# 复制标记 Markdown
这个扩展是为喜欢用 Markdown 格式做笔记的酷人制作的。必须从网络复制内容然后手动将它们转换为 Markdown 格式是一个巨大的痛苦。特别是对于代码块和内联代码的格式化。
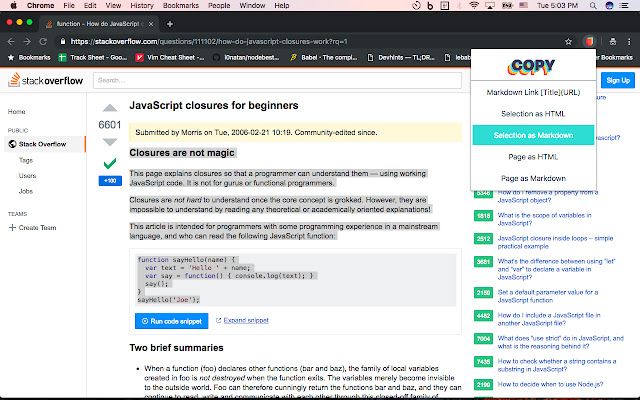
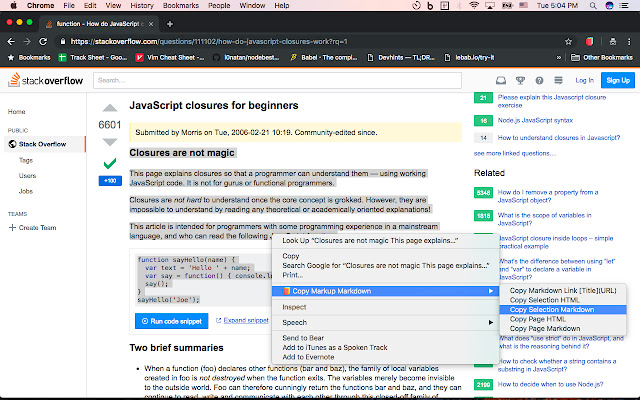
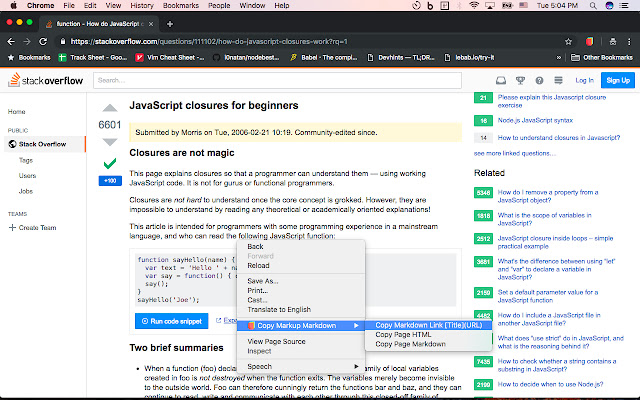
从页面中选择文本/代码块,然后您可以从浏览器扩展按钮或右键单击上下文菜单访问复制菜单。菜单项将取决于页面上是否有任何选择。
没有选择的菜单
* Markdown Link `[Title](URL)` - 以 Markdown 链接格式复制带有 URL 的页面标题。
* 页面为 HTML - 复制整个页面的 html、清理、删除类、id、具有完整 HTML 结构的 javascript。
* 页面为 Markdown - 以 Markdown 格式复制整个页面。
带选择的菜单
没有选择的菜单项,加上:
* 选择为 HTML - 将选择复制为 html,经过清理,具有 HTML 结构。
* 选择为 Markdown - 将选择复制为 Markdown。
====== 样本复制选择作为降价 ======
一个闭包的例子
-----------------------
以下代码返回对函数的引用:
``
函数 sayHello2(name) {
var text = '你好' + 姓名; // 局部变量
var say = function() { console.log(text); }
回说;
}
var say2 = sayHello2('Bob');
说2(); // 记录“Hello Bob”
``
====== 样本复制选择为 HTML ======
<h2>一个闭包的例子</h2>
<p>以下代码返回对函数的引用:</p>
<p></p>
<div>
<div>
<p><代码>
函数 sayHello2(name) {
var text = '你好' + 姓名; // 局部变量
var say = function() { console.log(text); }
回说;
}
var say2 = sayHello2('Bob');
说2(); // 记录“Hello Bob”
</code></p>
</div>
</div>



介绍
评分
4.6星(共5星),共5位用户参与评分
使用人数
405+ 位用户
版本
0.10.0
大小
145KB
分类
提供方
scootcho.yoo
支持语言
英语(美国)
发布时间
2021-12-13 16:26:27
ID
kjolnndanembeldfjpchaipfopflpdph














