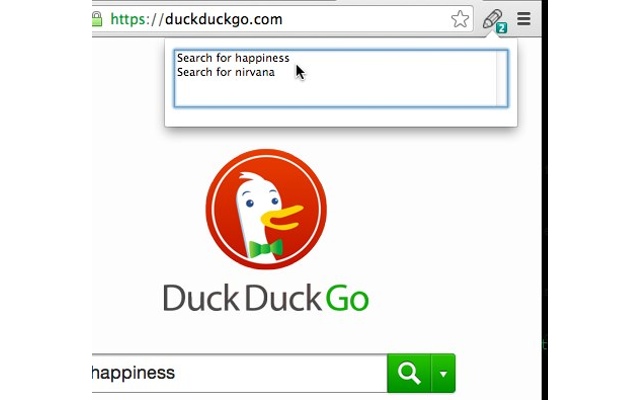
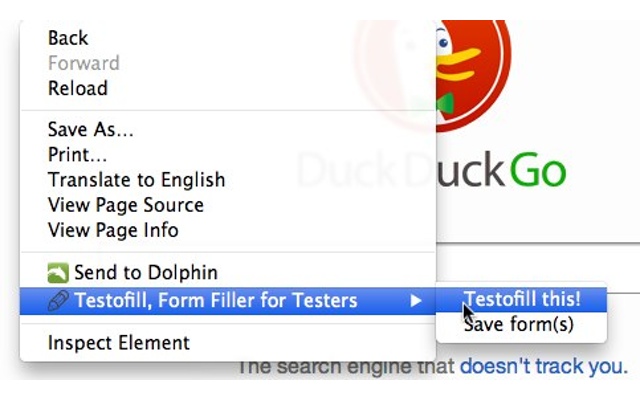
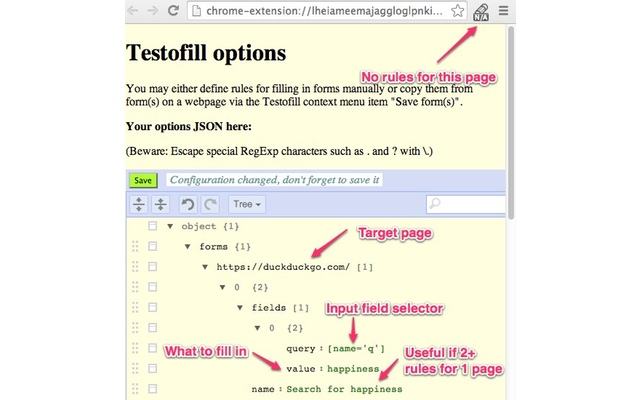
截图:
简介:
Testofill 允许您定义一组或多组规则来填写特定页面上的表单,并使用硬编码或随机值自动或按需填写。它的目标人群是那些可以编写少量 CSS(例如“[name='myfield']”)并且需要能够从一组值中进行选择来填充的人。一个典型的例子是需要重复填写的测试人员不同的搜索条件来测试她的应用程序,因此想要定义规则集,例如“简单图书搜索”和“高级图书搜索”。
主要优点是能够为单个表单提供多组值,可以完全访问和控制这些值,以及生成随机值的能力。
还可以从填写的表格中自动创建规则并在以后进行调整。
提示:如果您想在隐身模式下使用扩展程序,您需要在扩展程序页面上启用隐身模式下的扩展程序。
安全提示:仅允许插件访问您使用它的站点 - 请参阅 https://support.google.com/chrome_webstore/answer/2664769 上的“添加或删除对特定站点的访问权限”
更改日志:
* 0.14 - 修复真正忽略 iframes,它破坏了“保存表单”
* 0.13 - 改进 React 支持(在更改元素之前关注元素 - 与某些组件一起使用效果更好)
* 0.12 - 保存表单忽略 iframe 而不是被它们混淆
* 0.11 保存表单接受只有 id 和没有名称的字段
* 0.10 - 完全支持 React 表单 (v16)
* 0.9 - 修复自动填充
* 0.8
- 部分支持 React.js 创建的表单(仅限文本输入)
* 0.7.2
- 使用 Chance.js 创建随机值的实验性支持
- 修复了重复保存表单确认弹出窗口
- 添加了保存表单日志记录
* 0.6.0
- 将配置大小限制从 4kB 增加到 5MB(并取消跨浏览器同步)
更多信息在项目页面 (https://github.com/jakubholynet/Testofill-chrome-extension/)。
Designmodo 的图标 (https://www.iconfinder.com/icons/115700/edit_pen_pencil_write_icon)。