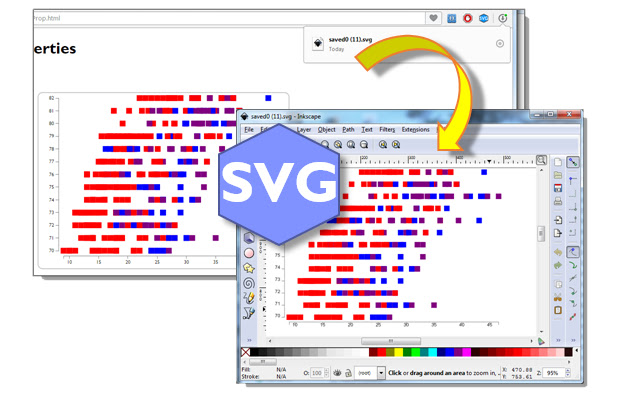
将网页上的任何 SVG DOM 元素(现在包括同源 IFrame 中的那些元素)导出到文件,以进一步用于 Inkscape 等绘图包。
通过 CSS 类扫描 SVG 及其子元素使用的样式,并将它们作为独立样式元素添加到 SVG 对象,因此生成的 SVG 文件不依赖于外部 CSS 类。适合传递使用 D3 生成的可视化效果。
----
使用 Eli Grey 的 fileSaver 例程:https://github.com/eligrey/FileSaver.js/
1.1:现在添加虚拟 svg 节点,它保存 svg 元素父节点的计算样式。消除一些差异。
1.11:虚拟 svg 节点现在包含实际 svg 元素的计算样式,解决了几个进一步的错误。
1.12:捕获由无效样式规则而不是崩溃引起的错误
1.13:解决了更多与父样式识别有关的错误。
1.14:现在也可以在 IFrame 中提取 svg 元素。
1.15: 当 css 样式不存在时的错误修复 - xinczhang
1.16: 无法访问 IFrame 时的错误修复(导致崩溃)
1.17:修复了应用于 svg 元素本身的样式未被拾取的错误
1.18:修正了类是 SVGAnimatedString 导致崩溃的错误。感谢 Robert Kerr 发现这一点。
1.19:感谢 Severin Neumann 添加了包含嵌入 SVG 中的图像的功能。
1.20:捕获样式表访问异常错误
1.22:添加警报弹出窗口,说明 svgExport 发现了什么。使用稍微有用的文件名保存 svg(svg 元素的 id 和类)
1.23 更新清单 v3,删除一些不需要的权限

介绍
评分
3.3星(共5星),共41位用户参与评分
使用人数
5,000+ 位用户
版本
1.23
大小
21.41KB
分类
提供方
oroadfc
支持语言
英语(英国)
发布时间
2021-12-10 14:55:49
ID
dkjdcaddoplepioppogpckelchefhddi