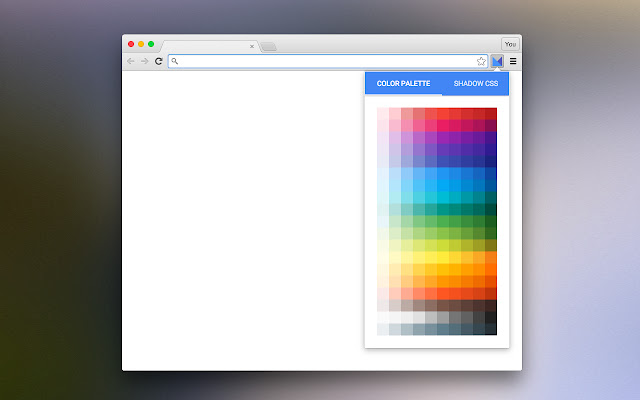
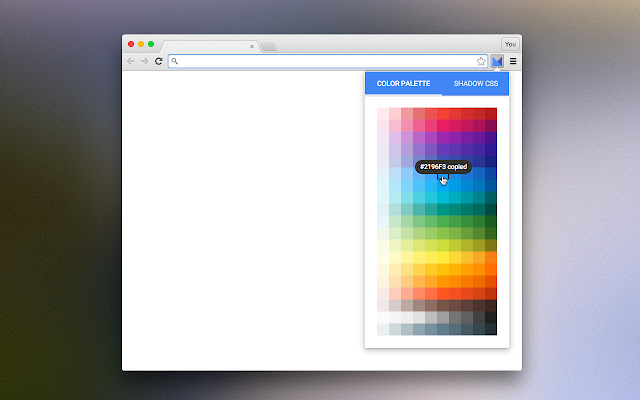
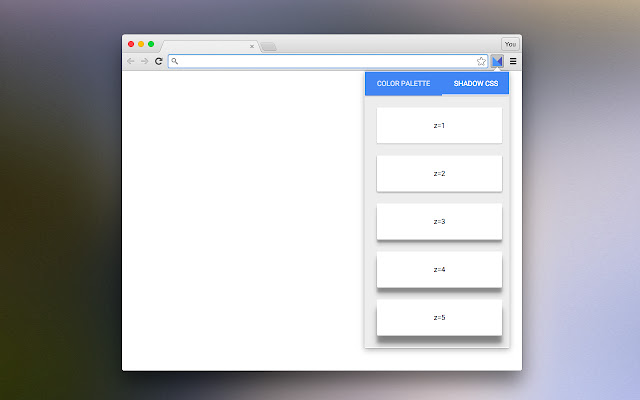
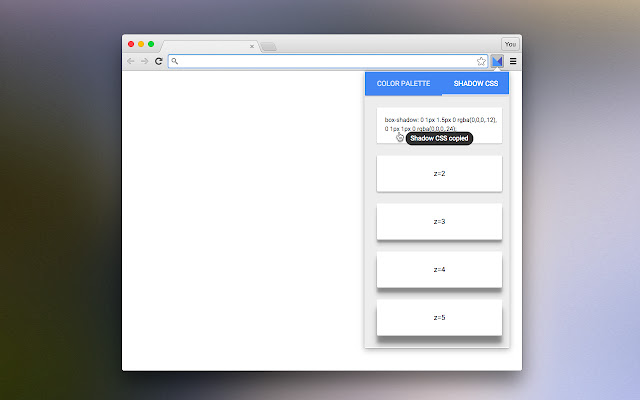
材质颜色的十六进制值和材质阴影的 CSS 触手可及。
非常适合在浏览器中进行设计。无需打开 Google 设计规范站点/PS、AI 调色板。
使用以下开源代码构建:
https://github.com/MikeMitterer/dart-wsk-material
https://github.com/google/web-starter-kit/tree/material-sprint
更新:
- 现在您只需单击要使用的颜色/阴影,HEX/CSS 就会复制到您的剪贴板。 (需要 Chrome 43)
- 请继续关注更多更新和打包的 chrome 应用程序。