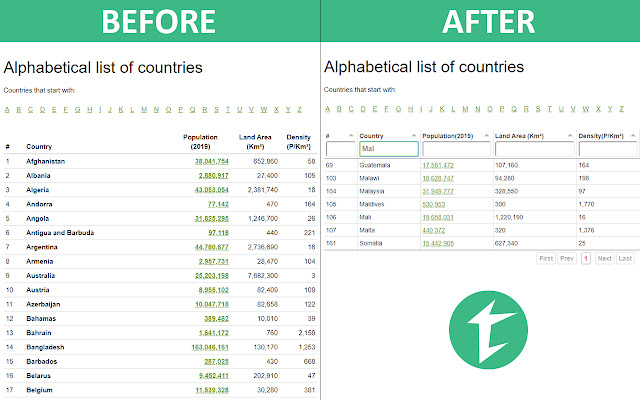
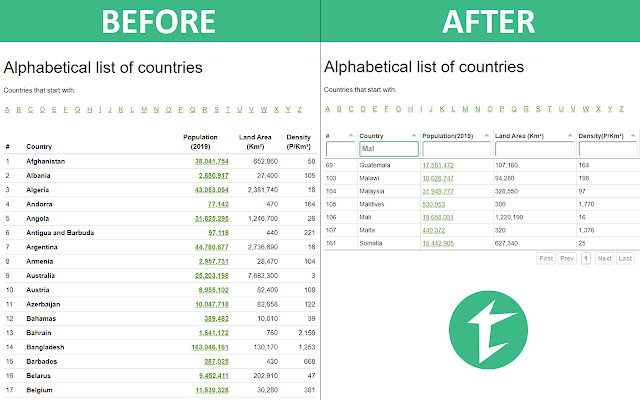
您是否使用具有大量 HTML 表格的网站?您想过滤、排序和/或分页吗?如果是这样,那么这个轻量级扩展可能会有用。
您可以使用它将任何标准表转换为具有以下功能的全功能交互式表:
➤ 实时列排序(和反向排序)
➤ 实时列过滤(使用全文搜索)
➤ 宽度放大到 100%(以增加可读性)
➤ 动态分页(对于很长的表很有用)
➤ 可调整大小的列(使用鼠标处理程序)
➤ 支持 CSV/Excel/Google Sheets 的复制和粘贴支持(使用 CTRL+C)
... 和更多!
如果您正在处理大表并需要从中快速提取相关数据,则强烈推荐使用。
-------------------------------------------------- ------------------
配置设置
-------------------------------------------------- ------------------
通过单击右上角的按钮,您将访问配置设置,您可以在其中设置以下选项:
➤ 强制表格宽度为 100%。启用后,该插件会将任何 HTML 表格放大到 100% 宽度,从而占用浏览器上的所有可用空间。如果表格被其他 HTML 容器元素包裹,这些元素也将被放大/设置为 100% 以容纳表格。如果您不希望这一切发生,只需将其禁用即可。
➤ 启用排序。启用它可以为所有 HTML 表格列添加排序和反向排序功能:这两种功能都可以通过单击(和双击)列标题本身来激活。
➤ 启用过滤。启用它以向所有 HTML 表格列添加过滤功能:过滤器看起来像一个标准的 HTML 文本框,如果非空,将自动更新表格内容,过滤掉不包含该列中给定文本的所有行。
➤ 启用分页。启用它以向 HTML 表添加分页功能:请注意过滤和排序功能不会受到影响(它们将始终考虑所有行)。
-------------------------------------------------- ------------------
使用信息
-------------------------------------------------- ------------------
设置这些选项后,右键单击任何 HTML 页面中的 HTML 表格,然后选择 Tabulazer 上下文菜单项以“制表”它。
转换是使用 Tabulator (http://tabulator.info/) 完成的,这是 Oli Folkerd 的一个很棒的表管理 JS 库。
➤ Tabulazer 官方页面:https://www.ryadel.com/en/tabulazer-chrome-extension-filter-sort-html-table-tables/
➤ 在 GitHub 上分叉我:https://github.com/Darkseal/tabulazer


介绍
评分
5星(共5星),共12位用户参与评分
使用人数
1,000+ 位用户
版本
0.7.5
大小
1.22MB
分类
提供方
www.ryadel.com
支持语言
英语
发布时间
2021-12-20 13:59:38
ID
ikfbkffbgkdghhnjfoomdkeifljlepah














